Web дизайн\Учебник по HTML
Глава 11. Дополнительные свойства изображений
и карты ссылок
В главе 6 мы затронули только основные вопросы создания веб-изображений
и размещения их на странице, однако это далеко не все, что касается данной
темы. Создание и редактирование изображений — это целая наука, или искусство.
Веб-изображения должны привлекательно выглядеть, но вместе с тем занимать
как можно меньше места и передаваться по Сети с максимальной скоростью.
Разумеется, изображения можно не только сканировать или рисовать и затем
размещать на вебстраницах. В некоторых случаях их можно анимировать, а
с использованием соответствующих элементов XHTML можно делать из них карты
ссылок (каждая часть изображения является гиперссылкой).
В этой главе мы обсудим следующие вопросы:
- как сделать изображения лучше и меньше;
- создание и использование анимированиых последовательностей изображений;
- создание карт ссылок для навигации по сайту.
Сделайте изображения еще лучше
Из главы 6 вы узнали о том, как выбирать формат файлов изображений,
как сохранять и преобразовывать их, изменять размер и вырезать нужные
части. Последние два действия служат для уменьшения размеров файлов. В
этом параграфе мы вновь обратимся к уже известным по главе 6 приложениям:
Paint Shop Pro для Windows и GraphicConverter для Macintosh.
Мы коснемся вопросов оптимизации изображений с помощью изменения их
свойств в графических приложениях. Вы убедитесь в том, что при их редактировании
и сохранении имеется огромное количество возможностей для этого.
Оптимизация веб-изображений
Какие еще существуют способы уменьшения размера графического файла,
кроме кадрирования изображения и изменения его размера? При работе с графическим
файлом необходимо разумно использовать цвета изображения и его разрешение.
Очень важна грань между допустимым качеством и этими параметрами, здесь
нужно руководствоваться прежде всего тем, для чего и для кого вы оптимизируете
их.
Насыщенность цвета
Использование небольшого количества цветов характерно для форматов PNG
и GIF. Изображения в формате JPEG обычно представляют собой фотографии,
а, значит, тут уже не обойдешься 256 цветами. Нужны миллионы оттенков.
То есть вы, конечно, можете преобразовать JPEG в 256-цветный формат, но
каков результат... Под цветами в данном случае подразумевается палитра
оттенков, доступная в том или ином режиме. Чем меньше цветов, тем меньше
размер файла, поскольку похожие оттенки цвета заменяются одинаковыми цветами.
Размер палитры связан с глубиной цвета.
В Paint Shop Pro можно изменять глубину цвета следующим образом. Откройте
изображение, из меню Colors выберите команду Decrease Color Depth. Появится
диалоговое окно, в котором будет представлено несколько различных способов
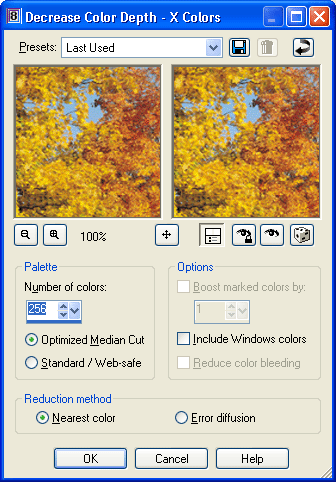
уменьшения глубины (рис. 11.1).

Рис. 11.1. Диалоговое окно уменьшения
глубины цвета
Здесь можно выбрать стандартную, или веб-палитру (поскольку конечное
предназначение ваших изображений — это все-таки Сеть). Последняя распознается
браузерами наиболее корректно и не зависит от платформы.
Затем нужно выбрать метод уменьшения (совмещения) цветов. Здесь следует
поэкспериментировать. Метод Nearest color (Ближайший цвет) говорит сам
за себя. Во время преобразования значения цветов приводятся к ближайшему,
известному в сокращенной палитре. В диалоговом окне можно выбрать и два
дополнительных метода — диффузия и сглаживание, при этом изменяются растровые
структуры для получения плавных цветовых переходов.
