Web дизайн\Учебник по HTML
Глава 15. Добавление HTML-форм
Язык HTML позволяет включать в состав веб-страниц такие элементы интерфейса,
как меню, переключатели и текстовые области, благодаря чему посетители
сайтов имеют возможность отправки своих данных. Эти данные могут быть
как предельно простыми (например, электронный адрес), так и достаточно
сложными. Например, пользователь может работать в онлайновом режиме с
каким-нибудь Интернет-приложением (скажем, можно вызвать врача через сайт
НМО или взять в аренду автомобиль с помощью сайта соответствующей организации).
В этой главе вы узнаете о создании и редактировании электронных форм
на HTML В главе 16 будет показано, как создаются скрипты для обработки
этих форм.
В данной главе содержатся следующие разделы:
- основы HTML-форм;
- добавление полей, кнопок и элементов управления формами;
- другие элементы организации форм;
- списки, таблицы и CSS в применении к формам.
Основы HTML-форм
Идея, стоящая за электронными формами, следующая: они позволяют запрашивать
и получать от пользователя информацию. При этом часть данных может быть
оформлена в виде готовых меню, из которых пользователю нужно только выбрать
соответствующий пункт. Запросы могут быть следующих типов.
- Вопросы, ответы на которые следует набирать в специальных текстовых
полях (например, сведения об имени или адресе, а также жалобы, комментарии
и т. п.).
- Вопросы, ответы на которые следует выбирать из предлагаемого списка.
Последний может быть организован как в виде меню, так и в виде набора
флажков.
- Вопросы, единственные ответы на которые нужно выбирать с помощью
набора переключателей.
Формы создаются с использованием набора элементов XHTML, определяющих
поля ввода, переключатели и т. п. Каждый создаваемый вами элемент управления
будет иметь свое уникальное имя, которое будет использоваться в качестве
переменной. Выбор, который сделает пользователь, будет значением этой
переменной. Например, если полю ввода присвоить имя city, и пользователь
введет Boston, это будет означать, что переменной city присвоили значение
Boston.
Переменные и соответствующие им значения передаются на сервер, который,
в свою очередь, обращается к небольшим программам, называемым «скриптами».
Скрипты интерпретируют и обрабатывают полученные данные, причем результатом
обработки является обычно изменение вида веб-страницы. На ней могут появиться
какие-то данные, зависящие оттого, что было введено пользователем, или
какой-нибудь простой ответ на его действия, например, может появиться
надпись «Спасибо».
Чтобы иметь дело с данными HTML-форм, необходимо уметь писать скрипты
(они называются CGI-скриптами (CGI расшифровывается как Common Gateway
Interface) ii могут быть написаны на самых разных языках программирования).
Из этой книги вы вряд ли узнаете достаточно много информации, чтобы создавать
сложные сжрипты. Тем не менее мы обсудим некоторые вопросы, связанные
с этим, в главе 16. Элементы HTML-форм могут использоваться совместно
с JavaScript, это обсуждается в главах 17 и 18.
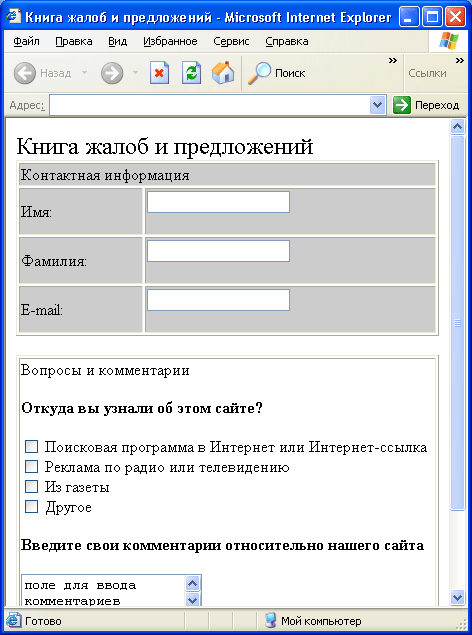
Меж тем на рис. 15.1 можно увидеть пример достаточно простой формы,
которую и вы искоре сможете создать самостоятельно. Как видите, форма
соседствует с обычной разметкой веб-страницы. В этом формы напоминают
таблицы HTML: им требуется определенное место, но они не занимают целую
веб-страницу. Позже вы убедитесь, что можно использовать и обычные таблицы
для более стройной организации форм.

Рис. 15.1. Форма может использоваться
для опросов посетителей сайта
Элемент <form>
Формы создаются с помощью специального элемента <form>, который
является контейнером для других элементов. Общая схема применения контейнера
следующая:
<form method="get_или_post" action="URL назначения данных">
...элементы формы...
</form>
Простейший элемент <form> должен иметь два атрибута: method и action.
Что они означают? Атрибут method определяет способ отправки данных на
сервер. Возможные значения: post или get. Метод get означает, что данные
формы будут добавлены в конец URL назначения. В большинстве случаев это
накладывает серьезные ограничения на размеры данных (чаще всего не более
100 символов). Впрочем, если форма состоит из одного-двух элементов и
важно передавать данные с высокой скоростью, то используется именно get.
Например:
<form method="get" action="/cgi-bin/search">
Если же вы собираетесь поместить большое количество данных в большую
форму, метод get использовать не стоит. Для таких случаев существует post,
который посылает данные отдельно и не имеет практического ограничения
на их размер. Открывающий тег элемента <form> при использовании
post выглядит так:
<form method="post" action="/cgi-bin/survey.pl">
Вторым атрибутом <form> является action. Он должен содержать URL
скрипта, который будет обрабатывать полученные данные. Очень часто скрипты
хранятся в директориях под названием bin/ или cgi-bin/ на сервере. (В
главе 16 скрипты обсуждаются более детально.)
Примером элемента, задающего границы формы, может быть следующий код:
<form method="post" action=
"http://www.fakecom.net/cgi-bin/survey.pl">
</form>
Как и любой другой контейнер, открывающий и закрывающий теги <form>
и </form> целиком определяют форму. Так, например, <р> и </р>
полностью определяют абзац. Конечно, нельзя сказать, что эти теги делают
многое, однако они действительно определяют элемент целиком. Кроме того,
следует помнить, что формы не могут быть вложенными. Перед тем как начать
новую форму, необходимо поставить закрывающий тег предыдущей.
Другие атрибуты <form>
Кроме двух базовых параметров, элемент <form> может иметь некоторые
дополнительные. Ни один из них не является жизненно важным для существования
формы, тем не менее многие из них могут оказаться полезными в некоторых
случаях. (Если вы уже готовы приступить к написанию собственных форм,
можете перейти непосредственно к разделу «Создание форм».)
Одним из этих атрибутов является enctype, задающий тип передаваемых
данных. Следует заботиться о его включении в элемент <form> только
в том случае, если вы просите пользователя прислать на сервер какой-либо
файл (с использованием специального элемента input, речь о котором впереди).
В этом случае следует указать следующее значение: enctype="multipart/form-data".
