| Содержимое раздела: |
|---|
Web дизайн\Учебник по HTMLГлава 4. Создаем первую веб-страничку
В этой главе мы начнем создавать HTML-документы, собирая вместе все известные нам элементы XHTML в базовый шаблон. После того как будет готов этот шаблон, можно будет заняться вводом текста. После этого вы научитесь сохранять готовые документы, тестировать их, просматривая в окне браузера, и проверять на соответствие стандартам. Из этой главы вы узнаете:
Как уже было сказано в главе 3, все, что вам нужно для того, чтобы начать создавать HTML-документы, — это обычный текстовый редактор. Страницы, написанные на HTML, несмотря на их расширение (htm или html), представляют собой обычные текстовые файлы. Любая программа, в которой можно редактировать ASCII-файлы, вполне может служить редактором для создания веб-страниц. Можно для этого использовать даже текстовые процессоры, такие как Word Perfect или Microsoft Word при условии правильного сохранения файлов. Итак, если у вас есть текстовый редактор, значит, вы можете приступать к созданию базового шаблона HTML-документа. Для чего он нужен? Дело в том, что у вас будет некий скелет, который впоследствии можно использовать для создания страниц с помощью тегов разметки, речь о которых пойдет далее. Этот скелет уже будет включать в себя элементы документа, точнее, элементы разметки, говорящие о том, что вы создаете веб-страницу, а не что-то иное. Первое, что мы узнаем об XHTML, - это элементы, описывающие документ. Это теги, которые вы встретите на любой HTML-странице. Они определяют различные части документа. ПРИМЕЧАНИЕ Не смущайтесь тем, что я попеременно использую то «HTML», то «XHTML». Когда я говорю о конкретных элементах, я имею в виду элементы XHTML, потому что это специфический стандарт, которого мы будем придерживаться в книге. Когда же я говорю о концептуальных вещах, я говорю «HTML». Страницы будут называться HTML-документами, а программы для их редактирования - HTML-редакторами. Как в журнальной статье, в HTML-документе есть две части: заголовок и тело страницы. В заголовке вы, собственно, размещаете название и некоторую специаль ную информацию о странице. Чтобы создать заголовок, наберите в любом текстовом редакторе следующее: <head> В этой секции вы сообщаете браузеру специфическую для данной страницы информацию, а также заголовок, который должен появиться в заголовке окна браузера. Итак, заголовок есть, теперь нужно создать тело страницы. В теле страницы вы производите наибольшую часть работы: вводите текст, заголовки и подзаголовки разделов, вставляете гиперссылки, изображения и т. п. Чтобы обозначить начало и конец тела страницы, введите после тегов заголовка: <body> Между двумя этими тегами нужно расположить весь текст и графику, вообще все, что составляет содержимое страницы. Теперь секции <head> и <body> нужно заключить внутрь какого-нибудь элемента, увидев который весь мир сразу поймет, что имеет дело с HTML-документом. Им является элемент <html>. Над самым первым тегом, <head>, введите: <html> После закрывающего тега </body> введите: </html> Несмотря на то что ваш документ сохранен в обычном текстовом формате, браузер поймет, что это именно HTML-документ. Но постойте... Ведь нам нужен не какой-нибудь там старый стандарт HTML! Мы договорились придерживаться стандарта XHTML. Поэтому флаг <html> должен выглядеть несколько сложнее. А именно: <html xmlns="http://www.w3.org/1999/xhtml> Атрибутом тега <html> является параметр xmlns, задающий пространство имен XML. Он требуется для создания документов, совместимых с требованиями ХНТМL в частности стандарта XHTML 1.0. Итак, вот какие элементы уже есть в нашем шаблоне: <html xmlns="http://www.w3.org/1999/xhtml> Как видите, у вас есть почти готовый веб-документ, по крайней мере, с точки зрения браузера. В начало любого веб-документа, особенно если мы стремимся к соблюдению требований стандарта XHTML, следует включать нечто, называемое DTD, то есть определение типа документа (document type definition). По секрету скажу, что и без DTD большинство браузеров прекрасно отобразят вашу страничку. Тем не менее это определение будет иметь со временем все большее значение. Что же это за загадочная секция? DTD представляет собой элемент, вставляемый в начало страницы, из которого можно узнать, какие языки и стандарты в ней используются. Поскольку XML начинает занимать все более крепкие позиции в Сети, а также благодаря тому, что для доступа к веб-службам используется все