СОВЕТ
После изменения палитры можно отменить это действие. Для
этого следует выбрать из меню Edit пункт Undo Decrease Colors. Изображение
вернется в исходное состояние. После этого можно продолжить свои эксперименты,
изменяя другие параметры.
В программе GraphicConverter нужно выбрать из меню Picture пункт Colors.
В появившемся меню следует выбрать Change To, изменив по своему усмотрению
параметры. Чтобы получить минимальную допустимую глубину цвета, следует
выбрать Minimize Color Table.
Помните, что, если вы имеете дело с цветными фотографиями, сокращение
цветовой палитры вряд ли приведет к хорошему результату, частично из-за
того, что JPG работает с миллионами цветов, а частично из-за того, что
фотографии при любых изменениях глубины цвета становятся только хуже.
Зато если у вас имеется GIF или PNG, можно забавляться сокращением палитры
сколько угодно. Собственно говоря, можно при их создании сразу указать
небольшую палитру (256 цветов или даже 216, если речь идет о веб-формате).
Как в Paint Shop Pro, так и в GraphicConverter можно выбрать глубину цвета
в диалоговом окне New.
Разрешение
Вы, вероятно, нечасто изменяете насыщенность цвета отсканированного
(или снятого цифровой камерой) изображения, но зато вполне обычной процедурой
является варьирование разрешения. Дело в том, что в большинстве случаев
разрешение довольно значительно превышает необходимое значение. Чаще всего
для публикации в Сети достаточно разрешения 72 точки на дюйм (dpi, иногда
эту единицу измерения называют «пикселы на дюйм» (ppi)) вместо 200 и более,
предлагаемых по умолчанию при сканировании для последующей печати.
Чтобы изменить разрешение в Paint Shop Pro, нужно выбрать Image >
Resize. Установите флажок Actual/Print Size и поставьте значение разрешения
72 ppi. Нажмите ОК. Ну вот, теперь можно заняться знакомой уже процедурой
изменения размера изображения, поскольку при варьировании разрешения реальные
размеры картинки также изменились. Чтобы изменить геометрический размер,
снова выберите Image > Resize. После этого установите флажок Pixel
Size. В поле ввода необходимо ввести размеры (высоту и ширину) в пикселах.
Если включена функция сохранения пропорций (Maintain Aspect Ratio), а
она должна быть включена, то при изменении одного из размеров второй изменится
автоматически. Нажмите ОК, теперь у картинки должен быть «правильный»
размер и «правильное» разрешение.
В GraphicConverter для выполнения тех же действий следует выбрать Picture
> Resolution. В появившемся диалоговом окне в каждом из полей нужно
ввести 72, функцию Convert оставить включенной и нажать ОК. Изображение
преобразовано. Установлено новое разрешение.
Сжатие и последовательное кодирование
Даже если вы уже сохраняете изображение, это не означает, что вы закончили
работу с ним, особенно если дело касается формата JPG или (в меньшей степени)
PNG. Дело все в том, что даже в диалоговом окне сохранения документа есть
что выбрать.
Сжатие
При сохранении формата JPEG программа спрашивает у пользователя, какое
качество он хочет задать. Чем ниже качество, тем сильнее сжимается изображение.
Это стандартный компромисс, который всегда приходится искать при работе
с данными, однако его нужно принимать в расчет, особенно если вы кадрировали,
изменили размер, палитру и разрешение изображения, а оно по-прежнему «весит»
слишком много.
В Paint Shop Pro во время сохранения файла можно выбирать степень сжатия.
Выберите из меню File пункт Save As. Если изображение еще не находится
в JPEG-формате, укажите в поле Туре тип JPEG-JFIF Compliant. Теперь щелкните
на кнопке Options. В появившемся диалоговом меню вы увидите бегунок Compression
Factor, позволяющий настраивать степень сжатия. Чем больше вы его сдвинете
вправо, тем сильнее будет сжатие и ниже качество. И наоборот. Примите
нужное вам решение и нажмите ОК.
