Web дизайн\Учебник по HTML
Глава 12. Создание сайтов при помощи фреймов
Долгое время разработчики веб-сайтов старались организовать единообразную
систему навигации по страницам, выполненную в одном стиле в составе сайта
или даже портала.
При использовании стандартного инструментария приходилось дублировать
ссылочные меню на каждой странице. Однако с развитием спецификации HTML
Frames стало возможным разделять окно браузера на несколько окон, одновременно
размещая в нем совершенно независимые страницы. Это привело к зарождению
нового стиля в веб-дизайне, новая спецификация вошла в стандарт XHTML.
Фреймы тем не менее не рекомендуется использовать, вскоре вы узнаете почему.
В этой главе мы рассмотрим следующие вопросы:
- фреймы: определение, область применения;
- добавление фреймов, элементы <frameset> и атрибут target;
- дополнительные вопросы создания и использования фреймов, специализированные
целевые объекты, внутристрочные фреймы.
Большой спор о фреймах
Главной проблемой, возникшей при введении фреймов, стала, как всегда,
несовместимость браузеров. Многие из них просто не воспринимали их. Спецификация
фреймов стала входить в стандарт HTML начиная с версии HTML 3.2, созданной
в 1997 году. (В то время фреймы уже имели определенную популярность, в
основном среди пользователей Netscape.) Полностью формализована новая
спецификация была в HTML 4.0, и с тех пор большинство браузеров стали
нормально воспринимать фреймы. Но что интересно, вопрос их применения
до сих пор остается спорным. Прежде чем вникать в этот спор, давайте разберемся,
что собой представляют эти загадочные фреймы.
Эти загадочные фреймы
Фреймы позволяют выводить в одном окне браузера одновременно несколько
вебстраниц, имеющих разные URL, различные полосы прокрутки (они могут
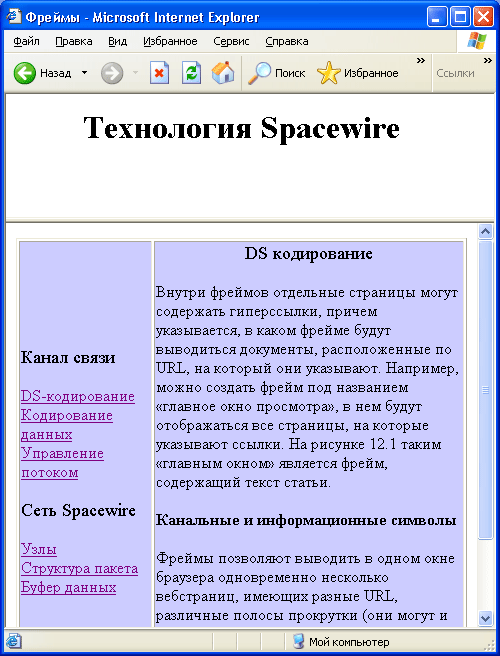
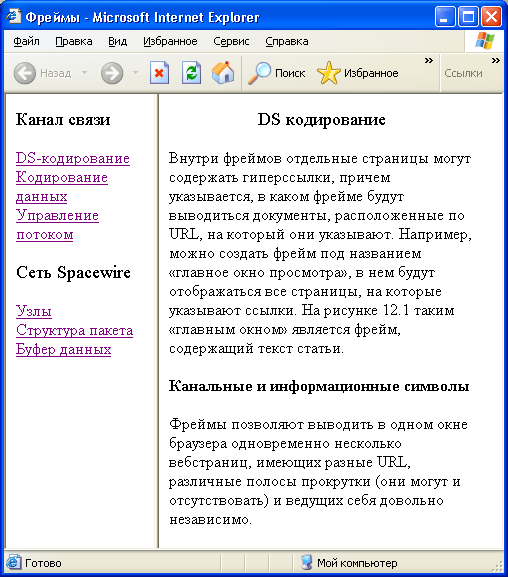
и отсутствовать) и ведущих себя довольно независимо. На рисунке 12.1 показан
сайт, интерфейс которого включает фреймы.

Рис. 12.1. Веб-страница с фреймами,
облегчающими навигацию по сайту
Как это сделано? Элемент <body> заменен элементом <frameset>.
