Web дизайн\Учебник по HTML
Глава 13. Добавление мультимедийных элементов
и Java-приложений
С течением времени Всемирная паутина стала средством передачи не только
текстовых данных и изображений, но и видео, звука и всего того, что носит
название мультимедиа. В этой главе вашему вниманию будет представлен краткий
обзор наиболее популярных видеоформатов: QuickTime и Windows Media, технологии
флэш и т. п. Передача звука тоже имеет немалое значение. С возникновением
технологии сжатия аудиосигнала, в частности формата МРЗ, стал возможен
обмен по Сети записями высокого качества. При этом скорость передачи оказалась
вполне приемлемой.
Мы рассмотрим в этой главе и такой вопрос, как подключение приложений
на Java — популярном языке программирования. Java-программы могут выполняться
прямо в окне браузера, что позволяет автоматизировать процесс взаимодействия
с пользователями сайта.
Итак, в данной главе мы рассмотрим:
- различные типы мультимедиа и причины их использования;
- переносимые документы, флэш-анимация, документы Word и другие объекты
мультимедиа на вашем сайте;
- Java и Java-апплеты.
Что такое мультимедиа?
Вы, вероятно, употребляли этот термин не одну сотню раз, не очень задумываясь
над тем, что именно он означает. Термин мультимедиа относится к такому
компьютерному представлению информации, которое состоит из более чем одного
типа данных. Это может быть, например, текст и звук, или видео и звук.
Но в обиходе слово «мультимедиа» зачастую используется для того, чтобы
обозначить нечто большее, чем просто текст или изображение. Другими словами,
даже видеоряд без звука в применении к информационным технологиям, скорее
всего, назовут «мультимедийной презентацией».
Большинство элементов мультимедиа, встречающихся в Сети, основаны на
том или ином зависящем от времени материале, будь то видео, звук или анимация.
Процесс проигрывания можно запустить, остановить, «перемотать», как обычную
видео- или аудиокассету. Некоторые мультимедиа-презентации содержат интерактивные
элементы — какие-нибудь кнопки перехода, например. Но такое встречается
не очень часто. Чаще всего мультимедийные элементы напоминают привычные
видео- и аудиоролики.
Рассмотрим для примера видеоформаты QuickTime и Windows Media. Видеоряд
представляет собой набор отдельных изображений, показываемых с такой скоростью,
что они «оживают». Принцип можно сравнить с форматом animated GIF, который
мы обсуждали в главе 11. Компьютерные видеотехнологии, конечно, несколько
сложнее: в частности, видеоряд сопровождается синхронизированной звуковой
дорожкой, но основа та же — меняющиеся во времени изображения. То же самое
касается и звуковых файлов, которые представляют собой тысячи сэмплов,
воспроизводимых с большой частотой. В зависимости от этой частоты может
меняться качество звучания, которое, впрочем, зависит и от структуры сэмплов.
Когда обычную запись переводят в компьютерный формат, это называется оцифровкой.
Вам как веб-дизайнеру важно знать три вещи.
- Причины, которые заставляют вас использовать мультимедиа на своей
странице. Достаточно ли они веские?
- Используемые типы файлов и их популярность/распространенность среди
пользователей. От этого будут напрямую зависеть размеры вашей аудитории.
- Способ проигрывания мультимедийных элементов. Следует обдумать, к
чему именно вы стремитесь: к поддержке вспомогательных приложений, добавлению
мультимедиа-элементов в веб-страницу с помощью определенных программ,
подключаемых к браузеру, или же браузер будет все делать сам.
Рассмотрим эти вопросы подробнее.
Причины использования мультимедиа
Для начала стоит задуматься, есть ли необходимость включения мультимедийных
элементов в свою страницу? Как и в случае с изображениями на веб-страницах,
нужно хорошо представлять себе, оправдаются ли затраты времени пользователя,
уходящие на загрузку элемента? При этом не следует забывать о довольно
больших объемах файлов, содержащих мультимедиа.
Самыми большими являются видеофайлы. Даже минутный фрагмент, проигрывающийся
в маленьком окошке, может занимать 10,20 Мбайт и более. Совершенно ясно,
что не найдется много желающих проводить долгие часы в Интернете, скачивая
такой файл. Звуковые файлы «весят» на порядок меньше. Трехминутная запись
высокого качества занимает до 3,5 Мбайт. Анимация для Web кажется компромиссным
вариантом, но и она может занимать сотни килобайт, что гораздо больше,
чем средний графический файл.
Итак, нужно решить, действительно ли элемент мультимедиа, вставляемый
в страницу, является жизненно необходимым. Если это так, можно попробовать
сделать его загружаемым на компьютер пользователя по умолчанию при открытии
стра-ницы. Если нет, то более гуманно будет предоставить пользователю
право выбора, проигрывать мультимедиа или нет. Если же вы хотите просто
продемонстрировать свое умение пользоваться всеми существующими в наше
время технологиями, а содержание файла вас интересует мало, то лучше вовсе
отказаться от идеи включения его в состав сайта.
Типы файлов
Вы, вероятно, уже встречались ранее с типами файлов мультимедиа, о которых
пойдет речь. Некоторые из них мы только что упоминали. Я имею в виду видеоформаты
QuickTime и Windows Media , аудиоформаты WAV и МРЗ, а также интерактивную
анимацию в формате Macromedia Flash. Кроме перечисленных, конечно же,
существует еще множество других типов мультимедийных файлов. В таблице
13.1 они приведены, но только те, которые имеют какое-то отношение к Сети.