Атрибуты name и id можно применять для идентификации форм при использовании
скриптов или таблиц стилей. Помните, что атрибут i d является совместимым
со стандартом XHTML, a name — это лишь дань старым традициям. Надежнее
всего использовать оба атрибута:
name="myform" id="myform"
У элемента <form> может быть еще несколько атрибутов. Например,
accept содержит список типов файлов, разделенных запятыми, которые сервер
способен корректно обработать. При этом следует использовать МIMЕ-имена
типов: image/jpg; video/quicktime и т. п. Список всех обозначений типов
можно найти здесь: http:// www.isi-edu/in-notes/iana/assignments/media-types/media-types.
В отдельных случаях, когда вы просите пользователя прислать вам какой-нибудь
файл, браузер может сверять его тип со значениями атрибута accept. Если
обнаружится, что тип отсылаемого файла не входит в список, браузер может
отказать в его передаче и вывести сообщение об ошибке.
Нечто похожее представляет собой и атрибут accept-charset, только здесь
речь идет не о типе файла, а о кодировке. Например, если вы собираетесь
принимать символы, специфичные для испанского языка, нужно указать: accept-charset="es".
Список наименований кодировок можно найти по следующему адресу: http://
www.iana.org/assignments/character-sets.
СОВЕТ
По умолчанию большинство браузеров предполагает, что кодировка,
используемая в форме, совпадает с кодировкой страницы, так что если вся
веб-страница написана на испанском, то не требуется отдельно описывать
кодировку формы.
Создание форм
Вы уже знаете, как обозначить границы формы, мы можем приступить к заполнению
контейнера <form> содержимым. А это означает, что в форме появятся
поля ввода, переключатели, флажки, кнопки и т. д. Причем, кнопки, например,
совершенно необходимы: они нужны хотя бы для того, чтобы пользователь
мог подтвердить свой выбор.
Текстовые поля и атрибуты
Одно из наиболее распространенных применений форм — это получение от
пользователя некоторой текстовой информации, с помощью которой организуется
обратная связь на сайте. Это могут быть замечания по оформлению или содержимому
сайта, комментарии и т. п. Нужно определить пространство для ввода текста.
Оно организуется с помощью элемента <textarea>. Можно установить
число выводимых на экран колонок и строк, хотя на самом деле пользователь
сможет ввести столько текста, сколько ему требуется. Это делается следующим
образом:
<textarea name="name" гоws="число" соls="число">
Текст по умолчанию
</textarea>
Элемент <textarea> является контейнером. Внутри него помещается
текст, который будет выводиться в текстовом поле по умолчанию. Например,
некоторые указания по заполнению формы и, в частности, текстового поля.
Пример:
<form method="post" action="/cgi-bin/forml.pl">
<textarea name-"comments" rows="4" cols="40">
Введите здесь свои комментарии.
Не забудьте указать свой e-mail, если хотите получить ответ.
</textarea>
</form>
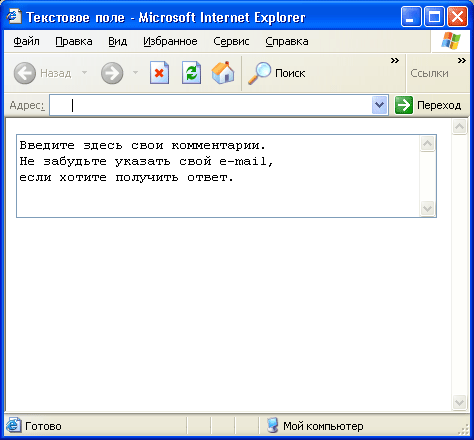
Текст, содержащийся внутри <textarea>, появится в текстовом поле
в том же виде, в котором он был набран. Обратите внимание, на рис. 15.2
этот текст выглядит так, как будто был использован контейнер <рге>.
То есть отображаются все пробелы и переводы строк, которые были в исходном
коде.

Рис. 15.2. Элемент <textarea>
в действии
Атрибут name однозначно идентифицирует текстовое поле. Когда данные
передаются скрипту, который их обрабатывает, значение этого атрибута используется
как метка. Для этого нужно знать команды, используемые в скриптах, но
вы уже знаете, как обращаться к элементам форм.
Атрибуты rows и cols могут принимать любые численные значения, но следует
выбирать их с таким расчетом, чтобы текстовое поле поместилось целиком
в обычном окне браузера. Браузеры карманных компьютеров и некоторые текстовые
браузеры могут выводить от 40 до 60 колонок.
Среди прочих атрибутов <textarea> есть такой, как readonly. (Для
совместимости со стандартом XHTML следует писать readonly="readonly".)
Этот атрибут делает невозможным редактирование текстовой области. В этом
случае на сервер отсылается тот текст, который заключен между открывающим
и закрывающим тегами элемента <textarea>.
Элемент <input>
Тот элемент, который мы только что рассмотрели, <textarea>, —
это базовый инструмент ввода данных. Пользователь может вводить произвольный
текст определенного размера. Однако очень часто требуется наложить определенные
ограничения на количество ответов, которые могут дать пользователи. Произвольный
текст очень сложно программно обрабатывать. Гораздо проще работать с ограничинным
набором заранее известных значений. В этом вам поможет элемент <i nput>.
Он позволяет создать один из нескольких управляющих элементов, среди которых
следующие:
- Поле ввода (type="text").
Это почти то же самое, что и текстовое поле, но состоит из одной небольшой
строки. Обычно используется для ввода имени или адреса пользователя.
- Пароль (type="password").
В этом специальном поле ввода данные, печатаемые пользователем, не выводятся
на экран.
- Флажок (type="checkbox").
Пользователь имеет возможность «установить» или «снять» флажок.
- Переключатель
(type="radio"). Пользователь может выбрать только одно значение
нз ряда предлагаемых.
- Скрытое поле (type="hidden").
Это специализированный элемент ввода, в котором ничего нельзя ввести.
На сервер посылается некое значение, заданное по умолчанию.
- Управляющая кнопка (type="button",
type="reset" или type="submit"). Кнопки, предназначенные
для подтверждения или отмены ввода и для других целей.
Формат элемента <input>:
<input tуре="один_из_указанных_типов" name=
"имя" size="число" mахlеngth="число" />
Обязательными являются только атрибуты type и name. Некоторые вариации
на тему стандартного <input> позволяют включать еще и атрибут value,
который используется для установки одного из возможных значений. Кроме
того, существует ряд дополнительных атрибутов, но они в основном являются
специфическими для каких-либо элементов управления, поэтому о них мы поговорим
позднее.
Поле ввода
Первое значение атрибута type, которое мы рассмотрим, — это text. Создается
одна строка ввода, длину которой можно назначить с помощью size. Обратите
внимание на то, что размер поля ввода и максимальное количество символов,
которое может ввести пользователь, задаются отдельно и могут отличаться.