более широкий спектр приложений и устройств, DTD постепенно становится необходимой принадлежностью любого сайта. Итак, просто запомните, что DTD нужно вставлять в начало любой создаваемой вами страницы. К счастью, это вовсе не сложно, нужно только выбрать подходящий. Если вы работаете со страницей, которая уже существует или была создана стандартным редактором HTML, работающим по принципу WYSIWYG, то, вероятно, ее нужно начать с такого определения: <!DOCTYPE html Это DTD переходной версии стандарта XHTML. В нем браузеру сообщается, что вы используете спецификацию XHTML 1.0 Transitional. Вслед за атрибутом PUBLIС идет имя DTD, в котором указан используемый язык (в примере - EN, английский). Имейте в виду, что, даже если вы используете другой язык на своей странице, языком XHTML все равно остается EN. Следующей строкой DOCTYPE является URL того файла DTD, который поддерживается W3C. Это указывать необязательно, но хуже не будет. Как вы увидите позднее, DTD спецификации XHTML Transitional позволяет использовать элементы, которые напрямую влияют на внешний вид (шрифты, цвета и др.) текста страницы. Как уже отмечалось в главе 1, вообще-то, HTML не предназначен для таких целей, поэтому строгая версия XHTML не поддерживает эту функцию. DTD спецификации XHTML Transitional позволяет добиться обратной совместимости браузеров. То есть нестандартные элементы, например, созданные третьими лицами - разработчиками собственных программ просмотра веб-страниц, будут отображаться без ошибок. Но можно заставить браузер работать в «строгом» режиме. Для этого потребуется DTD спецификации XHTML Strict: <!DOCTYPE html Применяйте это определение, если вы точно уверены в том, что не будете использовать никаких специфических кодов, а для изменения внешнего вида страницы станете прибегать к таблицам стилей. В большинстве примеров этой книги используется DTD для XHTML Strict. ПРИМЕЧАНИЕ В каком случае нужно использовать один, а в каком — другой вариант? Как вы вскоре увидите, DTD для XHTML Strict применяется тогда, когда для изменения визуального дизайна страницы используют таблицы стилей, а элементы XHTML служат только для организации информации. Соответственно, DTD для XHTML Transitional применяется тогда, когда вы изменяете внешний вид страницы с помощью элементов HTML. Эта спецификация является более лояльной к использованию старых элементов, почему я советую именно ее включать в DTD уже существующих HTML-документов. Еще хочу обратить ваше внимание на то, что разделение на строки элемента DOCTYPE (который, кстати, является единственным в XHTML пишущимся прописными буквами), как в приведенном примере, не является обязательным. То есть все атрибуты можно разместить при желании на одной строке: <!DOCTYPE html PUBLIC "\//W3C//DTDXHTML Прежде чем завершить процесс создания шаблона HTML-страницы, обсудим еще один элемент. Элемент comment немного отличается от других элементов. Он держит текст, но не имеет открывающего и закрывающего тегов. Вместо этого текст комментария заключается в единственный тег, который начинается с <! - - и заканчивается -->. Все, что содержится в нем, игнорируется браузером. Прятать текст бывает необходимо для добавления комментариев к тексту HTML, написанных в форме напоминания. Они помогают при редактировании исходного кода быстрее понять, в какой части документа вы находитесь и что нужно с ней делать. В принципе, комментарии никому, кроме вас, не видны и не нужны. Их использу ют в качестве средства борьбы со склерозом, когда через несколько месяцев после окончания работы над сайтом вам снова приходится возвращаться к HTML-код для его обновления и пытаться вспомнить, что в нем к чему. Поскольку пользователи никак не ограничены в доступе к исходному файлу на HTML и, в принципе, довольно легко могут просмотреть его, то иногда в комментариях пишут об авторских правах или просто об авторе. СОВЕТ Казалось бы, ненужные элементы можно временно закомментировать, если есть вероятность, что в будущем они понадобятся, но хочу вас здесь предостеречь и посоветовать неработающие ссылки удалять. Некоторые браузеры могут захотеть продемонстрировать их публике, невзирая на то что это - элемент comment. Пришло время собрать вместе все ваши знания и попытаться создать шаблон. Coхранив его в виде текстового файла, вы получите возможность очень легко и просто создавать новые файлы на языке HTML. Загрузите шаблон в редакторе, затеи сохраните его под именем созданной веб-страницы.