Таблица 13.1. Форматы мультимедиа
| Формат файла |
Тип файла |
Расширение |
| Sun Systems sound |
Цифровое аудио |
.аu |
| Windows sound |
Цифровое аудио |
.wav |
| Audio Interchange |
Цифровое аудио |
.aiff, .aifc |
| MPEG/MP3 audio |
Цифровое аудио |
.mpg, .mp3 |
| MIDI audio |
Команды управления звуком |
.mid, .midi |
| RealMedia |
Аудио/видео поток |
.ra, .rm, .ram |
| CompuServe GIF |
Графика |
.gif |
| JPEG (метод сжатия) |
Графика |
.jpg, .jpeg |
| TIFF |
Графика |
.tif, .tiff |
| Windows bitmap |
Графика |
.bmp |
| Macintosh picture |
Графика |
.pict |
| Fractal animations |
Анимация |
.fli, .flc |
| MPEG video |
Видео |
.mpg, .mpeg |
| QuickTime |
Видео |
.mov, .qt |
| Microsoft video |
Видео |
.avi |
| Digital video (формат DV) |
Видео |
.dv |
| Macxromedia Shockwave Director |
Презентация |
.scr, .dir |
| Macxromedia Shockwave Flash |
Анимация |
.swf |
| Microsoft Excel documents |
Данные электронных таблиц |
.xl, .xls |
| Microsoft Word documents |
Форматированный текст |
.doc |
Вы, вероятно, обратили внимание, что я привел в этой таблице расширения
для различных типов файлов. Они крайне важны при переносе файла с одной
плат формы на другую, поскольку именно по ним происходит его первичное
опознание операционной системой и браузером.
В таблице 13.1 приведены и некоторые неожиданные на первый взгляд форматы:
документов Microsoft Excel и Microsoft Word. Это, конечно, не мультимедиа,
но и не простой текст с картинками. Можно назвать это обогащенным форматом
передачи данных. Иногда и таблицы Excel, и документы Word встречаются
в Сети и отображаются специальными приложениями, созданными корпорацией
Micrо soft. К тому же повсеместное распространение этих форматок дает
гарантию, что удаленный пользователь сможет адекватно воспринять передаваемые
данные. До кументы Word передаются через Интернет, в частности, для дальнейшего
редак тнрования или печати.
Наконец, нельзя не отметить тот факт, что в табл. 13.1 не раскрывается
структура форматов. Например, файлы QuickTime и Windows Media представляют
собой потоки данных, как и RealMedia. «Поток» в данном случае означает,
что видео и/или звук проигрывается на компьютере пользователя по мере
скачивания файла, а не тогда, когда процесс передачи полностью завершается.
К тому же все три формата могут использоваться как исключительно звуковые.
Существует ли хоть один браузер, поддерживающий все перечисленные в
таблице форматы? Как выясняется далее, нет.
Связывание или внедрение
Итак, большинство браузеров поддерживает весьма ограниченный набор форматов.
В общем случае обычный браузер может выводить HTML-документы, простои
текст, а также файлы наиболее популярных графических форматов. Некоторые
браузеры умеют получать доступ и выводить информацию с удаленных Интернет-серверов,
используя протоколы FTP, группы новостей Usenet.
Существуют браузеры, способные выводить звуковые файлы, например типа
WAV. Но чаще всего возможности проигрывания мультимедиа не являются встроенными.
Вместо этого ответственность за их вывод перелагается на вспомогательные
приложения или специальные библиотеки, подключаемые к браузерам (плагины).
Вспомогательное приложение — это некая программа, которая автоматически
запускается для воспроизведения файла того или иного типа, ассоциированного
с ней. В этом случае принято говорить, что устанавливается связь с мультимедиа-файлом,
а ссылка называется не «гиперссылкой», а «ссылкой гипермедиа».
Плагин находится в непосредственном контакте с браузером при воспроизведении
мультимедийной информации, хотя бы потому, что все происходит в одном
и том же окне, а элемент выглядит как часть страницы. В этом случае говорят
о внедрении, а не о связывании. Плагины — это небольшие файлы программного
кода, которые обычно хранятся в специальном подкаталоге на жестком диске
пользователя. При загрузке браузера происходит инициализация этих файлов.
Если на странице обнаружен элемент <embed> или <object>, то
производится попытка использовать один из имеющихся плагинов для вывода
мультимедиа-файла в окне браузера.
Собственно говоря, вы выбираете между гиперсвязыванием и внедрением
файлов того или иного типа в зависимости от вероятного наличия или отсутствия
соответствующего плагина у пользователя. При его отсутствии вам следует
воспользоваться связыванием. В противном случае, казалось бы, можно смело
внедрять файл в свою страницу, однако и тут есть свои нюансы. В первую
очередь нужно учитывать то, насколько данный формат и плагин для него
распространен в мире и насколько сложно достать его в Интернете и установить.
Например, файлы в формате QuickTime довольно часто внедряются в веб-страницы
(рис. 13.1). Практически все пользователи Macintosh имеют соответствующее
программное обеспечение, включающее в себя как независимые плейеры, так
и специализированные плагины. Я уж и не говорю о миллионах людей, пользующихся
Windows, — у большинства из них установлен QuickTime. А даже если это
не так, можно его скачать в Интернете по следующему адресу: http://www.apple.com/
guidrtime/. Компания Apple регулярно выпускает обновления.