СОВЕТ
В Paint Shop Pro существует ясная и четкая функция под
названием Optimizer. Никто не запрещает ею пользоваться. Она помогает
найти нужное соотношение размер/качество, когда размер уже приемлемо мал,
а качество все еще приемлемо велико. В диалоговом окне Options щелкните
на Run Optimizer, после чего запустится процесс оптимизации, который,
кстати, вы в какой-то степени можете контролировать.
В GraphicConverter вы тоже можете выбирать параметры сжатия при сохранении
аила. Выберите из меню File пункт Save As. Если изображение еще не находится
в JPEG-формате, укажите в поле Format тип JPEG-JFIF Compliant. Теперь
щелкните на кнопке Options. В появившемся диалоговом меню вы увидите бегунок,
позволяющий настраивать качество и сжатие. Обратите внимание на флажок
Calculate File е, при установке которого можно узнать примерный размер
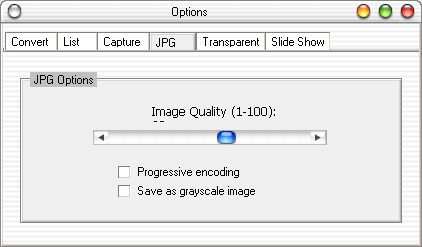
выходного файла. 1римите нужное вам решение и щелкните на ОК (рис. 11.2).
Сохранение последовательных изображений
Среди параметров сохранения файлов в форматах JPEG, GIF или PNG вы,
скорее всего, найдете переключатель, позволяющий задать последовательный
(чересстрочный) режим отображения. Что это значит? Все очень просто: изображение
может выводиться на экран браузера либо по мере скачивания, либо только
тогда, когда оно уже полностью загружено на пользовательский компьютер.
Это создает видимость более скоростной работы сайта, да это действительно
так и есть, поскольку изображение начинает появляться на экране практически
сразу. Возможность изменения режима имеют и Paint Shop Pro, и GraphicConverter.
Переключатель находится в том же диалоговом окне, в котором задается степень
сжатия (диалоговое окно GraphicConverter показано на рис. 11.2).

Рис. 11.2. Диалоговое окно GraphicConverter
Графические файлы в форматах GIF и PNG также могут быть последовательными
(этот параметр для GIF обычно называется «чересстрочный вывод»). Так что
при сохранении внимательно просмотрите доступные диалоговые окна.
Прозрачность изображений
Прозрачность изображения никак не влияет на размер графического файла
и на скорость скачивания, но для вас она может быть интересна. Данный
параметр поддерживается форматами GIF и PNG, он позволяет выбрать один
какой-нибудь цвет и сделать его прозрачным для любых фоновых изображений
и цветов.
Эта возможность особенно актуальна для «плавающих» изображений. Или,
на-1 пример, правильно подобрав качество и сделав тени, можно добиться
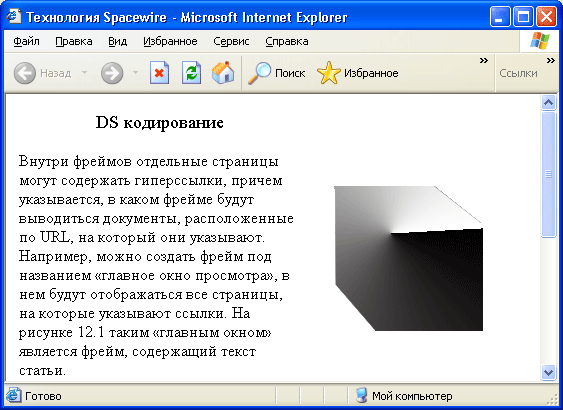
эффекта размещения изображения непосредственно в окне браузера (рис. 11.3).