Теперь при необходимости создать HTML-документ загрузите template.html в текстовый редактор и сохраните его с новым именем. После этого можно приступить к его редактированию. Как следует из названия, речь в этом параграфе пойдет о секции head HTML-документа. Она предшествует основному разделу страницы и определяется элементом <head>, который является контейнерным. Текст, заключенный между тегами <head> и </head>, сообщает браузеру общую информацию о файле, но не выводится в виде части документа. Внутри <head> могут располагаться различные элементы, среди которых ecть следующие:
Из них обязательным является только <title>. Остальные часто отсутствуют на веб-страницах Тем не менее важно знать, что они собой представляют, поскольку с их использованием можно строить более сложные сайты. Элемент <title> дан человеку для того, чтобы он мог как-нибудь назвать свое творение. Большинство графических браузеров выводят это название в строке заголовка своего окна. К тому же оно часто используется, когда страница сохраняется в «Избранном» или на нее браузером ставится виртуальная закладка. Название не совпадает с именем файла (например, index.html), оно является кратким описанием страницы. Например, «Официальный сайт Василия Пупкина». Элемент <title> должен располагаться после <head>: <head> Название документа должно быть информативным и коротким Длинное название может выглядеть странно в строке заголовка окна браузера и может не поместиться в строку списка закладок или таблицы «Избранное». Помните, что им также частенько пользуются поисковые системы Интернета .Я бы посоветовал при держиваться следующих правил при выборе названия для своей странички.
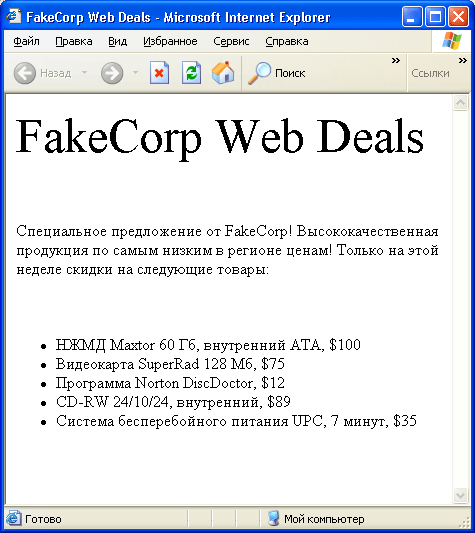
Пути к файлам и URL могут быть довольно длинными и могут оказаться препятствием для начинающего веб-дизайнера. Элемент <base> можно использовать, чтобы немного облегчить его нелегкий труд. В принципе, <base> предназначен для установки «базового» пути, с его помощью определяются все относительные URL. Мы еще вернемся к этому вопросу в главе 7, поскольку прежде чем полностью разобраться в том, что все это значит, нужно кое-что узнать. Здесь мы упомянули этот элемент лишь потому, что он относится к заголовочной секции страниц. Этот элемент применяется для добавления метаданных. Этот термин обознач, некие «данные о данных» Информация о сайте, которая содержится в <meta> быть использована пользователями или другими компьютерами. Одно из самых распространенных применений этого элемента заключается в том, что в него вписыва ют ключевые слова для поисковых систем Интернета, таких как Yahoo или Excite. С помощью ключевых слов вашу страницу будет проще найти другим пользователям. Когда поисковые роботы просматривают страницу, они обращают внимание на популярных <meta>-элемента: <meta name="description" content-''Продукция фирмы Pupkin Soft"/> ПРИМЕЧАНИЕ Поисковые роботы - это такие небольшие программы, созданные для сбора информации о сайтах и их каталогизации. Некоторые из них считывают и хранят описания и ключевые слова вашей страницы. Первый из элементов <meta> используется роботами для описания вашей страни цы в списке веб-каталогов. Атрибут content может содержать 50-200 слов, в зависимости от конкретной поисковой системы (чем короче описание, тем, очевидно, лучше). Могут встречаться и такие примеры: <meta name="description" соntеnt="Виртуальная команда профессиональных программистов под руководством известного во всей России Василия Пупкина напишет для Вас программу любой степени сложности" /> Вторым элементом <meta> в нашей программе является список ключевых слов, которые поисковый робот будет ассоциировать с вашим сайтом. Если пользователь введет какое-то из них в поле поиска, то, скорее всего, ссылка на сайт появится среди результатов. Вот пример, продолжающий нашу тему фирмы, разрабатывающей ПО: «meta name="keywords" content="nporpaммa, утилита,кряк, халява, бесплатный, полезный, разработка, программе обеспечение, Это, конечно, не исчерпывающие примеры использования элементов <meta>, а только самые распространенные. Есть такое правило: в данном элементе должны быть атрибуты content, а также