Рис. 13.1. Видеоряд в формате
QuickTime проигрывается непосредственно в окне браузера
Файлы Windows Media тоже зачастую внедряются в веб-страницы по одной
простой причине: большинство пользователей работают в ОС Windows, а значит,
их компьютеры могут запросто воспроизводить данный формат.
Еще одним форматом, для которого существуют весьма доступные плагины,
является анимация Macromedia Flash. Примеры ее использования можно найти
на сайтах, например, компаний, продающих автомобили или рекламирующих
новые фильмы или телевизионные шоу. У многих пользователей установлен
плагин для Flash, поэтому внедрять файлы этого типа можно, не особо задумываясь
об их судь бе. Хотя Macromedia Director не является самым распространенным
форматом, презентации этого типа (как и типа RealMedia) тоже нередко внедряют
в веб-страницы. Плагины и для одного, и для другого можно без труда найти
в Интернете, если они еще не установлены у пользователя.
Прочие типы файлов не внедряются, а связываются со страницами, то есть
требу ют для своего воспроизведения запуска вспомогательных приложений.
Например, документы в формате PDF могут быть внедрены (плагины Adobe Acrobat
широко I распространены), однако их чаще всего связывают с их собственным
приложени ем. Так их легче сохранять на жестком диске и распечатывать.
МРЗ чаще всего связывается, а не внедряется, особенно если вы хотите предоставить
пользователю возможность сохранить файл на жестком диске для будущего
повторного использования. Все остальные типы мультимедиа редко внедряются
в страницы.
ПРИМЕЧАНИЕ
PDF — это формат документов, который содержит всю необходимую
информацию о шрифтах, разметке и т. д. Изображения зачастую являются внедренными.
Такой подход позволяет получить практически идентичный вид документов
на разных платформах. Формат не зависит от используемого программного
обеспечения.
С дизайнерской точки зрения вопрос внедрения/связывания выглядит несколько
иначе. Тут уже идет речь о том, как должен выглядеть мультимедийный элемент
— как часть страницы или как самостоятельный файл. Если существует плагин
и вы не планируете использовать элемент в дальнейшем, то лучше внедрить
его в страницу, в противном случае имеет смысл только связать его со страницей,
а открывать независимым вспомогательным приложением. Из следующих параграфов
вы узнаете, как осуществить на практике оба эти подхода.
Мультимедийные элементы на ваших страницах
В этом разделе мы обратимся к двум основным подходам к совмещению веб-страниц
и мультимедийных элементов. Я имею в виду внедрение и связывание. Затем
мы более подробно изучим некоторые наиболее популярные технологии, в частности
потоки данных.
Добавление гиперссылок
Гипермедиа-ссылка мало чем отличается от обычной гиперссылки. Но одно
отличие все-таки можно найти: она указывает не на документ, отображающийся
в окне браузера, а на некий файл. Браузер должен распознать его и загрузить
соответствующее вспомогательное приложение. Последнее и выводит мультимедийный
файл в надлежащем виде.
Гипермедиа-ссылки выглядят совершенно так же, как и любые другие. Внутри
якоря может содержаться текст, активное изображение, ссылка может представлять
собой и горячую зону карты ссылок. Не следует забывать, что вводить нужно
URL не HTML-документа, а какого-то файла. Разница невелика. Вот пример
ссылки на звуковой файл в формате МРЗ:
<а href="mediа/greeting.mрЗ">Поздравление
Вождя (1.2 Мb)</а>
Когда пользователь щелкает на ссылке, файл загружается на его компьютер.
После этого браузер должен запустить то приложение, которое ассоциировано
с данным форматом. Если такого приложения нет или оно не настроено, можно
просто сохранить файл на жестком диске для будущего использования.
ПРИМЕЧАНИЕ
Две рекомендации. Во-первых, в тексте, описывающем ссылку,
старайтесь указывать примерный размер файла. Тогда посетители смогут представить
себе, сколько времени им потребуется на его загрузку. Во-вторых, зачастую
нужно получать специальное разрешение на то, чтобы поставить ссылку на
файл с чужого сервера. Дело не только в авторских правах, хотя этот аспект
крайне серьезен, но и в том, что передача файлов больших размеров сильно
замедляет работу сервера. За превышение трафика поставщики услуг Интернета
могут взимать дополнительную плату. Старайтесь ставить ссылки только на
те файлы, которые хранятся на вашем сервере, если только вы не получили
специального разрешения от владельца постороннего сайта.
Каким же образом это все работает? Каждый браузер храпит список типов
файлов и приложений; ассоциированных с каждым из них. Как только он понимает,
что к нему из Интернета на всех парах мчится не HTML-документ и не что-либо
другое, что он знает лично, он переводит стрелки на вспомогательное приложение,
куда этот файл и уходит. Существует ряд форматов, которые большинство
браузеров могут обрабатывать.
- Графические, например .GIF, JPEG и .PNG. Все они обсуждались ранее.
- Звуковые, в частности .MIDI и .WAV. Обычно они используются для создания
фонового озвучивания сайтов.
- Обычный текст с расширением .ТХТ.
Файлы, не попадающие не в одну из этих категорий, нуждаются во вспомогательных
приложениях. На рисунке 13.2 показана таблица, которую Internet Explorer
под Macintosh использует для определения того, какое приложение запускать
для каких типов файлов. Это диалоговое окно можно увидеть, если выбрать
в Explorer для Mac OS X из меню Preference пункт File Helpers. Почти все
браузеры имеют подобные настройки. В поздних версиях Microsoft Windows
таблица типов файлов и приложений, с ними связанных, входит в набор настроек
самой ОС.