То есть можно создать такое поле, размеры которого больше или (что обычно
и делается) меньше максимально возможной длины вводимой строки. Вот пример
поля ввода:
Фамилия: <input type""text" name="last_name"
size="40" maxlength»"40" />
Если при этом правильно описать форму с помощью <form>, то результат
вы видите на рис. 15.3. При желании с помощью атрибута value можно задать
значение поля ввода по умолчанию, как показано:
Город: <input="text" name="city"
size="50" maxlength="50" value="Caнкт-Петepбypr" />
Поля ввода пароля
Установка значения type="password" почти равноценна установке
type="text". Разница заключается лишь в том, что в поле ввода
пароля обычно не печатается то, что набирает пользователь. Оно либо остается
пустым, либо заполняется вместо букв звездочками, кружочками или другими
значками, позволяющими, с одной стороны, понять, сколько букв уже введено,
с другой — скрыть от посторонних глаз сам пароль. Вот пример использования
поля ввода пароля:
Введите имя пользователя:
<input type-"text" name="username" size="25"maxlength="25" />
Введите пароль:
<input type="password" name="passwordl" size="10"
maxlength="10" />
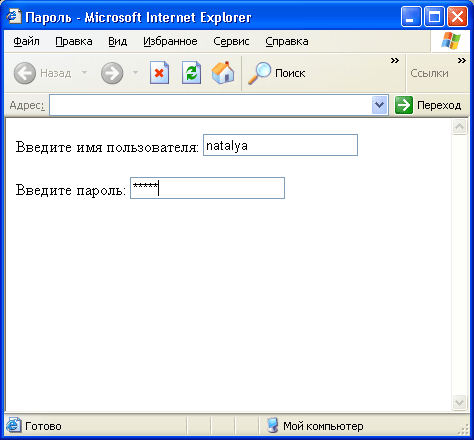
Набираемые пользователем символы отображаются в окне браузера так, как
это показано на рис. 15.4.

Рис. 15.3. Значение text атрибута
type

Рис. 15.4. В поле ввода пароля
символы заменяются значками
Следует отметить, что единственная «защита», применяемая в данном случае,
— это использование пресловутых «значков». Что касается самого пароля,
то он спокойно передается браузером в явном виде.
СОВЕТ
Улучшить защиту можно, используя защищенное HTTP-соединение
(протокол в этом случае будет называться SHTTP), при котором передаваемые
данные шифруются и не могут быть перехвачены. Серверы с защитой кратко
рассматриваются в главе 22.
Флажки
Если установить значение атрибута type="checkbox", то появится
флажок (выключатель), позволяющий задавать логические значения каких-либо
параметров. В основном их применяют, когда возможны только два состояния
переменной. Можно заранее определить начальное состояние флажка, то есть
установлен он или снят. Для этого применяется атрибут checked="checked".
Например:
Откуда вы узнали о нас?<br />
<input type="checkbox" name="web" checked="checked" />
Поисковая программа в Интернете или Интернет-ссылка.
<input type="checkbox" name="advert" />Реклама по радио
или телевидению.
<input type="checkbox" name="press" />Из газеты. <br />
Включите флажок, чтобы подписаться на нашу рассылку:
<input type="checkbox" name="mailing" />
В этом примере все флажки являются независимыми. Например, можно установить
одновременно несколько флажков, и это будет вполне нормальным действием.
Первые три флажка представляют собой единую группу, поскольку являются
возможными ответами на один и тот же вопрос. Четвертый флажок стоит несколько
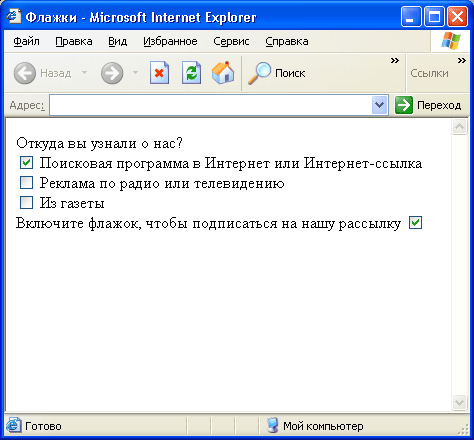
отдельно, поскольку с первыми тремя он никак не связан (рис. 15.5).

Рис. 15.5. Все флажки могут
быть установлены или сняты независимо друг от друга. Обратите внимание
на изначально установленный первый флажок
Переключатели
Как и флажки, переключатели (type="radio") предназначены для
осуществления выбора из заданного набора значений. Разница между ними
заключается в том, что переключатели заставляют пользователя выбрать единственное
подходящее значение из нескольких, тогда как флажок означает двоичный
выбор (Истина/ Ложь).
Конечно, radio чем-то напоминает checkbox, однако есть одно существенное
различие: вся группа переключателей, сколько бы их ни было, должна иметь
один и тот же name. To есть не один переключатель, а все вместе задают
переменную.
Каждый переключатель должен также иметь атрибут value, который, собственно,
и задает значение переменной, имя которой определяется с помощью name.
Рассмотрим следующий пример:
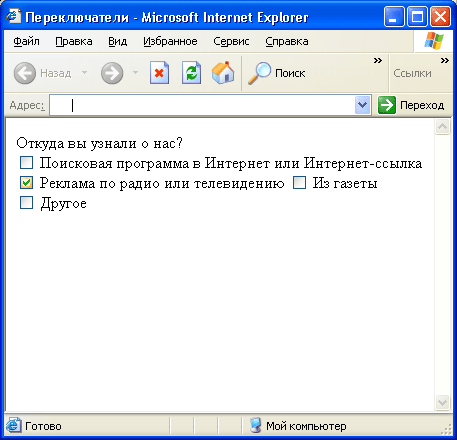
Откуда вы узнали о нас?<bг />
<input type="radio" name="where" value="web"
checked="checked" />Поисковая программа в
Интернете или Интернет-ссылка.
<input type="radio" name="where" value="advert" />
Реклама по радио или телевидению.
<input type="radio" name="where" value="press" />
Из газеты.
<input type="radio" name="where" value="other" />
Другое.
Этот пример показан на рис. 15.6. При использовании переключателей всегда
следует задавать значение по умолчанию во избежание пропуска пользователем
всей группы, что приведет к неопределенности переменной и может вызвать
проблемы с ее обработкой. Не следует забывать: несмотря на то что переключатели
устроены таким образом, что невозможно выбрать более одного значения,
может возникнуть ситуация, когда вообще ничего не выбрано. Поэтому подумайте
и решите, какой переключатель будет установлен по умолчанию, и напишите
внутри его описания: checked="checked">.

Рис. 15.6. Группы переключателей
дают возможность выбрать единственное значение из набора
Скрытые поля
Этот «элемент ввода» (input) на деле оказывается не имеющим никакого
отношения к вводу данных. Все, что он делает, — это передает на сервер
заранее заданное значение. Зачем это нужно? Например, если вы используете
один и тот же скрипт для обработки нескольких форм, то с помощью скрытого
поля можно сообщить, какая именно форма сейчас будет передавать данные.
Элемент <input type=" hidden" />может иметь атрибуты name
и value. Например:
<input type="hidden" name="identify" value="form2" />
СОВЕТ
«Скрытый» в данном случае означает невидимый на странице,
поскольку любой пользователь может просмотреть исходный HTML-код и убедиться,
что «скрытый элемент» присутствует там в явном виде. Помните об этом обстоятельстве.