Цвет, который вы выбираете для придания картинке прозрачности, не обязатель-1
но должен быть цветом фона. Можно сделать прозрачными и какие-то другие
части изображения, если есть на то причины. Тем не менее нужно помнить,
что про зрачным может быть только один цвет, об этом следует подумать
заранее при создании изображения. Если, например, фон имеет два цвета,
вам не удастся сделать его прозрачным.

Рис. 11.3. Задний фон изображения
сделан прозрачным, поэтому кажется, что картинка расположена прямо на
странице
В Paint Shop Pro прозрачность устанавливается с помощью Colors >
Set Palette Transparency. При этом программа может указать вам на то,
что изображение должно быть преобразовано перед этим действием. Ну что
ж, возможно, действительно нужно его куда-нибудь конвертировать, особенно
если речь идет о фотографии с огромным количеством цветов.
После приведения изображения к нужному формату вы увидите диалоговое
окно установок прозрачности Set Palette Transparency.
Здесь можно убрать прозрачность, если она была, сделать прозрачным текущий
цвет фона (что довольно часто и делается) или выбрать какой-то другой
цвет, при этом не нужно вручную вводить шестнадцатеричные значения или
названия цветов, можно с помощью мыши щелкнуть на участке палитры нужного
оттенка. Впрочем, его номер сразу же появляется в специальном поле диалогового
окна, а если вы и раньше точно знали его, можно было ввести его в этом
поле вручную. После завершения процесса настройки щелкните на ОК.
В самом Paint Shop Pro прозрачная часть изображения будет показана светло-розовым
цветом. Действительно прозрачной она будет только при просмотре в виде
файла GIF или PNG в браузере.
В GraphicConverter прозрачность устанавливается еще проще. Для этого
нужно щелкнуть на инструменте под названием «Прозрачность». Он выглядит,
как «волшебная палочка» с буковкой «Т». Нужно установить указатель на
тот цвет внутри изображения, который должен быть прозрачным и щелкнуть
на нем с помощью мыши. Этот цвет немедленно превратится в серый (таким
образом показывается, что он стал прозрачным). Можно поменять свой выбор,
щелкнув на участке другого цвета, затем сохранить изображение в формате
GIF или PNG.
Анимированные изображения
Формат GIF (в частности, GIF89a) имеет поддержку определенного вида
анимации. Больше всего это напоминает те мультики, которые в детстве рисуются
на углах страниц школьных тетрадей, затем быстро перелистываются. Действительно,
если сделать серию картинок, затем их быстро менять, возникнет впечатление,
что вы просматриваете мультфильм. В Интернете вы наверняка встречали нечто
подобное, обычно такая анимация используется в рекламных баннерах.
Создание анимации не требует ничего, кроме определенного воображения
и специального программного обеспечения, причем бывают как дорогостоящие
крупные программы (например, от таких производителей, как Macromedia или
Adobe), так и пробные бесплатные версии. Большинство версий Paint Shop
Pro включают в себя Animation Shop, этого вполне достаточно для пользователей
Microsoft Windows. Если у вас Macintosh, могу предложить познакомиться
с бесплатной программой GifBuilder (http://homepage.mac.com/piquet/gif.html)
или с пробной версией программы VSE Animation Maker (http://www.vse-online.com/).
Чтобы создать анимированный GIF, нужно прежде всего создать последовательность
обычных графических файлов (например, в Paint Shop Pro или Graphic-Converter).
Этот процесс называется созданием кадров для анимации. Эти кадры в специальной
программе создания анимации выстраиваются в последовательность и сохраняются
в формате animated GIF. На странице такой файл запросто размещается с
помощью стандартного элемента <img />. Рассмотрим процесс создания
анимации в различных приложениях.
ПРИМЕЧАНИЕ
Анимирование изображений может быть довольно длительным
процессом, особенно если все рисовать вручную. Многие приложения позволяют
устанавливать длительность кадров и автоматически создавать переходы,
добавлять эффекты и т. д. При этом вся анимация как правило, выглядит
более качественно.