Рис. 13.2. Настройки вспомогательных
приложений в Internet Explorer определяют поддерживаемые форматы мультимедиа
Когда пользователь щелкает на ссылке, тип файла, указанный в ней, сопоставляется
с конфигурацией браузера. Если в настройках для какого-либо типа задано,
что должно запускаться вспомогательное приложение или файл должен быть
немедленно сохранен на диске, то соответствующее действие и производится.
Если же данному формату ничего не сопоставлено, скорее всего появится
диалоговое окно, в котором браузер будет спрашивать, что делать с файлом
дальше.
ПРИМЕЧАНИЕ
Часто настройка браузера на разные форматы файлов производится
автоматически. Например, при установке графических приложений предлагается
ассоциировать некоторые форматы файлов изображений с ними. Иногда это
приводит к тому, что и для веб-браузера это приложение ассоциируется с
графическими файлами. Кроме того, ручной выбор какой-либо программы для
отображения доселе неизвестного типа файла может сделать ее запускаемой
по умолчанию впоследствии.
Как видите, гиперссылки могут указывать на совершенно разные типы файлов.
Если вы хотите, чтобы графика в формате TIFF, документ Word или архив
ZIP был доступен на вашем сайте, укажите URL соответствующего файла, далее
браузер уже сам будет разбираться с тем, как поступать дальше: то ли самостоятельно
обрабатывать запрос, то ли загружать вспомогательное приложение, то ли
советоваться с пользователем.
ПРИМЕЧАНИЕ
Снова обращаю ваше внимание на то, что браузер узнает о
том, с каким типом файла он имеет дело, только по расширению. Поэтому
нужно всегда внимательно проверять, точно ли расширение соответствует
типу файла.
Внедрение мультимедийных элементов
Другим подходом к включению мультимедиа в свои страницы является непосредственное
внедрение элементов. Это сильно напоминает добавление изображений с помощью
элемента <img />. В общем случае внедрение означает резервирование
места на странице под включаемый элемент с целью его дальнейшей обработки
плагином. Последний отвечает за его воспроизведение.
Так как же реализуется это волшебное «внедрение»? Проблема состоит в
том, что весь механизм работы с плагинами не является совместимым со строгим
XHTML. Применяется созданный компанией Netscape и получивший широкое распространение
элемент <embed>. Если он встречается на вашей странице, позаботьтесь
о том, чтобы в ее начале был указан DTD для переходного XHTML.
В принципе, <embed> — это что-то вроде <img />. Он состоит
из имени включаемого элемента, его URL и, при желании, размеров резервируемого
окна. Например:
<embed name="Moviel" src="moviel.mov" width="240"
height="120" pluginspage=
"http:// www.apple.com/quicktime/download/">
</embed>
ПРИМЕЧАНИЕ
Надо отметить, что в целом включение элемента мультимедиа
в страницу делает управление им менее доступным для пользователей с ограниченными
возможностями, особенно для таких, которые работают только с клавиатурой,
без мышки. Если вы обращаете внимание на этот момент, то используйте связывание
вместо внедрения, поскольку независимые проигрыватели мультимедиа обычно
имеют более богатые возможности управления. Еще одно неудобство метода
внедрения заключается в том, что при проигрывании видеофайлов прямо в
окне браузера могут возникнуть определенные проблемы совместимости. Так
что, если вы способны отказаться от внешней привлекательности метода внедрения
ради удобства пользователей, откажитесь и применяйте связывание.
Как видите, у <embed> есть атрибут name, что очень полезно при
использовании JavaScript, а также атрибуты, задающие высоту и ширину.
Все это напоминает элемент <img />, правда, у <embed> должен
быть еще и закрывающий тег. Но это сходство обманчиво хотя бы потому,
что каждый" плагин позволяет задавать собственные атрибуты элемента
<embed>, которые не являются стандартными для XHTML, но зато определяют
различные режимы проигрывания мультимедиа (это описано далее).
СОВЕТ
Атрибут pluginspage очень полезен, поскольку помогает браузеру
определить местонахождение в Сети нужного плагина, если он не установлен
на данной системе.
Между тем есть и вполне легальный с точки зрения XHTML элемент, которым
дает возможность как-то работать с плагинами. Это контейнер <object>.
Позднее вы увидите, что он чаще всего используется для Java-апплетов,
но помогает реализовывать и другие возможности внедрения. Например, можно
внедрять один HTML-документ в другой, получится что-то вроде внутристрочного
фрейма (элемент <i f rame> описан в главе 12). Элемент <object>
несколько сложнее описанного выше <embed>, однако некоторые примеры
его использования вы увидите уже в ближайших параграфах.
ПРИМЕЧАНИЕ
Internet Explorer 5.5 и последующие версии не имеют поддержки
элемента <embed>, обязывая веб-авторов использовать <object>
(а то и собственную технологию Microsoft под названием ActiveX). Чтобы
внедрить мультимедийный элемент, теперь нужно применять элемент <object>,
далее мы обсудим его подробнее.
Следует ознакомиться со всей доступной документацией по используемым
на стра нице мультимедийным технологиям (QuickTime, RealMedia и т. д.),
чтобы понять разницу между ними. Например, некоторые из них позволяют
применять как Netscape-технологии, так и ActiveX или Java, что означает
возможность работы как с <embed>, так и с <object>.