Этот контейнер предназначен для элементов <frame />, определяющих
конкретные фреймы на странице и их URL.
Внутри фреймов отдельные страницы могут содержать гиперссылки, причем
указывается, в каком фрейме будут выводиться документы, расположенные
по URL, на который они указывают. Например, можно создать фрейм под названием
«главное окно просмотра», в нем будут отображаться все страницы, на которые
указывают ссылки. На рисунке 12.1 таким «главным окном» является фрейм,
содержащий текст статьи.
Веб-страница, которая содержит набор гиперссылок, может быть организована
таким образом, чтобы целевое окно всегда было одно и то же. Тогда структура
страницы с фреймами будет чем-то напоминать телевизор с переключателем
программ. На рисунке 12.1 таким «индексом» является колонка ссылок слева.
Это не тот же документ, что и статья справа, в главном окне просмотра.
Все ссылки имеют специальный атрибут target, указывающий на то, что целевым
объектом является именно главное окно. Итак, вы щелкаете на ссылке слева,
а изменяется содержимое окна справа.
Часто фреймы имеют собственные полосы прокрутки и подвижные разделители.
Таким образом, размер фреймов пользователь при просмотре сайта может изменять
с помощью мышки.
Что же с ними не так?
Все, что мы сказали о фреймах, звучит неплохо. Но тогда какие же споры
могут возникать по поводу их применения? Причины тем не менее есть. Во-первых,
иногда возникают такие ситуации, когда браузер никак не может определить
истинный URL страницы, поскольку каждый из фреймов имеет свой адрес. Во-вторых,
если вы в «главный фрейм» загружаете какую-то новую страницу, то вернуться
к старой бывает проблематично. Да и поставить закладку на нее непросто,
потому что довольно часто браузер выводит URL не той страницы, которая
находится в главном фрейме, а (что, вообще-то, логично) URL страницы,
содержащей <frameset>. (В некоторых браузерах возникают проблемы
даже с выводом отдельных фреймов.)
СОВЕТ
В путешествии по Интернету эту проблему можно решить, щелкнув
правой кнопкой мыши (или правой при нажатой клавише Ctrl — это для Mac
OS) на фрейме, адрес которого вы хотите узнать. Вы увидите контекстное
меню, предлагающее вывести содержимое фрейма в отдельном окне. После этого
вы уже можете делать со страницей все привычные действия.
Следует отметить, что некоторые пользователи испытывают личную неприязнь
к сайтам, на которых используются фреймы. Им не нравится то, что приходится
постоянно что-то куда-то прокручивать и, вообще, иметь дело на одной странице
с разными документами. Кроме того, нужно помнить и том, что такой подход
сильно замедляет процесс загрузки веб-страницы. Люди, использующие медленное
соединение с Интернетом, могут посчитать ваш сайт слишком неповоротливым.
Решается спор просто: используйте фреймы только тогда, когда их применение
действительно очевидно и оправданно. Простым знанием этих технологий сейчас
никого не удивишь, а вот хороший вкус встречается действительно не так
часто, как хотелось бы.
Хочу сделать одно очень важное замечание, к которому мы еще вернемся
чуть позже. Нужно всегда следить за тем, чтобы в ваш фрейм случайно не
попала страница с чужого веб-сайта. Это вызывает раздражение как у пользователей,
так и у авторов оригинальных сайтов.
Область применения фреймов
Обратим внимание на те проблемные области, где применение фреймов оправдано
и/или необходимо.
- Создание индексов. Очень часто фреймы
используются для создания единообразной системы навигации по сайту (рис.
12.1). С их помощью можно организовать стройную и понятную структуру,
при этом не повторять ссылочное меню на каждой странице.
- Обсуждения или пояснения. Еще одной
причиной для использования фреймов может стать необходимость одновременной
загрузки двух разных страниц. Скажем, один фрейм может содержать основной
текст, а другой — пояснения, аннотации и т. п.
- Фиксированные элементы. Предположим,
вам понадобилось разместить в верху страницы баннерное изображение.