Jasc Animation Shop
Animation Shop позволяет создавать GIF-анимации без особых усилий. Все
начинается с создания нового проекта (File > New), затем кадры либо
рисуются прямо на экране, либо импортируются из других приложений с помощью
функции Ani mation > Insert Frames > From File. Jasc Animation Shop
может работать и с формата ми FLI и FLC. Их можно открыть (File > Open)
и редактировать.
СОВЕТ
Если вы создаете баннер, воспользуйтесь специальным Мастером
(File > Banner Wizard). Он автоматически создаст рекламную анимацию
и даже дополнит ее переходами.
После создания проекта вы увидите в окне все кадры. На панели инструментов
можно выбрать нужные функции для добавления текста, рисования, закрашивания
и выполнения других операций. Чтобы вставить новые кадры, выберите Ani
mation > Insert Frames > Empty. В диалоговом окне задайте их количество.
Помните, что каждый новый кадр приводит к значительным изменениям всей
анимации, поэтому, если структура и так сложна, не увлекайтесь количеством
кадров.
Итак, кадры созданы. Теперь можно выбрать какой-нибудь из них и заняться
добавлением эффектов и переходов. Если вам нужно первое, выберите Effects
> Insert Image Effect; если второе — Effects > Insert Image Transition.
Предварительный просмотр своей работы можно осуществить с помощью View
Animation. Вы увидите интерфейс встроенного проигрывателя анимации. Если
скорость слишком большая, возможно, потребуется увеличить длительность
кадров.
Это делается следующим образом: из меню Animation нужно выбрать пункт
Frame Properties и поменять настройки в диалоговом окне. Для определения
того, будет ли анимация «зациклена», следует выбрать Animation > Animation
Properties.
ПРИМЕЧАНИЕ
Наличие или отсутствие «зацикливания» определяет, будет
ли анимация после окончания проигрывания повторяться сначала. Зацикливание
может быть бесконечным, но можно задать и количество повторений.
Чтобы сохранить анимацию, выберите из меню File пункт Save. Если в качестве
типа файла в диалоговом окне Save As выбрать CompuServe Graphics Interchange,
можно изменить название и сохранить GIF.
VSE Animation Maker
Animation Maker — это большое приложение, которое, как и Animation Shop,
умеет очень многое, плюс к тому оно несколько дешевле. С его помощью можно
рисовать отдельные кадры (для этого есть инструменты создания текста и
инструменты рисования), можно импортировать последовательности изображений
(есть поддержка формата PICT) посредством команд Frame > Open PICT
и Insert.
В приложении нет возможности создания автоматических переходов между
кадрами, но с помощью двойного щелчка можно изменить время нахождения
кадра на экране, дать ему имя и узнать размер. Есть возможность управления
скоростью анимации в целом. Для этого нужно из меню Set открыть пункт
Speed, затем выбрать количество кадров в секунду, которое и будет определять
скорость. Чтобы запустить анимацию, следует нажать на кнопку Play в главном
окне или из меню Set выбрать пункт Play Animation.
СОВЕТ
Если вы хотите, чтобы анимация повторялась бесконечно,
нужно из меню Set выбрать пункт Settings, а затем в секции Loop поменять
соответствующие настройки. В этом же диалоговом окне можно добавить комментарии.
По окончании работы с проектом выберите File > Save As, в качестве
формата укажите GIF. При сохранении в диалоговом окне можно поменять настройки,
касающиеся комментариев, задержек при проигрывании, настроить прозрачность.
Наконец, щелкнув на Save, вы увидите диалоговое окно Save As, в котором
можно поменять имя файла. Когда все готово, нужно не забыть вставить анимацию
в свою страницу. Для этого, как известно, существует стандартный элемент
<img />.