Кнопка очистки
Кроме различных полей ввода, переключателей и флажков, элемент <input>
может задавать разного рода кнопочки. При установке значения type="reset"
будет автоматически создана кнопка для очистки формы. При ее нажатии все
параметры приходят в исходное состояние, то есть, попросту говоря, очищается
все, что ввел или выбрал пользователь. Например:
<input type="reset" vаluе="0чистить форму" />
Атрибут value не является обязательным, он позволяет изменить надпись
на кнопке. Если его опустить, на кнопке будет надпись по умолчанию Reset.
Кнопка подтверждения
Можно создать и кнопку, которая, наоборот, подтверждает все сделанные
изменения и готовит данные формы к отправке на сервер. Элемент <input
type="submit"> может иметь всего один параметр val ue, с
помощью которого можно изменить надпись на кнопке. Кнопка подтверждения
предназначена только для отправки данных, введенных пользователем. Взгляните
на следующие два примера:
<input type="submit" />
<input type="submit" vаluе="Поехали!" />
На кнопках можно писать все что угодно, однако помните, что слишком
короткие надписи типа О К несут мало информации. Чтобы увеличить размер
кнопки, можно поступить следующим образом: вокруг надписи поставить несколько
лишних пробелов. Например, так:
<input type="submit" value=" Подтверждение " />
Форма определит, как и куда отправлять данные, благодаря атрибутам method
и action. Итак, создать кнопку подтверждения, оказывается, очень просто.
Изображение на кнопке подтверждения
Если вы хотите использовать графику на кнопке подтверждения, то можно
установить значение атрибута type="image". В этом случае придется
указать и URL, по которому содержится графический файл, и альтернативный
текст (для текстовых браузеров). В итоге элемент будет выглядеть следующим
образом:
<input type="image" src="images/buttons/submit.gif"
alt=" Подтвердить " />
Теперь рассмотрим, как создавать собственные кнопки.
Собственные кнопки
В стандартах, начиная с HTML 4.01, имеется еще один элемент, предназначенный
специально для создания кнопок на форме, — это <button>. У него
есть атрибут type, который может принимать три значения: reset, submit
и image. Особенность этого элемента заключается в том, что он является
контейнером, а значит, может содержать совершенно произвольную разметку.
Например:
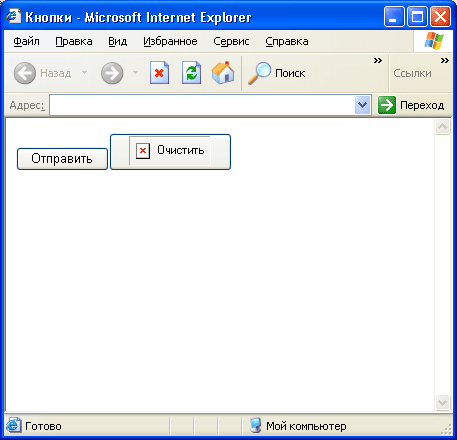
<button name="sumbit" type=*submit">
<span style="font-family: Courier; font-variant: small-caps:
font-size: 14рt>Отправить
</span>
</button>
<button name="reset" type="reset">
<img src="reset.gif" аlt="Очистить" />
</button>
У элемента <button> могут быть следующие атрибуты: name, type
и value, при этом type требуется только для задания трех стандартных значений,
о которых уже го ворилось ранее. Если вы хотите, чтобы ваш код находился
в соответствии со стан дартами, включайте в элемент <button> атрибут
name. На рисунке 15.7 показаны кнопки, созданные при помощи приведенного
кода.
СОВЕТ
Лучше всего смотрятся на кнопках прозрачные GIF и PNG.

Рис. 15.7. Настраиваемые кнопки
(элемент <button>) могут содержать разметку HTML
и информацию о стилях
Создание меню
Еще один вид элементов контроля — это меню. Если до сих пор речь шла
в осном ном об элементе <input>, то тут все вертится вокруг элемента
<select>. С егопо мощью и создаются выпадающие, прокручиваемые меню
и т. п. В этих случаях пользователю предлагается сделать свой выбор, но
не дается возможность ввести собственный текст. Обязательным является
атрибут name, назначение которого уже должно быть понятно, а с помощью
атрибута size можно задать количество одновременно выводимых на экран
значений.
Обратите внимание: <select> является контейнером. Значения (определяются
с помощью <option>) должны размещаться между открывающим и закрывающим
тегами <select> и </select>. Когда пользователь выбирает какой-либо
пункт меню, соответствующее значение присваивается переменной, определяемой
открывающим тегом <select>.
Атрибут selected="se1ected" устанавливает значение по умолчанию
в меню. Примером может быть следующий код:
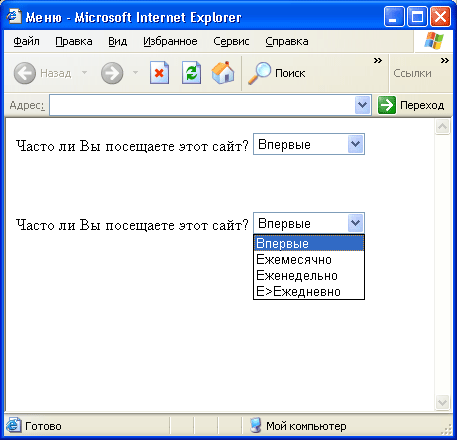
Часто ли Вы посещаете этот сайт?
<select name="frequency">
<option selected="selected" value="first">Bпервые</option>
<option value="monthly">Ежемесячно</option>
<option value="weekly">Eжeнeдeльнo</option>
<option value="daily">E>Ежедневно</option>
</select>
Существует еще и такой атрибут, как si ze, с помощью которого можно
установить количество показываемых строк. Просто замените первую строчку
примера, который написан ранее, на:
<select name="frequency" size="4">
Оба примера показаны на рис. 15.8
.
Рис. 15.8. Выпадающее меню и
прокручиваемый список — они реализуются с помощью атрибута size
В первом примере наведение мышки на меню приводит к «выскакиванию» нескольких
строк. Во втором примере эти строки (количество которых устанавливается
параметром size) появляются на экране сразу же после загрузке страницы.
Но что делать, если возникнет необходимость выбрать несколько пунктов
меню одновременно? Для этого существует специальный атрибут элемента <select>.
Синтаксис следующий: multiple="multiple". Он заставляет меню
всегда выглядеть как прокручиваемый список, вне зависимости от того, какое
значение присвоено атрибуту size, (size опускать все равно нельзя, поскольку
с его помощью определяется, сколько строк будет в списке.) В качестве
примера рассмотрим следующий код:
<р> 0 чем вы хотели бы узнать из статей* публикующихся на нашем
сайте? (Выберите все. что вас интересует)</р>
<select name="topics" multiple="multiple">
<option value="upgrade"> Обновление компьютеров</option>
<option value="repair"> Ремонт компьютеров</option>
<option value="apps"> Практические
советы пользователям </option>
<option value="tricks"> Маленькие хитрости </option>
<option value="news"> Новости компьютерной индустрии </option>
<option value="rumor"> Обзоры новинок </option>
<option value="none" selected="selected"> Ничего
из перечисленного </option>
</select>
В данном случае пользователь может выбрать столько пунктов, сколько
захочет. А может и ничего не выбрать.