Да к тому же хочется, чтобы оно там было всегда, независимо от того,
что происходит в других частях документа: прокручивается там что-нибудь,
меняются страницы, а баннер должен быть на месте. В подобном случае
фреймы могут сильно помочь. На рисунке 12.2 приведен пример.
Если вы на своей странице используете фреймы, всегда следует предлагать
пользователю перейти к версии сайта без их использования. Существует несколько
способов осуществления этого, мы коснемся их позже.

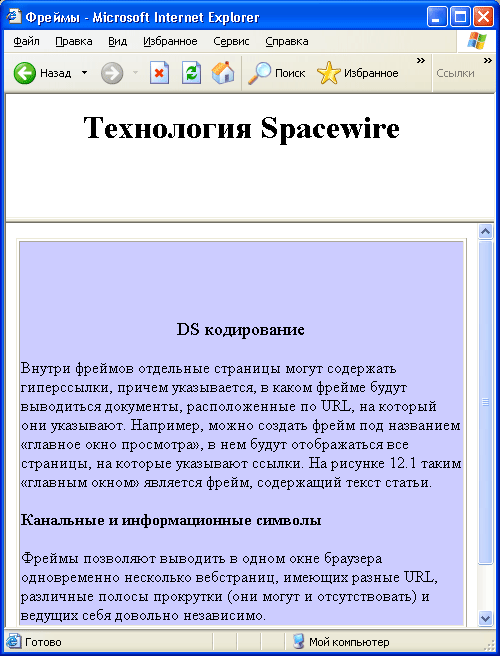
Рис. 12.2. Баннер зафиксирован
вверху веб-страницы, при этом под ним страница может прокручиваться, а
он останется на месте
Добавление фреймов
Вы уже, вероятно, заметили, что это по крайней мере два элемента: <frameset>
и <frame />. Однако прежде, чем применять эти элементы, следует
указать новый DTD и в соответствии с ним перестраивать сайт.
Чтобы и фреймы использовать, и оставаться в рамках следования стандартам
XHTML, необходимо добавлять в начале документов XHTML Frameset DTD. При
этом можно пользоваться элементами и атрибутами переходного XHTML. DTD
прописывается точно так же, как Transitional или Strict. Это небольшая
запись перед открывающим тегом <html>:
<!DOCTYPE html PUBLIC "\//W3C//DTD XHTML 1.0 Frameset/EN"
"http://www.w3.org/TR/xhtml1/DTD/frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml ">
Элемент <frameset>
Мы определили наш HTML-документ как содержащий фреймы. Следующим шагом
должно стать реальное добавление набора фреймов. Как я уже говорил, для
этого нужно заменить элемент <body> на <frameset>:
<!ООСТУРЕ html PUBLIC "\//W3C//DTD XHTML 1.0 Frameset/EN"
"http: //www.w3.org/TR/xhtml1/DTD/frameset.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Review.Central.Org</title>
</head>
<frameset>
</frameset>
</html>
У элемента <frameset> может быть два атрибута: cols и rows. С
помощью отдельно го <f rameset> определяется лишь то, что документ
разбивается на колонки или стро ки. Если вам нужны и колонки и строки,
можно использовать несколько элементов <frameset>, как вы вскоре
увидите. А пока посмотрите, что произойдет, если вы напишете такое определение:
<frameset cols="25%, 75%>
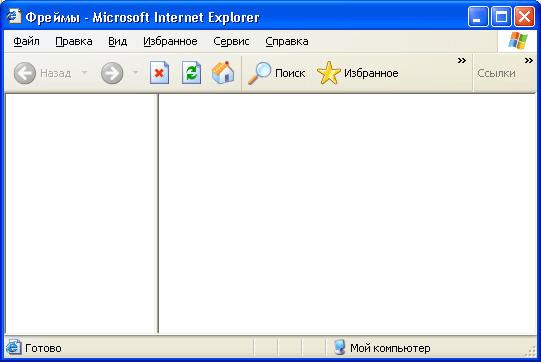
</frameset> Результат — на рисунке 12.3. (Пример
не будет работать в браузере до тех пор, пока вы не включите в контейнер
<frameset> хотя бы один <frame>. А это только базовая структура,
я пока не хочу ее загромождать.)