name или http-equiv. Два последних вместе нельзя использовать. На самом деле, в name содержится общая информация, которая может быть, а может и не быть полезна для браузера. Например, можно включить в <meta> информацию о себе любимом или о своих авторских правах: <meta name="author" content-''Владимир Борисов" /> Обычно эта возможность используется для сообщения браузеру какой-либо скрытой информации (тогда применяется name) или для доступа к свойствам сервера HTTP (тогда применяется http-equiv). СОВЕТ <meta> можно использовать с http-equiv для автоматической загрузки новых веб-страниц. Тело страницы — это основная ее часть, оно ограничено двумя тегами: открывающим (<body>) и закрывающим (</body>). Внутри этой секции вы размещаете все, что реально увидит пользователь в окне браузера: текст, гиперссылки, заголовки, изображения, элементы форм, таблицы и т. д. Пример на XHTML, приведенный в листинге 4.1, показывает, в каком месте кода должна располагаться секция <body>. Обратите внимание, что она находится между <html> и </html>, -это означает, что тело страницы является подструктурой <html>. Почти все, что есть на веб-странице, заключено в эту секцию и должно размещаться между открывающим и закрывающим тегами: <body> и </body>. Листинг 4.1 Пример секции body <!DOCTYPE html PUBLIC "\//W3C//DTD XHTML 1.0 Strict//EN" На рисунке 4.1 показано то, как листинг 4.1 выглядит в браузере (На рисунке несколько расширено реальное содержимое страницы, чтобы было на что посмотреть. Это не играет в данном случае большой роли и в листинге не отражено). Рис. 4.1. Текст, заголовки и практически все, что вы видите в окне браузера, размещается между тегами <body> и </body> ПРИМЕЧАНИЕ Что такое «хорошо оформленный код»? Как вы увидите в этой и последующих главах, важной составной частью процесса создания XHTML-совместимых документов является использование хорошо оформленного кода. Этот термин означает, что ваши веб-документы соответствуют некоторым основным правилам и удовлетворяют стандарту XHTML. Если вы раньше имели дело с HTML, вы, вероятно, заметили, что в XHTML используется более строгий под ход. Например, это касается регистра букв. Если раньше язык разметки веб-страниц был регисгронезависимым, то теперь это не так. Все теги должны быть написаны строчными буквами. Все, даже пустые, теги должны иметь закрывающую косую черту. Раньше элементы типа paragraph, состоящие из одного тега, могли спокойно существовать и без этого. Теперь нужно обязательно дописывать косую черту (/) перед закрывающей угловой скобкой (>). Есть и другие нововведения, вы узнаете о них позднее. Например, старая специфи кация HTML допускала наличие пустых атрибутов, например NOSHADE . Стандарт XHTMl требует, чтобы у атрибута всегда было значение: noshade="noshade". Большая часть текста, который вы вводите между тегами <body>, и </body> заклю чается в контейнерные элементы <р> и </р>. Они используются для разделения текста на абзацы. Может быть, вы думаете, что этот элемент является архитектурным излишеством. Это не так. Это в текстовых редакторах вы нажимаете Enter и тем самым начинаете новый абзац. В HTML-документах такой трюк не проходит. Веб-браузеры по умолчанию игнорируют разделители между буквами, превышающие один пробел, поэтому и признак возврата каретки (соответствующий нажатию Enter) тоже будет проигнорирован. Чтобы разбить текст на абзацы, все-таки придется использовать следующий формат:
<р>Вот текст для абзаца Меня совершенно не интересует, Элемент <р> сообщает браузеру о том, что весь текст, заключенный между открывающим и закрывающим тегами, представляет собой единый абзац. Когда вы ставите открывающий тег, браузер вставляет пустую строку, обозначая тем самым начало нового абзаца. ПРИМЕЧАНИЕ В ранних реализациях HTML <p> можно было использовать как пустой элемент. В начале абзаца можно было просто написать тег <р>, и этого было достаточно. Теперь такой код не будет являться хорошо оформленным. Он не работает с DTD для XHTML Strict, одним из требований которого является наличие закрывающего тега для любого элемента .Чтобы ни в чем не сомневаться, используйте как открывающий, так и закрывающий теги абзаца.