Внедрение QuickTime
Если у вас есть желание внедрить в свою страницу видео в формате QuickTime,
то можно попробовать сделать это при помощи элемента <embed>:
<embed name="NewMovie" src=
"newmovie.mov" heigrt="320" width="240">
</embed>
Фирма Apple предлагает при этом использовать еще несколько дополнительных
атрибутов. В основном они касаются режимов проигрывания и настроек окна,
в котором появляется внедренный элемент. Некоторые из этих атрибутов вместе
с рекомендуемыми значениями приведены в табл. 13.2.
Помните, что все перечисленные дополнительные атрибуты характерны только
для внедрения с помощью <embed> файлов QuickTime! Например:
<embed src="moviel.mov" autoplay=
"true" height="320" width="240">
</embed>
В этом примере видео начинает воспроизводиться сразу же после загрузки
файла
на компьютер пользователя. Элемент <embed> иногда используется немного
по-дру
тому, делая процесс просмотра видео двухступенчатым. Рассмотрим более
сложным пример:
<embed src="post_movie.mov" autoplay=
"true" controller="false" href="full_movie.mov">
</embed>
Таблица 13.2. Атрибуты элемента
<embed> при внедрении QuickTime
| Атрибут (команда) |
Рекомендуемое значение |
Назначение |
autoplay |
true |
Автоматически запускает видео |
| controller |
false |
Прячет панель управления |
| loop |
true |
Зацикливает видео |
| playeveryframe |
true |
Заставляет отказаться от пропуска части кадров, даже если скорость
замедленная (ограничена техническими возможностями машины) |
| volume |
0-256 |
Устанавливает уровень громкости.
256 — максимальная громкость |
| hidden |
true |
Скрывает видеоряд (полезно
для звуковых файлов в формате
QuickTime) |
| href |
url |
Создает окно, в котором проигрывается
видео, как гиперссылку |
Здесь изначально загружаемый видеофайл (post_movie.mov) подразумевается
лишь демонстрационным, то есть в окне небольшого размера с изображением
низкого качества, а может быть, и вообще состоящим из одного кадра. Если
пользователь желает просмотреть видео целиком и с нормальным качеством,
он может воспользоваться окном внедренного видео как гиперссылкой и перейти
по ней на другой файл (full_movie.mov).
Поскольку в данном примере controller="false", то пользователь
не имеет возможности контролировать процесс воспроизведения с помощью
панели управления - она скрыта. После загрузки клип начнет проигрываться
автоматически.
СОВЕТ
Кроме атрибутов, представленных в табл. 13.2, существует
еще несколько. Полный список можно найти на сайте фирмы Apple по адресу:
http://www.apple.com/quicktime/authoring/ embed.html.
Apple отмечает, что некоторые браузеры, среди которых Internet Explorer
версии 5.5 и последующих версий, не имеет поддержки элемента <embed>,
зато работает с ActiveX, технологией программного внедрения элементов,
разработанной Microsoft. Для таких браузеров следует применять <object>
наряду с <embed>. (Если вы пользуетесь JavaScript, речь о котором
пойдет в главах 17 и 18, то можно определить тип браузеров, на которые
вы рассчитываете при написании сайта. Можно предложить пользователю альтернативный
вариант веб-страницы, который лучше подходит к его браузеру.) Фирма Apple
рекомендует оформлять элемент <object> следующим образом:
<0bject classid=
"clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B"
width="320" heiglit="240" codebase=
"http://www.apple.com/qtacti vex/qtplugin.cab">
<param name="src" value="moviel.mov" />
<param name="autoplay" value="true" />
<param name="controller" value="false" />
<embed src=
"movie.mov" width="320" height="240"
autoplay="true" controller="false"
pi uginspage=
"http://www.apple.com/quicktime/download/">
</embed>
</object>
Здесь происходит много чего. Во-первых, элемент <object> не только
выведет клип QuickTime в тех браузерах, в которых это возможно, но и автоматически
скачает все необходимые недостающие компоненты ActiveX. Элемент <embed>,
расположенный внутри <object>, пригодится тем браузерам, которые
никогда ничего не слышали про ActiveX, однако против QuickTime ничего
не имеют.
СОВЕТ
Подробности и дополнительные сведения можно узнать по следующему
адресу:
http:// www.apple.com/quicktime/products/tutorials/activex.html.
Наконец, еще одно важное замечание: видео в формате QuickTime может
быть как потоковым, так и загружаемым. То есть воспроизведение может начинаться
как по мере скачивания частей файла, так и после окончания приема всего
файла. Потоковое видео может быть как трансляцией каких-нибудь событий,
так и обычной записью.
Если вы вдруг решились на применение потокового видео, с кодом HTML
вам почти ничего не придется делать. Но встает вопрос установки специального
серверного программного обеспечения для этих целей.
Основная особенность реализации включения потока в формате QuickTime
в свою страницу заключается в том, что нужно ставить ссылку на особенный
URL, использующий соответствующий протокол передачи реального времени
(rtsp://). Если же вы предпочитаете работать с загружаемым видео, то файл
должен быть сохранен соответствующим образом (как Hinted QuickTime). Это
делается с помощью любого редактора QuickTime (например, QuickTime Pro
— программы, яв ляющейся недорогим обновлением обычного QuickTime).
ПРИМЕЧАНИЕ
Hinted QuickTime означает специальную разновидность формата,
оптимизированную потокового вывода.
Итак, для того, чтобы определить видеофайл, хранящийся на потоковом
сервер QuickTime как загружаемый, необходимо вначале сохранить его как
hinted, a за тем использовать все те же элементы <embed> или <object>.