Рис. 12.3. Пример использования
элемента <frameset> для создания колонок
С помощью элемента <frameset> можно создать сколько угодно колонок
или строк. И совершенно не обязательно указывать их размер в процентах.
Единицами измерения могут быть пикселы: rows=" 10.200.30.300".
В результате будут созданы четыре строки. Верхняя будет высотой 10 пикселов,
та, что под ней, — высотой 200 пикселов и т. д. Можно использовать «*»,
такое значение говорит о том, что колонка или строка займет все оставшееся
место. Например, при указании cols="200.400. *" будет создано
три колонки, последняя из которых займет все место на экране, за исключением
первых 600 пикселов, занятых двумя колонками. Если вы указываете размер
колонок или строк в процентах, это ничуть не умаляет общности: rows="25%.35,%*".
Так даже проще — не нужно высчитывать точные размеры в пикселах.
<frame> и <noframes>
Контейнер <frameset> сам по себе мало что делает. Чтобы что-нибудь
появилось на экране, нужны дополнительные элементы. <frameset> обычно
имеет дело с двумя основными элементами: <frame /> и <noframes>.
Первый используется для определения фреймов внутри документа, а второй
применяется тогда, когда нужно определить альтернативный текст и разметку
для браузеров, не имеющих поддержки фреймов. <noframes> несложен
для понимания:
<frameset>
<noframes>
<р>Этот сайт требует наличия браузера с поддержкой фреймов.
Если ваш браузер не соответствует этому требованию,
вы можете перейти непосредственно на
<а href="/articles/ index.html ">главную страницу</а>
</р>
</noframes>
</frameset>
Технически контейнер <noframes> может содержать хоть целую страницу
со всевозможной разметкой, но нужно ли это? Этот вопрос предстоит решать
вам в каждом конкретном случае. Мне кажется, проще создать отдельную страницу
для тех, кто не имеет возможности просматривать фреймы. Например, все
то же меню ссылок можно использовать и само по себе, поменяв принцип организации
навигации по сайту. Мы обсудим эту идею далее.
Рассмотрим элемент <frame />, определяющий содержимое создаваемых
вами колонок или строк. Например, если вы определяете набор фреймов, состоящий
из двух колонок, то нужно написать два элемента <frame />:
<frameset cols="25%. 75%">
<frame src="index.html" />
<frame src="viewer.html" />
<noframes>
<р>Этот сайт требует наличия браузера с поддержкой фреймов.
Если ваш браузер не соответствует этому требованию,
вы можете перейти непосредственно на
<а href="/articles/ index.html ">главную страницу</а>
</р>
</noframes>
</frameset>
Строго говоря, элемент <frame /> предназначен для определения
того, какой HTML-документ будет выводиться в данном фрейме. URL определяется
атрибутом src. Как обычно, можно указывать как полный адрес, так и сокращенный
(относительный). Пример абсолютного URL: http://www.fakecorp.com/1ndex.html.
Исходные файлы для фреймов должны быть нормальными, полноценными веб-документами
со своими DTD и всеми необходимыми секциями: <html>, <head>
и <body>. Например, страница index.html может быть такой:
<!OOCTYPE html PUBLIC '\//W3C//DTD XHTML
1.0 Strict/EN" "DTD/xhtmll-strict.dtd">
<ntml xmlns="http://www.w3.org/1999/xhtml">
<head>
<titlе>Индекс</titlе>
<body>
</body>
</html>
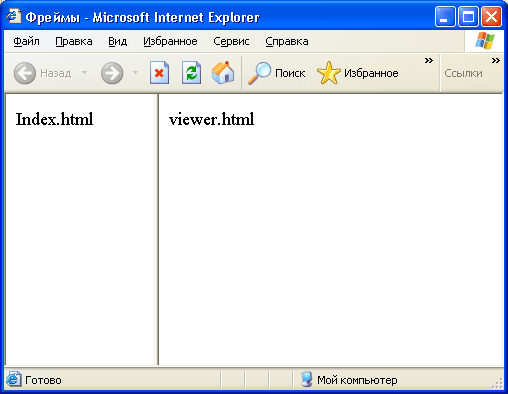
Эта не самая осмысленная страница показывает принцип организации страницы
с фреймами (рис. 12.4).