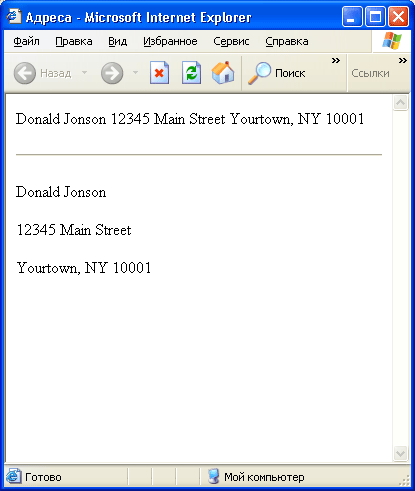
Рис. 4.2. Обратите внимание: нажатие клавиши Enter при вводе текста не влияет на отображение страницы в окне браузера В приведенном примере также имеются лишние расстояния между буквами. Помните, что пробелы и служебные символы перевода каретки почти никогда не влияют на то, как HTML-документ выглядит в браузере. Внутри контейнера, задающего абзац, во всяком случае, любые лишние пропуски между буквами будут игнорироваться: Сравните: <p>Thanks for shopping at FakeCorp</p> Эти два варианта будут выглядеть в окне браузера совершенно идентично. Это показано на рис. 4.2. Вы уже умеете создавать цельные абзацы. Но что делать, если вы захотите внутри абзаца обозначить конец строки? Это может понадобиться, например, при вводе адреса в веб-документе: <р> Donald Johnson Казалось бы, все правильно. Да, но такая разметка будет видна только в вашем текстовом редакторе. При открытии документа в браузере текст будет выглядеть так, как показано на рис 43, вверху.
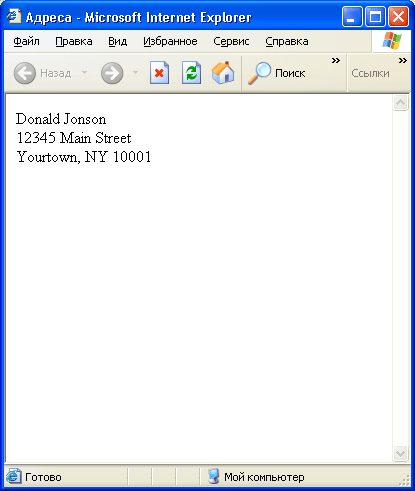
Рис. 4.З. Ни нажатие Enter, ни применение контейнеров <р> не приведет к нужному результату Вы уже, наверное, догадываетесь, в чем заключается проблема: браузеры будут игно рировать лишние пробелы и переводы каретки. Даже если вы каждую строку будете выделять в свой абзац, это будет выглядеть неправильно. Смотри рис. 4.3. Решением этой задачки является использование пустого элемента <bг />, который представляет собой признак окончания строки. И вот при правильном форматировании текст адреса будет выглядеть следующим образом в HTML: <p> Теперь вы увидите в браузере то, что нужно (рис. 4.4).
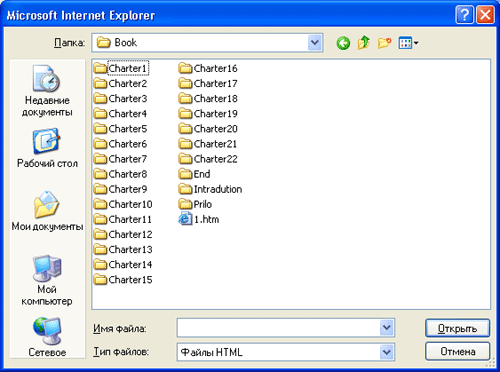
Рис. 4.4. Вот как выглядит текст, когда в конце каждой строки имеется элемент <br /> ПРИМЕЧАНИЕ Хотя некоторые версии браузера Netscape способны распознать сразу несколько тегов <br /> и создать дополнительные разрывы строк, стандарт HTML не рекомендует использовать более одного <br /> в строке. Одним из приемлемых путей добавления дополнительных пробелов в HTML-документах, является применение контейнера <рre>, речь о котором пойдет в главе 5, «Форматирование текста». Наиболее подходящим решением проблемы можно считать использование таблиц стилей. См. главу 10. Сохранение, тестирование и проверка Работа над созданием страницы подразумевает три важных шага: во-первых, нужно ее правильно сохранить; во-вторых, убедиться в том, что в браузере вы видите то, что задумывалось; в-третьих, нужно проверить код на совместимость его со стандартами HTML. Если вы работали с HTML-шаблоном, то, вероятно, вы уже сохранили свою страницу под каким-нибудь осмысленным именем. По крайней мере, я рекомендовал вам так сделать сразу после загрузки файла template.html. Если же вы этого не сделали, то есть шанс, что был случайно изменен сам шаблон. Ну что ж, это небольшая проблема. Сохраните файл, выбрав из меню File пункт Save As. При сохранении файла помните, что он должен быть расположен по тому же самому «относительному» пути, по которому он будет прописан на веб-сервере. Возможно, пока вам еще не понятно, что я имею в виду, но, в общем-то, это тесно связано с нашим разговором о каталогах и структуре сайта (глава 3). Если уж вы сохраняете файл productshtml в соответствующей папке на своем жестком диске, то он должен быть привязан к такому же каталогу на сервере. В противном случае перейдите к главе 6, там написано об этом подробнее. Чтобы проверить, как на самом деле выглядит ваша страница, имеет смысл воспользо ваться веб-браузером. Почти любой из них может загружать веб-страницы с жесткого диска точно так же, как из Интернета. Поищите в меню браузера команды типа File, Open File. Диалоговое окно последней позволит открыть нужный файл (рис. 4.5).