Карты ссылок
Рассмотрим еще один немаловажный вопрос, касающийся изображений, — карты
ссылок. Что это такое? Это такие специальные изображения, некоторые части
которых являются на самом деле ссылками. Весь фокус состоит в том, что
разные части одного и того же, казалось бы, единого рисунка могут указывать
на совершенно разные URL. Эти части называют еще «горячими зонами».
Есть два различных подхода, относящиеся к картам ссылок: клиентский
и серверный. Серверные карты ссылок — это исторически первый тип. В сущности,
вся работа по распознаванию щелчков пользователя на разных зонах при этом
I подходе перекладывается на сервер (конкретно на сервер карт ссылок).
Большинство современных графических браузеров, однако, нормально воспринимают
«клиентский» подход, когда вышеуказанные действия осуществляются на компьютере
пользователя. В этом параграфе мы будем рассматривать именно «клиентский»
подход к обработке карт ссылок — в наши дни именно он получим наибольшее
распространение. Серверный подход мы только вкратце обсудим в конце главы.
Создание карт ссылок, обрабатываемых
клиентом
Чтобы создать карту ссылок, для начала неплохо бы создать соответствующее
I изображение. Это можно сделать в графическом приложении либо просто
наложить существующую фотографию или рисунок на определенные горячие зоны.
Зоны определяются по двум координатам: х и у, где 0,0 — это верхний
левый угол изображения. Нужно указать координаты и геометрическую форму
зоны, что не представляет особого труда. Единственная реальная задача
состоит в том, чтобы правильно определить эти координаты. Вот здесь как
раз может пригодиться при ложение для работы с графикой. Координаты как
в Paint Shop Pro, так и в Gra phicConverter можно узнать довольно просто.
В первом случае они выводятся в левом нижнем углу изображения, во втором
— нужно включить Picture > Show Position, и текущие координаты указателя
появятся в правом верхнем углу окна. При перемещении курсора мыши по изображению
координаты, естественно меняются, их можно записать и в дальнейшем использовать
при создании карт ссылок.
Есть и специальные программы для создания карт ссылок. Среди них, например,
MapEdit (http://www.boutell.com/mapedit), которая существует в двух версиях:
под Windows и под Macintosh. С ее помощью легко создаются горячие зоны
карт ссы лок. Она автоматизирует процесс сохранения информации об этих
зонах, поэтому если вы собираетесь пользоваться для создания карт ссылок
исключительно про граммными средствами, можете пропустить некоторые пункты
этого параграфа в которых описывается, как это делается вручную. Некоторые
редакторы создают специальный файл карты ссылок. Он используется чаще
всего картами ссылок обрабатываемыми серверами, но содержит информацию
о координатах, которую с успехом можно использовать и в картах, обрабатываемых
клиентами.
Чтобы вставить карту ссылок в свою страницу, необходимо к уже известному
эле менту <img /> добавить новый атрибут usemap. Но это еще не все.
Нужен еще один элемент, не встречавшийся нам ранее: это контейнер <тар>.
Внутри него должны быть элементы <агеа />, в которых определяются
координаты и URL каждой из горячих зон.
Атрибут usemap элемента <img />
Чтобы сообщить браузеру о том, что вы собираетесь использовать карту
ссылок, нужно к элементу <img> добавить атрибут usemap. Делается
это следующим образом:
<img src="map_image.gif" usemap="#map_name" /> Обратите внимание на
то, что атрибут usemap предназначен для задания именованной ссылки. Где-то
в другом месте документа вводится собственно определение: <map name="map_name">,
где map_name, разумеется, такой же. Например: <img src="main_banner.gif"
usemap="#bannerjnap" аlt="Верхний баннер" /> Этот
элемент должен находиться там, где вы планируете разместить карту ссылок.
Что он делает? Да, собственно говоря, просто помещает изображение на веб-страницу
и сообщает браузеру о том, что это — карта ссылок, обрабатываемая клиентом.
Однако это еще не все. Чтобы закончить процесс создания карты ссылок,
нужно написать ее определение.