Рис. 12.4. С каждой колонкой
ассоциирован свой URL
Имена и целевые объекты фреймов
Вам, вероятно, пока не ясно, каким образом загружать новые страницы
в конкретные фреймы. Это процесс, состоящий из двух стадий. Во-первых,
нужно дать фрейму имя; во-вторых, в качестве целевого объекта загрузки
страницы указать это имя.
Используя атрибут name, вы присваиваете фрейму имя, делается это точно
так же, как при задании имени раздела страницы при создании внутренней
ссылки. (Если вы работаете с DTD для XHTML Frameset, вы должны включить
в описание фрейма еще и атрибут id, значение которого совпадает с name.
Делается это с расчетом на будущее. Атрибут name был официально замещен
на i d, однако до сих пор еще практически все браузеры распознают name.)
Вот продолжение нашего примера:
<frameset cols="25%. 75%>
<frame src="index.html" />
<frame src="viewer.html" name="doc_viewer" id="doc_viewer" />
<noframes>
<р>Этот сайт требует наличия браузера с поддержкой фреймов.
Если ваш браузер не соответствует этому требованию,
вы можете перейти непосредственно на
<а href="/articles/ index.html">главную страницу</а>
</р>
</noframes>
</frameset>
Обратите внимание: я назвал второй фрейм doc_viewer, оставив первый
без названия. В нашем случае первый фрейм не нуждается в имени, потому
что там содержится лишь индекс, который не будет никогда целевым объектом.
Целевым объектом будет doc_vi ewer, поэтому имеет смысл приписать ему
name (или id, что то же самое).
ПРИМЕЧАНИЕ
Имена фреймов могут быть какие угодно, следует избегать
начинать их с подчеркивания («_»). Дело в том, что существует ряд зарезервированных
имен, начинающихся с подчеркивания. (Они обсуждаются далее в параграфе
«Специализированные целевые объекты и удаление фреймов».) Следует помнить,
что имена должны быть уникальными и не бессмысленными. Не следует делать
их слишком длинными.
Целевые объекты указываются с помощью атрибута target
элемента <а>. На индексной странице в нашем примере я создаю гиперссылку:
<а href="storyl.html" target="doc_viewer">
Читайте историю №1</а> Теперь если щелкнуть
на ссылке с левой стороны, то справа отобразится тот документ, на который
вы по этой ссылке перешли. На рисунке 12.5 показан еще один пример со
множеством ссылок, отображаемых в одном и том же фрейме.

Рис. 12.5. Слева — ссылки, справа
— фрейм для их просмотра
СОВЕТ
Какую страницу сделать открывающейся по умолчанию во фрейме
просмотра ссылок? На рисунке 12.5 показан принципиальный подход. Можно
сделать что-то подобное, а можно просто вывести первую статью, какую-нибудь
картинку или что-нибудь другое, что будет отражать суть всего сайта.
Помните, что якоря могут содержать совершенно разные ссылки на любые
URL.
Например:
<а href="http://www.w3.org/html/" target="doc_viewer">
Узнайте больше про НТМL</а>
Эта страница будет показана браузером во фрейме просмотра. (Вот это как
рая и раздражает многих — во фреймах отображаются страницы совершенно
непонят ного происхождения, взятые с других сайтов и т. д.)
Якорь, расположенный в целевом фрейме, может иметь атрибут target, указывающий
на него самого, хотя это не обязательно. Если вы в данном случае просто
пропустите target, страница все равно загрузится в том же фрейме.
Параметры <frame />
При создании фреймов действительно стоит беспокоиться лишь об атрибуте
src, однако есть еще ряд необязательных параметров, которые помогают более
точно настраивать наборы фреймов внутри страницы. Среди них следующие:
- noresize="noresize". Запрещает изменять размер фрейма.
- frameborder. Может принимать всего два значения: 1 или 0. Если он
равен 1, это означает, что у фрейма есть граница. Соответственно, 0
означает отсутствие границы.