Рис. 4.5. Выберите файл и щелкните на команде Open, чтобы загрузить HTML-документ с жесткого диска и вывести его в окне браузера Для тестирования документа в браузере:
Наконец, сохраненную и протестированную страницу необходимо проверить на ее соответствие стандартам. Это не обязательно, но желательно. В принципе, существуют приложения, автоматически определяющие, насколько точно соблюдаются рекомендации W3C на совместимость с HTML (во многих случаях с XHTML). Если страница выдерживает проверку, значит, она полностью совместима со стандартом и не содержит, по крайней мере, синтаксических ошибок, влияющих на ее внешний вид. Если же проверка не проходит, значит, нужно искать где-то опечатку либо какой-то из элементов не полностью удовлетворяет стандартам. Большинство программ автоматической проверки генерируют такой отчет об ошибках, что вы сможете без труда их отыскать. ПРИМЕЧАНИЕ Веб-страница может и не проходить эту проверку и при этом корректно работать с браузерами. Многие страницы обходятся без этого. Но существуют стандарты, которые с каждым днем приобретают все большее значение для жизни Сети. И если проверка пройдена, значит, максимально большое количество браузеров сможет их отобразить корректно. Итак, как производить проверку? Существуют несколько возможностей. Проще всего воспользоваться программой HTML Tidy, написанной Дейвом Раггеттом, работником W3C. Существует множество ее вариантов, включая реализацию, запускаемую из командной строки Windows. Есть версии, написанные под Windows, Mac и Unix. Загляните на http://www.w3.org/People/Raggett/tidy, там можно найти целую коллекцию программ проверки. Многие популярные редакторы HTML имеют поддержку различных надстроек HTML Tidy, например, в NoteTab для Windows и BBEdit для Macintosh. Можно использовать и другие приложения для проверки веб-страниц. Их можно найти в Интернете: CSE HTML Validator Lite (http://www.htmlvalidator. com/lite/) для Windows (у этой программы есть одно немаловажное преимущество: она бесплатная) Real Validator (http://www.arealvalidator.com/) - еще одно приложение под Windows. Наконец, можно использовать ПО, проверяющее веб-страницы прямо по Сети. В этом случае вам потребуется отправить свою страницу на веб-сервер и знать адрес URL страницы, которую вы хотите проверить. После этого нужно зайти на сайт, на котором установлено ратифицирующее ПО, и вводите URL. Таких сайтов много, но я советую зайти на сайт W3C, это наиболее авторитетное место. Его адрес: http://validator.w3.org/. ПРИМЕЧАНИЕ W3C предлагает также ратификатор для таблиц стилей (CSS). Зайдите на http://jigsaw.w3.org/ css-validator. В этой главе вы узнали, как создать шаблон HTML, включая основы DTD и элементы главной страницы. Затем научились расширять этот шаблон за счет включения заголовка страницы и ввода текста в абзацы в теле документа. Наконец, вы узнали, как сохранять, тестировать и проверять свои страницы. В главе 5 вы узнаете, какие элементы используются для организации и форматати рования текста страниц, включая заголовки и списки. |
| Главные новости: |
|---|





 ®Abifost,
2006. Копирование информации сайта разрешается только с указанием ссылки на
этот сайт.
®Abifost,
2006. Копирование информации сайта разрешается только с указанием ссылки на
этот сайт.