Как видно из приведен ного примера, большой разницы нет, не считая протокола.
<embed src=
"rtsp://www.fakecorp.com/movies/hintedmovie.mov"
width="240" height="180" pi ugi nspage=
"http://www.apple.com/quicktime/download">
</embed>
Формат Windows Media
Как и QuickTime, формат Windows Media может внедряться как с помощью
техно логии ActiveX, так и с помощью плагинов фирмы Netscape. Вопросы
включения потокового видео и Windows Media сводятся к одному и тому же.
По собственному опыту могу сказать, что плагины Netscape, созданные фирмой
Microsoft для платформы Macintosh, являются неудачными. Оптимальным выходом
при планировании кросс-платформенной поддержки является не внедрение,
а связывание с файлами в формате Windows Media. И пусть соответствующий
плейер работает с ними, сколько ему захочется.
Если вы все же хотите применить метод внедрения... Ну что ж, воспользуйтесь
уже знакомым элементом <embed>:
<efflbed src="rnymovie.avi" width="240" height="180"
autoplay="-l"> </embed>
Для Windows Media существуют следующие параметры элемента <embed>
(табл. 13.3).
Таблица 13.3. Параметры <embed>
для видео в формате Windows Media
| Параметр |
Значение |
|
showcontrols |
Ноль — панель управления скрыта; любые другие значения — панель
управления видна |
| autosize |
Ноль — отсутствие автоподбора размера в соответствии с кадром |
| showstatusbar |
Ноль — строка состояния скрыта |
| autostart |
Ноль — не запускать видео автоматически после загрузки |
Как всегда, с элементом <embed> можно использовать атрибут pluginspage,
задающий размещение плагина для Windows Media, и конечно же src, задающий
собственно размещение файла с видеозаписью. Можно в состав <embed>
включить и параметр type, позволяющий задавать ожидаемый тип данных.
ПРИМЕЧАНИЕ
В информатике true и false, пришедшие из булевой алгебры
и означающие, соответственно, «истину» и «ложь», иногда заменяются ненулевым
и нулевым значениями. Так, 0 означает «ложь», а -1, например, означает
«истина».
Если вы применяете технологию ActiveX, следует снова вспомнить про <object>.
Внутри него может быть <embed> — это для тех браузеров, которые
«в танке». В общем это выглядит примерно так:
<object id="Player" type="application/x-oleobject"
classid="CLSID:6BF52A52-394A-lld3-B153-OOC04F79FAA6"
standby="3arpyжаем всякие штуки для Media Player...
" width="320" height="240" codebase=
"http://activex.microsoft.com/activex/controls/mplayer/en/
nsmp2inf.cab#Version=6.4.7.1112">
<param name-"autoStart" value="true" />
<param name="URL" value=
"http://www.fakecorp.com/movies/rnymovie4avi" />
<embed src="mymovie.avi" width="320" height="240"
showstatusbar="-l" showcontrols="-l" showdisplay="l"
pluginspage=
"http://www.microsoft.com/netshow/ download/player.htm">
</embed>
</object>
Внутри определения <object> можно видеть атрибут codebase, который
используется для автоматической загрузки и установки необходимых компонентов
ActiveX. Как и при работе с файлами формата QuickTime, внутри <object>
может располагаться элемент <embed>.
Последнее, о чем нужно упомянуть здесь, — это вопрос потокового вывода.
Существует специальная программа, Windows Media Encoder (http://www.microsoft.com/
windows/windowsmedia/ wm7/encoder.asp), позволяющая перекодировать файл
для потокового воспроизведения. После этого остается лишь воспользоваться
Windows Media-совместимым потоковым сервером. (А если такого сервера под
рукой не оказалось, придется довольствоваться загружаемым видео.) Нужно
поставить ссылку на закодированный файл, но перед этим необходимо выполнить
один важный шаг -создать метафайл, который непосредственно будет указывать
на конечный видеофайл.
В общем случае порядок ваших действий следующий. Берется .avi-файл,
обрабатывается кодировщиком Windows Media Encoder, на выходе получается
файл с расширением .wmv. Его нужно сохранить на компьютере с установленным
ПО Windows Media Server. Что касается упомянутого метафайла, то он пишется
в любом текстовом редакторе и содержит только тот текст, который написан
в примере. Поменять нужно только URL. Обратите внимание на использование
специального протокола mms://.
<ASX version = "3.0">
<Entry>
<Ref href =
"mms://www.myfakeserver.com/movie/encodedmov.wmv" />
</Entry>
</ASX>
Этот текст нужно сохранить в файле с расширением .wvx, которое говорит
о том, что это специальный файл для потокового видео (если вам нужно потоковое
аудио, расширение должно быть .wax).
Когда метафайл создан, можно сохранить его в произвольном месте на сервере
(предполагается, что метафайл содержит абсолютную ссылку на реально существующий
потоковый файл) и получать доступ к нему так, будто бы он был обычным
.avi. Атрибуты href и src якоря (<а>), элементов <embed> и
<object> также могут указывать на этот метафайл, который в свою
очередь обратится к созданному вами потоковому видеофайлу.