- scrolling может иметь значения yes, no или auto, с помощью которых
задается режим прокрутки конкретного фрейма. При этом yes означает постоянное
отображение полосы прокрутки, по — ее отсутствие, a auto — отображение
только в случае необходимости.
- marginwidth и marginheight — это атрибуты, которые отвечают за горизонтальные
и вертикальные поля. Оба принимают численные значения, единицы измерения
— пикселы.
- longdesc. Значение — тот URL, где хранится описание данного фрейма.
У вас уже есть некоторый опыт работы с фреймами, далее познакомимся
с их описаниями, включающими в себя атрибуты с соответствующими значениями.
Вложенные фреймы
Интересно, а что делать, если требуется создать и вертикальный, и горизонта
ный набор фреймов? Например, на всю ширину экрана вверху требуется раст
нуть баннер, а ниже разместить рядом два фрейма. Это делается при помощи
вложенных элементов <frameset>.
Вы в данном случае стремитесь сразу к двум целям. Во-первых, вам нужны
, строки фреймов. Во-вторых, нижнюю строку вы хотите разделить на два
столби Вот в такой последовательности и следует разместить описания фреймов:
внутри описания второй «строки» поместите описание двух «столбцов». Вот
так:
<frameset rows="100. *">
<frame src="banner.html" scrolling="no" noresize="noresize" />
<frameset cols="25%. 75%>
<frame src="index.html" noresize="noresize" />
<frame src="viewer.html" marginwidth="5"
marginheight="5" />
</frameset>
<noframes>
<p> Этот сайт требует наличия браузера с поддержкой фреймов.
Если ваш браузер не соответствует этому требованию,
вы можете перейти непосредственно на
<а href="/articles/ index.html">главную страницу</а>
</noframes>
</frameset>
Итак, в данном примере второй <frameset> вложен в первый. На самом
деле он заменяет собой второй элемент <f rame />, требующийся первому
набору фреймов. Разве такое возможно? Оказывается, да, поскольку в качестве
второго фрейма выступает целый <frameset>. В нем и определяются
две колонки, на которые разделяется вторая строка (рис. 12.6).

Рис. 12.6. С помощью вложенных
элементов <frameset> можно определять столбцы внутри строк, и наоборот
Дополнительные возможности фреймов
Кроме тех основных действий, которые можно производить над фреймами
и которые были описаны выше, существует еще ряд дополнительных. Например,
можно организовать загрузку страницы в определенный фрейм или даже открытие
фрейма в новом окне. В этом параграфе вы получите советы, касающиеся того,
как сделать фреймы менее назойливыми и как позволить пользователю выбрать
альтернативную структуру страницы. Наконец, мы рассмотрим внутристрочные
элементы фреймов, которые можно использовать в обычных HTML-страницах.
Специализированные целевые объекты
и удаление фреймов
Я уже упоминал о том, что существуют зарезервированные значения атрибута
target, те самые, которые начинаются со знака подчеркивания. Они позволяют
указать целевой объект фреймов, не обращаясь к ним по именам. Можно также
заставить веб-документ появляться в новом окне браузера. Вот перечень
специальных значений target:
- _sel f. Заставляет документ отображаться в том же фрейме, в котором
расположена ссылка на него.
- _parent. Открывает документ в окне, являющемся родительским по отношению
к данному.
- _top. Используя это значение, можно попытаться заставить документ
загрузиться в текущем окне браузера, удалив при этом набор фреймов.
- _blank. С помощью этого значения можно открывать документ в новом
окне браузера. Иногда это бывает необходимо.
Остановимся на следующем примере. Вначале рассмотрим «скелет» веб-страницы
фреймами:
<frameset rows="100, *">
<frame src="banner.html" />
<frameset cols="25%. 75%">
<frame src="index.html" />
<frame src="viewer.html" name="doc_viewer" id="doc_viewer" />
</frameset>
</frameset>
Теперь представим себе, что нижеследующие ссылки входят в состав страницы
index.html, загружающейся во вторую строку, левую колонку набора фреймов.