ПРИМЕЧАНИЕ
Разные браузеры могут работать с автоматическим выбором
пункта меню по-разному. Одни по умолчанию будут пытаться передать неопределенное
значение, другие выберут первое значение из списка. Чтобы не было подобных
разночтений, а также для того, чтобы избежать проблем при обработке данных,
указывайте значение selected="selected" в описании того пункта,
который вам нравится больше всего.
Прежде чем закончить разговор об элементе <select> и о меню вообще,
я хотел бы упомянуть еще кое-что. Существует, например, элемент <optgroup>.
Он позволяет группировать несколько пунктов меню внутри одного <select>.
Рассмотрите внимательно следующие примеры:
<р> 0 чем вы хотели бы узнать из статей,
публикующихся на нашем сайте? (Выберите все, что
вас интересует)</р>
<select name="topics" multiple="multiple">
<option value="upgrade"> Обновление компьютеров </option>
<option value="repair"> Ремонт компьютеров </option>
<option value="apps"> Практические советы пользователям
</option>
<option value="tricks"> Маленькие хитрости </option>
<option value="news"> Новости компьютерной индустрии </option>
<option value="rumor"> Обзоры новинок </option>
<option value="none" selected="selected"> Ничего
из перечисленного </option>
</select>
Ничего неправильного здесь нет, однако гораздо приятнее было бы разделить
пункты по темам, особенно важно это сделать, если в будущем вы планируете
увели чить список. Для этого используем элемент <optgroup>.
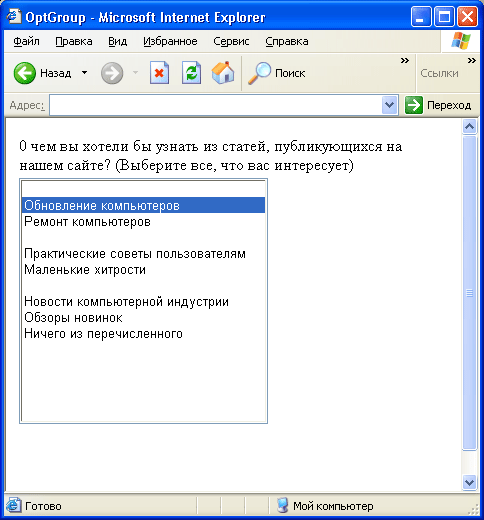
<р> 0 чем вы хотели бы узнать из статей,
публикующихся на нашем сайте? (Выберите все. что
вас интересует)</р>
<select name="toplcs" s1ze="15" multiple="multiple">
<optgroup label="Железо">
<option value="upgrade"> Обновление компьютеров </option>
<option value="repair"> Ремонт компьютеров </option>
</optgroup>
<optgroup lаbеl="Программы">
<option value="apps"> Практические советы пользователям
</option>
<option value="tricks"> Маленькие хитрости </option>
</optgroup>
<optgroup label="Новости">
<option value="news"> Новости компьютерной индустрии </option>
<option value="rumor"> Обзоры новинок </option>
</optgroup>
<option value="none" selected="selected"> Ничего
из перечисленного </option>
</select>
Если у вас установлен подходящий браузер, то он должен отобразить нечто
подобное изображенному на рис. 15.9. Как видите, список стал выглядеть
намного опрятнее. Имейте в виду, что далеко не все браузеры знают, что
такое <optgroup>. Впрочем, ничего страшного в этом нет — в крайнем
случае результатом будет обычный список без подзаголовков.

Рис. 15.9. Выпадающее меню и
прокручиваемый список — все эти разновидности реализуются с помощью элемента
<optgroup>
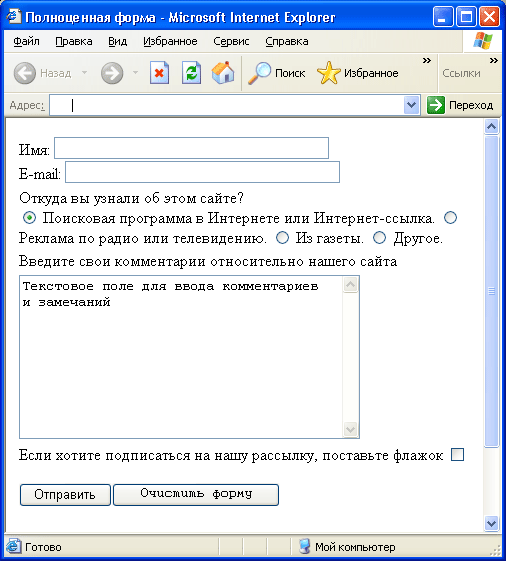
Пример полноценной формы
Теперь мы попытаемся создать собственную электронную форму. Для начала
она будет самой простой и не привязанной ни к каким конкретным скриптам,
но зато в ней будет все, что мы изучили в этой главе, да, в общем-то,
и все основное, что можно сделать с помощью элементов управления на простом
HTML. Итак:
<form method="post" action="mailto
:surveys@fakecorp.com">
Имя: <input type="text" name=
"first_name" size="40" maxlength="40" /><br />
E-mail: <input type="text" name=
"e-mail" size="40" maxlength="40" /><br />
Откуда вы узнали об этом сайте?<br />
<input type="radio" name="where" value=
"web" checked="checked" />Поисковая программа в
Интернете или Интернет-ссылка.
<input type="radio" name="where"
value="advert" />Реклама по радио или телевидению.
<input type="radio" name="where" value="press"/>
Из газеты.
<input type="radio" name="where" value="other" />
Другое.
<р>Введите свои комментарии относительно нашего сайта
<textarea name="comments" rows="10" cols="40">
Текстовое поле для ввода комментариев и замечаний
</textarea></р>
Если хотите подписаться на нашу рассылку,
поставьте флажок <input type="checkbox"
name="mailing" /><br />
<button name="submit" type="submit">
<span style="font-family: Courier: font-variant:
</span>
</button>
<button name="reset" type="reset">
<span style="font-family: Courier; font-variant:
форму</sраn>
</button>
</form>
Результат можно увидеть на рис. 15.10. Код не выглядит очень сложным,
- скорее, наоборот, он ясен и понятен. Но стоит отметить, что он и не
отличается красотой и изяществом дизайна и содержимого.

Рис. 15.10. Пример формы. Вернее,
только ее веб-интерфейс
СОВЕТ
Многие пользователи любят перемещаться межу полями форм
с помощью клавиши Tab. Еда вы хотите указать какое-то особенное место,
в которое должен попасть пользователь np« I этом, можете добавить к элементам
формы атрибут tabindex. Он может принимать знамени от 0 до 32676. Понятно,
что первым будет тот, у кого это значение меньше (таким образом, первый
пункт должен иметь tabindex="1", второй — tabindex="2"
и т. д.) После установки эти параметров переходы с помощью клавиши Tab
будут полностью им соответствовать.
Возможно, вы заметили, что в элементе <form> значение атрибута
action несколько необычное: используется URL типа mailto:.
Это означает, что введенные пользователем данные будут отправлены не
просто на какой-то сервер для обработки скриптом, а на конкретный e-mail.
Эта возможность чаще всего используется тогда, когда данные не нужно особо
обрабатывать либо это можно сделать вручную. Возможен, впрочем, и третий
вариант, когда программа-обработчик базируется на почтовом клиенте (в
главе 16 это будет обсуждаться чуть подробнее).