Формат RealMedia
Следующий формат, который мы рассмотрим, носит название RealMedia. Он
не позволяет распространять видео- или аудиоданные, то есть сохранять
их на диске. Данный формат является исключительно потоковым. Итак, вам
понадобятся инструменты для конвертирования файлов из формата QuickTime
или AVI в RealMedia, кроме того, необходимо иметь ПО сервера RealMedia,
который является отправной точкой при потоковом выводе мультимедиа. (См.
http://www.realnetworks.com/pro- ducts/producer/index.html, там вы найдете
информацию о программных продуктах RealSystem Producer Basic (бесплатная
версия) и RealSystem Producer Plus (коммерческий вариант кодера).)
ПРИМЕЧАНИЕ
Базовую (бесплатную) версию RealSystem Producer непросто
найти на официальном сайте фирмы RealNetworks. Если вам не удается обнаружить
программу по адресу http://www.real networks.com/products/producer/index.html,
попробуйте воспользоваться алфавитным списком продукции на заглавной странице
сайта (http://www.realnetworks.com). Всегда стоит попробовать поработать
с бесплатной версией, прежде чем покупать дорогостоящую программу.
Итак, допустим, у вас есть закодированные видеоданные. Они представляют
собой файл с расширением .rm, который можно разместить как на специальном
сервере с установленным ПО RealMedia, так и на вполне тривиальном HTTP-сервере.
В последнем случае нужно скопировать .rm-файл на свой сервер и создать
ссылку вида:
<а href="rams/realmovie.rm">Потоковое видео - здесь</а>
Конечно, такой подход не является самым удачным в смысле функциональности
и гибкости, поскольку в этом случае требуется, чтобы веб-сервер распознавал
файлы в формате RealMedia, по в то же время для воспроизведения видео
запускается внешняя программа — плейер RealMedia.
Более правильным решением является использование сервера RealMedia.
При его наличии вы получаете возможность как связывать, так и внедрять
мультимедиа, да еще и несколькими способами. В документации к Real Producer
об этом рассказывается достаточно подробно. Проще всего внедрять .rm,
расположенный на сервере RealMedia, при помощи элемента <embed>.
Например:
<embed src=
"http://realserver.fakecorp.com:8080/ ramgen/realmovie.rm?embed"
width="320" height="240" type="audio/x-pn-realaudio-plugin"
controls="ControlPanel" console="one" autostart="true">
</embed>
Вы, должно быть, заметили некоторые отличия в синтаксисе атрибутов <embed>
по сравнению с другими форматами мультимедиа. Например, впервые встретилось
нечто непонятное в виде ?embed, являющегося частью URL. Эти значки служат
для того, чтобы сообщить плагину RealMedia о том, что применяется метод
внедрения, и воспроизводить видео нужно прямо в окне браузера, не запуская
внешний проигрыватель. Атрибуты control s и consol e являются специфичными
для RealMedia. Они позволяют настроить вид элементов управления встроенного
проигрывателя. Приведенный пример хорошо послужит вам во многих случаях,
— тем не менее, чтобы разобраться во всех атрибутах более основательно,
имеет смысл почитать специальную документацию.
Подключение анимации в формате Flash
Флэш-презентации до сих пор часто называют видеопрезентациями, хотя
они, в принципе, отличаются и от QuickTime, и от Windows Media. Вместо
линейного потока видео- или аудиоданных, в технологии флэш используется
интерактивная анимация. Другими словами, можно с помощью нарисованных
кнопок управлять переходами, то есть решать, что смотреть далее.
Созданию флэш-анимаций посвящены большие книг, поэтому, конечно же,
мы не сможем здесь достаточно подробно осветить эту область. Предположим,
что уже имеется готовая анимация. Займемся вопросом подключения се к веб-странице.
Это делается с помощью двух уже знакомых элементов: <embed> и <object>.
Используя ПО Macromedia Flash, вы можете избавить себя от написания соответствующего
кода HTML вручную. По крайней мере, в этом случае можно воспользоваться
создаваемыми автоматически шаблонами. Далее я привел пример, в котором
отражены все основные моменты, касающиеся внедрения флэш-анимаций.
<object classid=
"clsid:D27CDB6E-AE6D-llcf-96B8-444553540000"
width="100" height="100" codebase=
"http://active.macromedia.com/flash5/
cabs/swflash.cab#version=5.0.0,0">
<param name="movie" value="flashmovie.swf" />
<param name="play" value="true" />
<param name="loop" value="true" />
<рагат name="quality" value="high" />
<embed src="flashmovie.swf" width="100" height="100"
play="true" loop="false" quality="high" pluginspage=
"http://www.macromedia.com/ Shockwave/
download/ index.cgi?pl_prod_version=shockwaveflash">
</embed>
</object>
Если вы внимательно читали параграфы, касающиеся QuickTime, вы должны
были заметить, что работа с флэш не очень сильно отличается от работы
с другими форматами. Разница лишь в том, что в данном случае имеется длинный
список возможных атрибутов, далеко не все из которых перечислены в приведенном
примере. Они служат для настройки специфических параметров. Детали, касающиеся
атрибутов элементов <embed> и <object> при работе с флэш,
можно узнать по следующему адресу:
http://www.macromedia.com/support/flash/ts/ documents/ tag_attributes.html.
СОВЕТ
Флэш-анимации можно сохранять и в формате QuickTime, который
имеет частичную поддержку интерактивности. Если вы чувствуете, что во
имя более полной совместимости готовы поступиться модой на формат Flash,
то имейте в виду эту возможность.
Работа с Java
Если вы провели достаточно много времени в Интернете, вы, возможно,
слыша ли хотя бы что-нибудь про Java. Если говорить коротко, то Java —
это язык про граммирования, который по своему назначению может сравниться
со многими другими популярными языками, в частности C++. Что касается
последнего, то на нем написано огромное количество популярных программ
для самых разных платформ.