Показан весь спектр значений атрибута target:
<!-- Целевой объект - третий фрейм -->
<а href="newpage.html" target="doc_viewer">
<!-- Целевой объект - фрейм, в котором index.html -->
<а href="newpage.html" target="_self">
<!-- Целевой объект - фрейм из первого набора -->
<а href="newpage.html" target="_parent">
<!-- Целевой объект - вершина страницы: фреймы удаляются -->
<а href="newpage.html" target="_top">
<!-- Открывает newpage.html в новом окне -->
<а href="newpage.html" target="_blank">
Итак, помимо всех этих замечательных возможностей задания целевых объектов,
у нас есть два способа удаления фреймов как таковых. Значение "_top"
атрибута target помещает документ в начало страницы, а значение "_blank"
вообще открывает новое окно браузера для вывода документа.
СОВЕТ
Атрибут target (и его специальные значения) может использоваться
и с некоторыми другими элементами. Среди них элемент <base>, обсуждавшийся
в главе 7, элемент <агеа>, речь о котором шла в главе 11. Элемент
<form> также может иметь атрибут target, его мы рассмотрим в главе
15.
Предоставление пользователям возможности
выбора
Работая с фреймами, всегда нужно помнить о том, что этот подход нравится
далеко не всем. Поэтому в ваших интересах дать возможность пользователю
отказать ся от просмотра интерфейса, основанного на фреймах, и предоставить
каноническую веб-страницу. Как вы увидите далее, если все делать корректно,
то никаких сложностей не возникает.
Индексная страница
Довольно часто один из фреймов содержит исключительно набор ссылок,
который выглядит как пульт дистанционного переключения каналов для телевизора.
Это касается прежде всего страниц, концентрирующих внимание пользователя
на определенных тематических статьях или наборах изображений. Возможно,
в этих случаях удобно сделать индексную страницу доступной напрямую, как
это показано на рис. 12.7.
Индексная страница может загружаться в отдельном окне браузера. Это
неплохая идея, поскольку пользователь в этом случае может увидеть полный
список страниц и изображений, на которые имеются ссылки. Возможно, это
не очень удобно — всякий раз после просмотра страницы или картинки придется
нажимать в браузере кнопку Назад, но ведь пользователь сам это выбрал,
отказавшись от фреймов. Рассмотрим пример кода:
Щелкните <а href="index.html" target=
"_top">здесь</a>, чтобы увидеть список
ссылок (индексную страницу), развернутый
на весь экран.


Рис. 12.7. Сверху — исходный
набор фреймов. Снизу — индексная страница сама по себе в отдельном окне
ПРИМЕЧАНИЕ
Ссылка может указывать и на какую-то более яркую индексную
страницу, где, например, подробно описана каждая страница и картинка.
В любом случае понятно, что с помощью специального значения атрибута target
можно ликвидировать фреймы и загрузить что-нибудь другое на их место.
URL, ссылающиеся сами на себя
Еще одним вопросом, который сильно раздражает противников фреймов, является
отсутствие в строке адреса браузера точного указания URL данного фрейма.
Тяжеловато поставить закладку на такую страницу, а в некоторых браузерах
из-за этого могут возникнуть проблемы с печатью.
Решение вопроса оказывается на удивление простым. В веб-документе поставьте
ссылки на все страницы, предназначенные для фреймов. (Для этих целей подой
дет, например, самый верх или низ документа.) Таким образом становится
известен URL любой страницы.
Если открывать ссылку, указывающую на текущую страницу, в новом окне,
то пользователь сможет без лишних забот распечатать страницу.
<р>Просмотр в новом окне документа
<а href="article2.html" target="_blank">
http:// www.review.central.org/articles/article2.html</a></p>
Внешние ссылки
Одним из животрепещущих вопросов является размещение в своих фреймах
чужих веб-страниц. Есть определенное удобство в том, чтобы открывать,
например, тематически близкую страницу в одном из фреймов, однако это
в лучшем случае будет расценено как грубость, а в худшем — как нарушение
закона об авторских правах. Во избежание каких-либо проблем следует использовать
атрибут target="_blank" во всех якорях, содержащих ссылки на
чужие веб-страницы. Только тогда можно уверенно сказать, что документ
будет выглядеть так, как его задумывал автор.