Дизайн электронных бланков
Мм обсудили вопросы создания формуляров, но еще не затрагивали вопрос
о том, как сделать их привлекательнее. Для этого придется немного подумать
и кое-что написать на XHTML. После этого элементы формы станут выглядеть
куда лучше, логичнее и интереснее. В этом разделе мы рассмотрим несколько
подходов к оформлению электронных бланков.
Проблемы дизайна бланков
Центральной идеей оформления электронных формуляров является простота.
Простота понимания пользователями, простота переходов с одной группы элемен-тов
на другую, логическое разделение по темам. Дело это не такое простое,
как кажется. Тут важно понимать еще и психологию посетителей сайта. Нужно
чем-то очень хорошо привлечь их, иначе они не будут ничего заполнять.
Краткое, компактное изложение того, что требуется от пользователя скорее
привлечет его, чем долгие объяснения, извинения и просьбы.
Вот некоторые основные советы, которым я рекомендовал бы следовать при
создании дизайна формуляров:
- Используйте разнообразные разделители, чтобы
сделать электронный бланк более понятным. В вашем распоряжении
имеются такие элементы как <Ьг />, <hr />, теги-ограничители
абзацев для разделения независимых частей бланка. Вместе с тем выделение
текста с помощью <em>, <strong> можно использовать для создания
визуальных меток и других элементов, улучшающих читабельность.
- Делайте бланки короткими. Это не всегда
представляется возможным, однако, даже если бланк большой, следует разбивать
его на несколько частей хотя бы с помощью <hr /> и подобных элементов.
Чем короче секция, тем легче она воспринимается.
- Используйте интуитивный дизайн. Например,
если расположить кнопку подтверждения отправки прямо посередине формуляра,
то, очевидно, пользователь не станет заполнять то, что находится ниже
ее. Общая тенденция заполнения бланков пользователями такова: заполнять
как можно меньше. Поэтому если вариантов ответа не очень много, постарайтесь
сделать как можно больше меню.
- Предупреждайте пользователей о незащищенных
транзакциях. Нужно всегда честно сообщать о том, является ли
ваш веб-сервер защищенным и как это можно проверить. Если вы запрашиваете
у пользователей номера их кредитных карт или другую конфиденциальную
информацию, нужно также давать им знать об этом.
Ну и наконец, таблицы стилей тоже никто не отменял. С их помощью можно
сделать формы более эффектными. Очень полезно использовать стили, в частности,
при разбиении форм на секции. В HTML присутствуют и такие элементы, которые
облегчают восприятие форм нестандартными браузерами, мы обсудим их далее.
Разрывы строк, абзацы и горизонтальные
линии
В ориентированном на текстовую информацию XHTML вашим лучшим другом
и товарищем при создании дизайна форм является отнюдь не элемент <р>,
а, как ни странно, <bг />. А все почему? Потому что очень хочется
напрямую редактировать вид формы, не давая вмешиваться браузеру. В результате
вам придется проявить чуть больше активности, чем обычно, а ваша страница
пополнится довольно большим числом элементов <bг />.
Рассмотрим следующий пример:
<form>
Введите свое имя и телефон:
Имя: <input type="text" name="f1rst" s1ze="30" />
<br />
Фамилия: <input type="text" name="last" s1ze="40" />
<br />
Телефон: <input type="text" name="phone" size="12" />
<br />
</form>
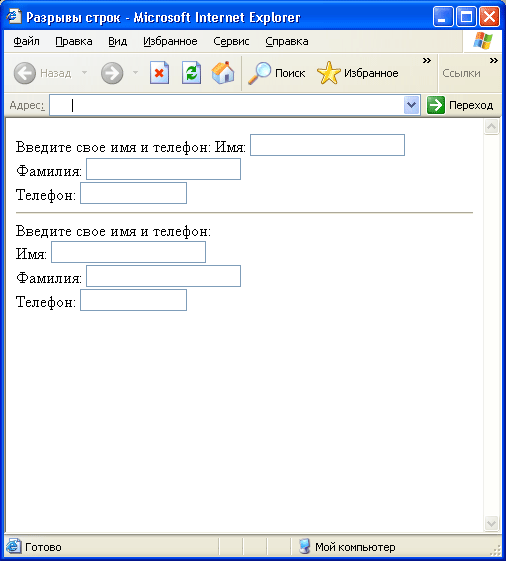
Добавление элемента <br /> приводит к тому, что каждое последующее
текстовое поле появляется на новой строке. Это будет выглядеть намного
привлекательнее и понятнее (рис. 15.11).

Рис. 15.11. Просто добавь <br
/>
СОВЕТ
Обратите внимание на использование текста пояснений рядом
с полями ввода. Вещь совер шенно необходимая как в электронных формах,
так и в бумажных. Очень хорошей идеей является стандартизация пояснений.
Необходимо просто выделять их (жирным шрифтом, курсивом и т. д.), чтобы
они были не похожи на остальной текст.
Горизонтальные линии
Помещая внутри формы горизонтальную линию, вы тем самым четко и ясно
говорите пользователю о том, что ниже располагается новый раздел. То ли
последуют вопросы на другую тему, то ли окончание формы. В следующем примере
добавлены элементы <hr />:
<form method="post" action="/cgi-bin/forml.pl ">
Имя: <input type="text" name="first_name" size="40"
maxlength="40" /><br /> E-mail: «input type=
" text" name="e-mail" size="40" maxlength="40 />"
<br />
Откуда вы узнали об этом сайте?<br />
put type="radio" name="where" value=
"web" checked="checked" />Поисковая программа
в Интернете или Интернет-ссылка.
<nput type="radio" name="where" value="advert" />
Реклама по радио или телевидению.
<nput type-" radio" name="where" value="press" />Из газеты.
<nput type="radio" name="where" value="other" />
Другое<bг />
свои комментарии относительно нашего сайта<bг />
<textarea name="comments" rows="10" cols="40">
Текстовое поле для ввода комментариев и замечаний
</textarea>
Если хотите подписаться на нашу рассылку,
поставьте флажок: <input type="checkbox" name''mailing" />
<br />
если хотите узнать телефон отдела продаж,
поставьте флажок: <input type="checkbox" name-"call" />
<br />
Если хотите получить печатный каталог,
поставьте флажок:<iпрut type="checkbox" narne="mailing"/>
<br />
<button name="submit" type="submit">
<span style="font-family: Courier: font-variant:
small-caps: font-size: 14рt">0тправить
</span>
</button>
<button name="reset" type="reset">
<span style="font-family: Courier: font-variant:
small-caps: font-size: 14pt">Очистить
</button>
</form>
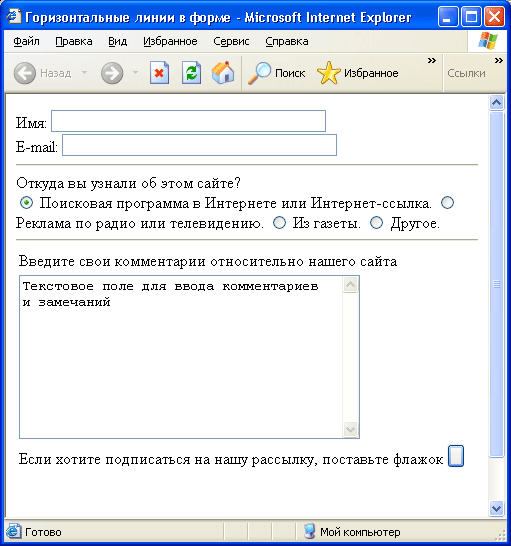
Элемент <hr /> немного растягивает всю форму, это видно из рис.