Элементы <mар> и <агеа />
Контейнер <mар> используется для создания отдельных горячих зон,
являющихся гиперссылками в составе карт ссылок. Каждая зона организуется
при помощи элемента <агеа />, который определяет форму, координаты
и URL, ассоциированный с ним:
<maр name="map_name">
<area shape="shape_type" coords="coordinates" href="URL"
alt="text" /> <area shape="shape_type" coords="coordinates"
href="URL" alt="text" />
.....
</map>
СОВЕТ
Элемент <map> может быть где угодно в веб-документе.
Очень часто, чтобы не забыть о нем и чтобы он не потерялся среди другого
кода, его помещают в самое начало секции <body>. Он сам по себе
ничего не выводит на экран, нужно помнить об этом и не бояться размещать
его там, где удобно.
Если ваш редактор карт ссылок создал отдельный файл карты ссылок, нетрудно
будет обнаружить, что в нем содержится почти вся информация, нужная для
определения элемента <mар>. Если же это не так, координаты, определенные
в графическом редакторе, помогут вам. Основываясь на этих данных, вы создаете
горячие зоны (элементы <агеа />).
Необходимо знать, какие геометрические формы могут иметь горячие зоны.
В этом вопросе клиентские карты ссылок немного отличаются от серверных.
Этих форм всего три, они задаются значением атрибута shape, после него
следует атрибут coords, задаваемый числами. Итак, вот о каких формах может
идти речь при создании карт ссылок:
- rect (прямоугольник). Нужны координаты
верхнего левого и правого нижнего углов. Например, 0,0, 10,10 задают
прямоугольник, верхний левый угол которого совпадает с верхним левым
углом карты ссылок (вернее, изображения), а нижний правый имеет координаты
10,10.
- circle (окружность). Круглая горячая
зона должна задаваться тремя координатами: х центра, у центра и радиус.
Пример: 100,100,20 задает окружность с центром, расположенным в точке
100,100, радиусом 20.
- polygon (многоугольник). Третья
фигура — это многоугольник. Можно задавать любое количество его сторон.
Каждая вершина задается двумя координатами. Например, 100,100,200,200,0,200
задаст треугольник с вершинами расположенными в точках 100,100, 200,200
и 0,200.
Атрибут href используется для того, чтобы связать каждую горячую зону
с каким-нибудь URL. Если же в данном месте изображения не должно быть
никакой ссылки, на это можно указать таким образом: nohref="nohref".
СОВЕТ
Чем проще карта ссылок, тем лучше. Скажем, большинство
веб-дизайнеров предпочитают разбивать их на прямоугольники. Это объясняется
простотой определения координат, схожестью с обычными кнопками. Если карта
ссылок представляет собой, например, фотографию или что-то подобное, то,
наверное, имеет смысл делать горячие зоны какой-нибудь хитрой формы, в
противном случае можно обойтись прямоугольниками.
В качестве примера карты ссылок можно привести навигационное меню, располагаемое
в верху страницы:
<body>
<img src="banner.gif" usemap="#banner_map" аlt=
"Навигационное меню" border="0" />
<h1>Сайт о кино</h1>
<р>Добро пожаловать на наш сайт, посвященный кинофильмам,
режиссерам и великим актерам!</р>
<map name="banner_map">
<агеа shape="rect" coords="45.45.115.70" href=
"films.html" alt="0 фильмах" />
<area shape="rect" coords="150.45.220.70" href=
"actors.html" alt="0б актерах" />
<area shape="rect" coords="260.45.330.70" href=
"directors.html" alt="0 режиссерах" />
<area shape="rect" coords="370.45.440.70" href=
"producers.html" alt="0 продюсерах" />
<area shape="rect" coords="480.45. 550.70" href=
"reviews.html" аlt="Критика" />
<area shape="rect" coords="0,0,585.75" href=
"help.html" аlt="Помощь" l>
<:/map>
</body>
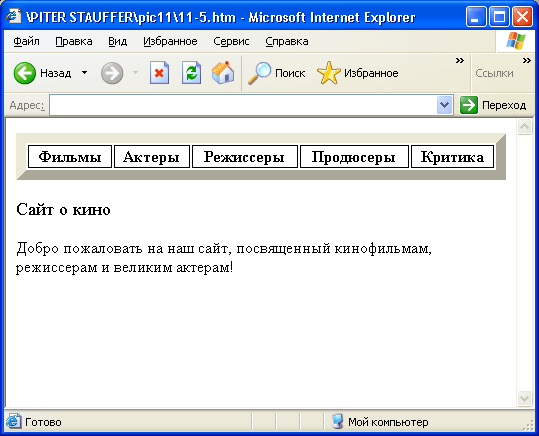
На рисунке 11.4 показана веб-страница, отображенная в браузере.