Разница заключается в том, что язык Java рассчитан на применение в Интернете
Он популярен, в первую очередь, среди тех программистов, которые пишут
сете вые приложения. Очень часто пользователями программных продуктов
на Java являются посетители сайтов, на которых они размещены.
Java-апплеты
По большей части программы на Java — это миниатюрные сетевые приложения.
Их небольшой размер объясняется теми же соображениями, которыми объясняет
ся тот факт, что вообще все в Сети стараются сделать как можно более компакт
ным. Чем меньше байт нужно передать, тем меньше времени займет процесс
за грузки сайта. Или программы. Или картинки... Так вот, эти небольшие
программа часто называют апплетами, поскольку, в отличие от больших программ,
они выполняют некоторые специфические функции. Это происходит не потому,
что они написаны на Java, отнюдь. На этом языке можно написать все что
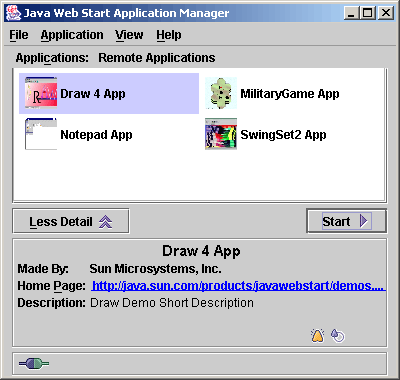
угодно. На ри сунке 13.3 показан интерфейс одной программы на Java, которую
фирма Sun пред лагает бесплатно скачать с ее сайта (http://java.sun.com).

Рис. 13.3. Сетевые Java-приложения
не имеют тех широких возможностей, которые есть у программ, хранящихся
на жестком диске, но они тоже довольно интересны
Если вы не собираетесь самостоятельно заниматься написанием Java-апплетов
(для этого нужно быть не веб-дизайнером, а все-таки программистом), можете
посмотреть в Интернете, что предлагают другие. Там можно найти бесплатные
программки, которые можно использовать на своем сайте. Можно начать с
такого места:
http://www.yahoo.com/Computers_and_Internet/Programming_Languages/ Java/Applets.
Как вы, наверное, уже поняли, это сайт Yahoo!. Разработчик Java, фирма
Sun, на своем сайте тоже выложила ряд интересных приложений: http:// java.sun.com/openstudio/.
Что представляют собой Java-апплеты? В большинстве случаев это игры.
Ну а кроме того, средства, улучшающие технологии веб-коммуникации. Самое
полезное, что есть в Сети из апплетов, это средства работы с базами данных
на сайтах. Есть очень много разного рода анимационных штучек, онлайновых
обучающих систем и даже виртуальных мест встречи знакомых и не очень знакомых
людей. Более серьезные применения апплетов — это решения для электронной
коммерции, деловые приложения, программы типа текстовых редакторов и т.
п. Как видите, область применения весьма обширна, и со временем она только
расширяется, поэтому знание хотя бы основных принципов работы Java в Сети
и умение включать апплеты в состав своих страниц не будет для вас лишним.
Включение апплетов с помощью <object>
Как вы уже могли убедиться, читая эту главу, <object> — это чуть
ли не основной элемент HTML 4.01, XHTML 1.0 и последующих версий. Когда-то
существовал специфический элемент <applet>, однако сейчас он уже
находится на стадии вымирания. По крайней мере, XHTML Strict уже не помнит
о нем ничего. Большинство современных браузеров спокойно работает с <object>,
так что лучше им и пользоваться.
Вот пример использования <object> для включения Java-апплета:
<object codetype="application/java"
classid="java:myapp1et.class" standby="Идет загрузка апплета"
width=400 height=350>
</object>
В этом примере апплет должен называться myapplet.class и храниться в
том же каталоге, в котором находится сам документ. Можно использовать
атрибут codebase, значением которого должен являться полный URL апплета,
это немного изменит вид всего элемента:
<object codetype="application/java"
codebase="http://www.fakecorp.com/applets/"
classid="java:myapplet.class" standby="Идет загрузка апплета"
width=400 height=350>
</object>
Вот, собственно, и все. Если браузер пользователя умеет работать с Java
(а это касается далеко не всех браузеров), апплет будет подгружен и выведен
на экран, как и любые другие внедренные элементы.
Резюме
В этой главе мы обсуждали элементы мультимедиа и их связь с веб-страницами.
Вы должны были уяснить себе причины их использования, а также причины,
по которым следует избегать их. Такой дуализм вызван, с одной стороны,
возможностью значительного «оживления» содержимого сайта, а с другой —
большими накладными расходами на передачу мультимедиа. Вы научились связывать
и внедрять видео, звук и анимацию в веб-страницы. Затем мы обсудили наиболее
популярные видеоформаты: QuickTime, RealMedia и Flash. Глава закончилась
кратким обсуждением технологии включения Java-апплетов в веб-страницы.
В следующей главе вы познакомитесь с принципами разработки целых сайтов,
включая создание таблиц стилей, помогающих придать всему сетевому продукту
единообразный вид.+++++++++++++++++ |
 ®Abifost,
2006. Копирование информации сайта разрешается только с указанием ссылки на
этот сайт.
Гостевая книга Контакты, резюме,
об авторе
®Abifost,
2006. Копирование информации сайта разрешается только с указанием ссылки на
этот сайт.
Гостевая книга Контакты, резюме,
об авторе