15.12. Дело в том, что логичность формы и ее хорошо продуманная структура
не менее важна, чем краткость представления.
Использование абзацев
Разбивать текст на абзацы — это хорошо. Удивляет обратное: иногда авторы
никак не могут перейти от первого абзаца ко второму, и весь текст идет
сплошной чередой. В нем трудно выделить основную мысль, он тяжело читается.
Все то же самое касается и форм. Если вы не хотите очень сильно разрывать
страницу большим количеством горизонтальных линий, используйте элементы
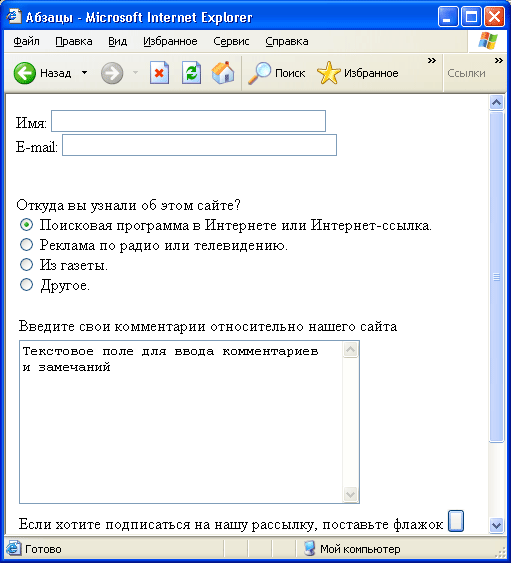
<р>. На рисунке 15.13 представлены дальнейшие улучшения нашей формы,
произведенные с помощью разделения ее на абзацы.

Рис. 15.12. Несколько горизонтальных линий сделают
форму более изящной и логичной

Рис. 15.13. Использование элементов
<р> для разделения частей формы пустым пространством
Рассмотрим исходный код страницы:
<form method="post" action="/cgi-Mn/forml.pl">
<р>Имя: <input type="text" name=
"first_name" size="40"
maxlength="40" /><br />
E-mail: <input type="text" name="e-mail" size="40"
maxlength="40" /><br />
<p>Откуда вы узнали об этом сайте?<bг />
<input type="radio" name="where" value="web"
checked="checked" />Поисковая программа в
Интернете или Интернет-ссылка<bг />
<input type="radio" name="where" value="advert" />
Реклама по радио или телевидению<bг />
<input type="radio" name="where"
value="press" />Из газеты<bг />
<input type="radio" name="where" value="other" />
Другое<bг />
<p>Введите свои комментарии относительно
нашего сайта<bг /> <textarea name="comments" rows="10"
cols="40"> Текстовое поле для ввода комментариев
и замечаний </textarea>
Если хотите подписаться на нашу рассылку,
включите флажок: <input type="checkbox"
name-'mailing" /><br />
Если хотите узнать телефон отдела продаж,
включите флажок: <input type="checkbox"
nauie="call" /><br />
Если хотите получить печатный каталог,
включите флажок:<iprut type="checkbox" name=
< mailing" /><br />
</p>
<hr />
<button name="submit" type="submit">
<span style="font-family: Courier: font-variant:
small-caps: font-size: 14рt">0тправить </span> </button>
<button name="reset" type="reset">
<span style="font-family: Courier: font-variant:
small-caps: font-size: 14рt">0чистить
форму</sраn>
</button>
</form>.
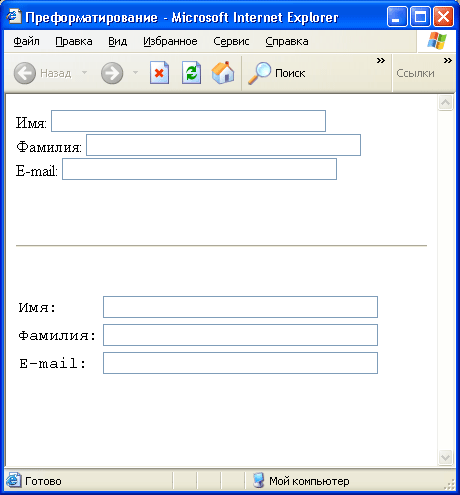
Другие элементы дизайна форм
Больше всего при создании форм раздражает кажущаяся невозможность вырав-нять
текстовые поля. Сколько раз нам встречались поля «Имя» и «E-mail», столько
раз они были сдвинуты друг относительно друга. Одним из решений проблемы
является применение элемента <рге>. Все, что мы разместим между
его открывающим и закрывающим тегами, будет в браузере выглядеть точно
так же, как при редактировании исходного кода. <рге> позволяет,
во-первых, выравнять поля ввода, а во-вторых, избежать применения элементов
<br /> в конце <input>. Перед вами пример небрежно сделанной
формы:
<Р>
Имя: <input type="text" name="first_name" size="40"
maxlength-"40" /><br />
Фамилия: <input type="text" name="last_name" size="40"
maxlength="40" /><br />
E-mail: <input type="text" name="e-mail" size="40"
maxlength="40" /><br />
</p>
Теперь добавляем элемент <рге> и форматируем страницу так, как
нам нужно, прямо в исходном коде:
<рге>
Имя: <input type="text" name="first_name" size="40"
maxlength="40" />
Фамилия: <input type="text" name="last_name" size="40"
maxlength="40" />
E-mail: <input type="text" name="e-mail" size="40"
maxlength="40" />
</pre>
Вы, вероятно, еще помните о том, что пробелы создаются одноименной клавишем,
а не клавишей Tab. Как всегда, придется немного повозиться с выравниваем.
Проверять себя нужно как можно чаще, просматривая страницу в окне браузера.
Тогда I ваша форма будет выглядеть так, как представлено на рис. 15.14
(внизу).

Рис. 15.14. Используйте контейнер
<рге> для выравнивания элементов формы (нижние три строки рисунка)
СОВЕТ
По возможности используйте при редактировании страниц,
содержащих элемент <рге>, моноширинный шрифт (типа Courier). В этом
случае разметка исходного кода будет в точности совпадать с разметкой
при просмотре результирующего файла, поскольку <рге> заставляет
браузер осуществлять вывод именно таким типом шрифтов.