Вы, вероятно, заметили, что в последнем элементе <агеа> горячая
зона задана таким образом, что перекрывает изображение целиком. В соответствии
со спецификацией карт ссылок, обрабатываемых клиентом, преимущество в
случае перекрытия имеет та зона, которая определена раньше. Поэтому последняя
зона будет работать только там, где не определены предыдущие. То есть,
если вы «промажете» и не попадете ни по одной из первых зон, вы перейдете
по ссылке на страницу help.html, где вам расскажут, как следует пользоваться
картами ссылок.
СОВЕТ
Если вы не создадите такую зону, которая охватывает все
изображение, то в случае промаха пользователя по одной из определенных
зон просто ничего не будет происходить.

Рис. 11.4. Карта ссылок может
использоваться для организации навигации
Работа с картами ссылок, обрабатываемыми
сервером
Скорее всего, вам не понадобится работать с такими картами ссылок. Уже
в течение многих лет стандарт HTML и веб-браузеры поддерживают клиентскую
обработку, которая более эффективна и, на самом деле, требует меньше ресурсов.
Но иметь кое-какие сведения о старом подходе полезно — ведь никто не гарантирует,
что вам не придется столкнуться со старыми браузерами.
Итак, если вам все же пришлось обратиться к картам ссылок, обрабатываемым
сервером, то ничего страшного или сложного в этом нет. Нужно всего лишь
добавить атрибут ismap="ismap" к элементу <img />, затем
этот элемент поместить внутрь якоря, который указывает на файл карты ссылок,
хранящийся на сервере. Когда веб-сервер обнаруживает, что запрашивается
этот файл, он автоматически подключается к серверу карт ссылок, который
и обрабатывает за-• прос. Пример:
<а href="/naps/topbanner.map">
<img src="topbanner.gif" ismap="ismap" аlt=
"Баннерная картинка" />
</а>
Ну вот, осталось узнать у своего провайдера, как и где хранятся определения
карт ссылок (поскольку в зависимости от серверного ПО и платформы и то
и другое может быть различным). Нужно создать файл карты ссылок с помощью
специального приложения типа MapEdit, упомянутого ранее. Как раз его вы
потом и перешлете на сервер.
Резюме
В этой главе мы начали с обсуждения некоторых специализированных технологий,
позволяющих уменьшить размер графических файлов, используемых в веб-публикациях.
Вы узнали, как создавать прозрачные изображения и анимирован-ные GIF-изображения.
Вторая половина главы была посвящена картам ссылок, позволяющим создавать
горячие зоны изображений, представляющие собой гиперссылки.
В главе 12 вы познакомитесь еще с одной технологией создания HTML-страниц.
Она связана с новым элементом — <frameset>, позволяющим разделить
окно браузера на несколько независимых окон, в каждом из которых может
отображаться своя HTML-страница. |
 ®Abifost,
2006. Копирование информации сайта разрешается только с указанием ссылки на
этот сайт.
Гостевая книга Контакты, резюме,
об авторе
®Abifost,
2006. Копирование информации сайта разрешается только с указанием ссылки на
этот сайт.
Гостевая книга Контакты, резюме,
об авторе