ПРИМЕЧАНИЕ
Некоторые популярные веб-сайты, такие как About.com и Ask.com
размещают содержимое инородных сайтов прямо внутри своих фреймов. Правда,
обычно имеется кнопка, позволяющая убрать фрейм путем установки атрибута
target="_blank". He знаю, может быть, такой меры и достаточно
для того, чтобы сайт оставался в рамках закона. В любом случае никто не
мешает вам взглянуть на исходные коды, чтобы узнать, как это реализовано.
Элемент <iframe>
Забавно, но этот элемент имеет прямое отношение к <frame />, но
совершенно никак не связан с <f rameset>. Все дело в том, что <iframe>
позволяет создавать независимые внутристрочные фреймы внутри обычного
HTML-документа. Контейнер <iframe> может располагаться внутри <body>
любой страницы, однако он предна значен для того, чтобы содержать другую
страницу, как фрейм <frame> в составе набора фреймов <f rameset>.
Вот небольшой пример:
<iframe src="extra.html" width="300" height="300"
frameborder="l" scrolling="yes" align="nght">Если вы видите
этот текст, значит ваш браузер имеет поддержку
внутристрочных фреймов. Щелкните
<а href="extra.html">Здесь</a>, чтобы увидеть содержимое
этого фрейма </iframe>
Элемент <iframe> может иметь почти все те же атрибуты, что и <frame>,
включая frameborder, marginwidth, marginheight и даже scrol 1 ing. Кроме
того, есть и специфические атрибуты именно данного контейнера: height
и width. Они задают, соответ ственно, высоту и ширину фрейма в пикселах.
Еще <iframe> может иметь атрибут align, делающий внутристрочный
фрейм плавающим. Значениями этого атрибута, как обычно, являются right
и left. Обратите внимание на контейнерный характер <iframe>: текст,
который в нем содержится, выводится на экран в том случае, когда браузер
пользователя не имеет поддержки внутристрочных фреймов. На рис. 12.8 показано,
как выглядит в окне браузера предыдущий пример.
Элемент <iframe> относится только к стандарту переходного XHTML.
В варианте XHTML Strict он может быть заменен элементом <object>,
речь о котором пойдет в главе 13.

Рис. 12.8. Элемент <iframe>
используется для вставки одного веб-документа в другой
Резюме
Из этой главы вы узнали о том, что такое фреймы и как они используются
в веб-дизайне для разделения окна браузера на несколько независимых частей,
в каждой из которых находится свой документ. Было рассказано и о том,
за что некоторые пользователи недолюбливают фреймы и почему следует использовать
их только в случае очевидной необходимости и при этом давать посетителям
сайта возможность отказаться от просмотра фреймов.
Работать с фреймами несложно. Для этого используется элемент <f rameset>,
вставляемый вместо секции <body> вашей веб-страницы. Внутри него
и определяются строки или столбцы фреймов. Каждый из них, в свою очередь,
задается с помощью элемента <frame />. В нем указывается адрес страницы
и некоторые другие атрибуты. Один из них, name или id, дает возможность
идентифицировать данный фрейм, а значит, и обращаться к нему.
После этого мы познакомились со спецификацией <frameset> и со
вложенными фреймами, дающими возможность организовывать довольно сложные
структуры. Вы также узнали о специализированных целевых объектах, позволяющих
выводить документы в родительских фреймах, новых окнах браузера и т. д.
Затем мы представили несколько способов удаления фреймов по желанию пользователя.
Наконец, вы познакомились с элементом <iframe>, позволяющим вставлять
один веб-документ внутрь другого, наподобие того как вставляется изображение.
Следует помнить, что элемент <iframe> не входит в стандарт XHTML
Strict. В следующей главе вы узнаете о том, как вставляются в веб-документы
мультимедийные элементы: видео, анимация и приложения на Java. |
 ®Abifost,
2006. Копирование информации сайта разрешается только с указанием ссылки на
этот сайт.
Гостевая книга Контакты, резюме,
об авторе
®Abifost,
2006. Копирование информации сайта разрешается только с указанием ссылки на
этот сайт.
Гостевая книга Контакты, резюме,
об авторе