Использование списков в электронных
бланках
Еще одна маленькая хитрость предлагается вашему вниманию. Вы уже замети
ли, что бланк имеет много общего со списками. Когда дело касается бумажных
формуляров, то очень часто пункты, вопросы, содержащиеся в нем, даже про
нумерованы. Ничто не мешает нам с помощью элементов организации списков
превратить обычную форму в настоящий серьезный бланк. Рассмотрим такой
пример:
Откуда вы узнали об этом сайте?<br />
<dl>
<dd>
<input type="radio" name="where" value="web"
checked="checked" />
Поисковая программа в
Интернете или Интернет-ссылка</dd>
<dd>
<input type="radio" name="where" value="advert" />
Реклама по радио или телевидению
<inputtype="radio" name="where" value="press" />
Из газеты
</dd>
<input type="radio" name="where" value="other" />
Дpyroe
</dd>
</dl>
Мы уже приводили примеры использования списков для организации обычного
текста и видели, какой эффект они дают. Здесь это тоже очень даже уместно.
Использование таблиц в электронных
бланках
Таблицы оказываются также весьма полезными при оформлении бланков. С
их помощью вы можете управлять расположением различных элементов гораздо
эффективнее. Рассмотрим небольшой пример:
<form> <table>
<td>Имя</td> <td><input type="text" name="first_name"
size="40" maxlength="40" /></td>
<td>Фамилия</td> <td><input type="text" name=
"last_name" size="40" maxlength="40" </tr><td>
E-mail</td> <td><input type="text" name="e-mail"
size="40" maxlength="40" /></td> t </tr>
</table>
</form>
Можно поработать над свойствами таблицы и добиться того вида, который
требу ется. Например, убрать границы, объединить ячейки, столбцы или строки
и т. д. Вы все это уже знаете.
Структура формы
В последние версии стандарта HTML добавились два новых элемента: <fieldset>
и <legend>, которые могут использоваться для задания определенной
структуры формы. Как выясняется, они также удобны и для нестандартных
браузеров, и для задания свойств таблиц стилей.
<fieldset> создает группы элементов формы. В некоторых браузерах
эти группы еще и заключаются в рамки. В нашем примере в один <fieldset>
можно заключить вопросы, касающиеся персональной информации, а в другой
— все остальные. Этот элемент очень сильно напоминает <div>, а значит,
может быть полезен при работе с таблицами стилей.
<legend>, как явствует из его названия, предназначен для создания
меток групп элементов. Поскольку это обычный текст, то он может быть не
только написан, но и прочитан специализированными речевыми браузерами.
В листинге 15.1 представлен пример, который содержит и эти элементы, и
многие другие, обсуждавшиеся в этом разделе. Обратите внимание, это XHTML-код
той самой страницы, которая изображена в самом начале главы на рис. 15.1.
Листинг 15.1. Завершенный пример
веб-формы
<!DOCTYPE html PUBLIC "\//W3C//DTD XHTML
1.0 Strict//EN"
" http : / /www . w3 . org/TR/ xhtml 1 / DTD/ stri ct . dtd ">
<html xmlns="http: //www.w3.org/1999/xhtml">
<head>
<title>Книга жалоб и предложений</title>
</head>
<body>
<form method="post" action="/cgi-bin/forml.pl">
<h1>Книга жалоб и пpeдлoжeний</h1>
<fieldset style="background-color: #GCCCCC">
<legend><b>Koнтaктнaя информация</b></legend>
<table cellpadding="5">
<tr>
<td>
Имя: </td><td> <input type="text" .name=
"first_name" size="40" maxlength="40"
</tr>
<tr>
<td>
Фамилия: </td><td><input type="text"
name="last_name" size="40" maxlength="40" />
</td>
</tr>
<tr>
<td>E-mail : </td><td><input type="text"
name="e-mail" size="40" maxlength="40" />
</td>
</tr>
</table>
</fieldset>
<fieldset style="background-color: #FFFFFF">
<legend><b>Bonpoсы и комментарии</b>
</ legend><p>
<b>Откуда вы узнали об этом сайте?</b></р>
<input type=" radio" name="where" value=
"web" checked="checked" /поисковая программа
в Интернете или Интернет-ссылка<bг />
<input type="radio" name="where" value="advert" />
Реклама по радио или телевидению<bг />
<input type="radio" name="where" value="press" />
Из газеты<bг />
<input type="radio" name="where" value="other" />дрyroe<br />
<р><b>Введите свои комментарии
относительно нашего сайта</b></р>
<р>
<textarea name="comments"
rows="10" cols="40">
Текстовое поле для ввода комментариев и замечаний
</textarea>
</р>
</fieldset>
<fieldset style="background-color: #CCCCCC">
<button name="submit" type="submit">
<span style="font-family: Courier: font-variant:
small-caps: font-size: 14pt">OTnpaBKTb
</span>
</button>
<button name=" reset" type="reset">
<span style="font-family: Courier; font-variant:
small-caps: font-size: 14рt">0чистить
форму</sрап>
</button>
</fieldset>
</form>
</body>
</html>
Общедоступность: метки и клавиатурный
доступ
В последних версиях стандартов HTML и XHTML большое внимание уделяется
цементам, обеспечивающим общедоступность веб-страниц. В частности, элемент
<label> предназначен для создания связи между формой и предшествующим
текстом. При этом элемент <form> обязательно должен иметь атрибут
id. В контейнер <1abel> заключается текст, маркирующий форму. У
него есть атрибут for, который ссылается на id формы. Рассмотрим пример:
<label for="first">Имя:</label><input type="text"
name="first_name" id="first" />
Элемент <label> говорит о том, что его содержимое является не
просто текстом, а.меткой формы. На самом деле, он служит для обеспечения
общедоступности, по скольку, например, речевые браузеры будут произносить
метку особым «тоном». Нон для обычных браузеров он полезен тем, что хоть
как-то связывает элементы управления и их описания между собой. Можно
заключить в <lаbе1> и элемент формы целиком, как это сделано в следующем
примере:
<lаbеl>Имя:
<input type="text" name="first_name" /> </label>
В этом случае уже не нужны ни for, ни id.
Хочется упомянуть об одном интересном атрибуте, который можно применять
слюбыми элементами электронных бланков. Я имею в виду accesskey. Он позволяет
определить клавишу для доступа к элементу. Например: Имя: <input type="text"
name="first_name" accesskey="f" />
Нажимаете клавишу F в комбинации еще с какой-нибудь (обычно это Ctrl)
и попадаете на поле ввода имени пользователя.
Резюме
В этой главе вы узнали практически все о создании интерфейса электронных
бланков с помощью HTML. Вначале мы обсудили принцип их работы, элемент
<form> него возможные составляющие. Затем познакомились с текстовыми
полями, полями ввода, переключателями, флажками, полями ввода пароля,
скрытыми полями и меню. После этого речь пошла уже о таких концептуальных
вопросах, как создание интересного, понятного и привлекательного дизайна
форм при помощи определенной разметки. Здесь мы обсудили некоторые методы
структурной организации электронных бланков и их общедоступности, в частности
возможности использования с нестандартными браузерами.
В следующей главе вы познакомитесь с CGI-скриптами и тем, как они обрабатывают
данные HTML-форм. |
 ®Abifost,
2006. Копирование информации сайта разрешается только с указанием ссылки на
этот сайт.
Гостевая книга Контакты, резюме,
об авторе
®Abifost,
2006. Копирование информации сайта разрешается только с указанием ссылки на
этот сайт.
Гостевая книга Контакты, резюме,
об авторе