Web дизайн\Учебник по HTML
Глава 2. Краткий курс веб-дизайна
В главе 1 мы уже говорили о таблицах стилей и их роли в разметке HTML.
В мире веб-дизайна всегда наблюдалось перетягивание каната в смысле сталкивания
интересов двух различных подходов к дизайну: визуального и организационного.
XHTML помог в некоторой степени решить эту проблему, разделив организационный
и визуальный дизайн, а кроме того, значительно упростилась разработка
качественных веб-страниц, эффективно работающих со многими приложениями.
Что это за подходы и что они для вас значат - об этом пойдет речь в данной
главе. Из нее вы узнаете:
- об основах организации и представления страницы; как
должен выглядеть хороший сайт и как сделать так, чтобы он работал без
сбоев;
- о тенденциях и проблемах HTML, включая доступность,
интернационализацию и совместимость браузеров.
Основы планирования веб-страницы
При разработке веб-документов приходится иметь дело со
множеством форм Интернет-жизни — от отдельных страничек до целых сайтов.
Начнем с обсуждения того, как должна выглядеть страница и как избежать
некоторых распространенных ошибок, которые совершают начинающие. В этом
разделе мы рассмотрим:
- теорию, на которой базируются XHTML и таблицы стилей;
- организацию страницы в соответствии с логикой HTML и XHTML;
- содержимое и дизайн страниц;
- использование изображений, элементов мультимедиа и интерактивных
элементов.
В конце раздела мы разберем примеры веб-страниц и достоинства
их дизайна.
Теория веб-дизайна
Язык HTML был создан для обмена научной и учебной информацией
в те годы, когда Интернет был привилегией правительственных и учебных
заведений. Со временем область его применения значительно расширилась:
образование, развлечения, коммерция. HTML на самом деле не был изначально
предназначен для этих целей, это стало очевидно, когда дело дошло до создания
хорошо воспринимаемых визуально страниц. Поэтому разработчики браузеров,
таких как Netscape и Internet Explorer, добавили собственные нестандартные
команды, по своему виду напоминающие команды HTML, заставив тем самым
старую спецификацию хорошо работать в новых условиях. Это позволило создавать
привлекательные и яркие странички.
Пока не возникало проблем совместимости между разработками
веб-дизайнеров и веб-браузерами, никто не обращал особого внимания на
деятельность организации W3C, занимающейся формализацией веб-стандартов.
Более того, не все пошло гладко даже тогда, когда был разработан стандарт
XML, к которому проявил интерес весь компьютерный мир.
В последние годы на смену языку HTML пришел XHTML, философия
которого заключается в возвращении к корням. XHTML в первую очередь отдает
предпочтение организации и упорядочиванию информации, а не ее внешнему
представлению. Прерогатива оформления страниц отдана технологии под названием
«таблицы стилей», о которой мы уже упоминали в главе 1. Другими
словами, XHTML отделил зерна от плевел, как в старые добрые времена, оформление
зажило своей жизнью, а организация информации — своей. Такого в HTML не
было. Но что вся эта теория означает для того, кто, собственно говоря,
создает веб-страницы?
В принципе, это означает то, что сначала нужно продумывать
функциональность вашего дизайна, а затем уже его форму. До тех пор, пока
вы считаете правильным сначала представить, как будет выглядеть страница,
а потом задуматься над ее информативным наполнением, вы не станете хорошим
веб-дизайнером. Основной упор идеология XHTML делает на организацию данных,
на удобство их восприятия, поэтому именно в таком ключе и следует работать.
Тем не менее было бы несправедливо говорить, что веб-страницы
не должны быть красивыми и привлекательными .XHTML позволяет создавать
интересные дизайнерские решения даже для текстовых браузеров, например
для мобильных телефонов. И даже для аудиобраузеров (как ни странно это
звучит, есть и такие: их можно прослушать с обычных голосовых телефонов).
Хорошо организованная, удовлетворяющая стандарту XHTML веб-страница порадует
глаз любого дизайнера.
Организация веб-страницы
Тяжело рассматривать сайт в целом, не касаясь отдельных
его страниц, — для этого вам придется очень хорошо представлять себе структуру
всего сайта еще до того, как вы закончили написание его составляющих .Мы
займемся именно этими составляющими сайта — страницами.
Существуют незыблемые правила, которых следует придерживаться
при создании веб-страниц. Страницы могут очень сильно отличаться друг
от друга практически но всем параметрам, могут быть организованы просто
в виде текста с заголовками или в газетном стиле. Существуют, конечно,
страницы, не имеющие вообще никакой организации, использовать подобные
случаи в качестве примера и образца для создания собственной страницы
не следует.
Вот некоторые советы.
- Будьте проще, и люди к вам потянутся! Существует великое множество
всяческих веб-технологий, позволяющих использовать аудиоэффекты, изображения,
видео и анимацию. Старайтесь использовать эти возможности только тогда,
когда они оправданы самим содержимым веб-страницы.
- Дизайн и содержимое едины! Страница должна в первую очередь быть
инфор- \ мативной Доступ" к нужной информации должен быть максимально
удобен, навигация должна быть интуитивно понятна. Для этого используйте
подзаголовки, выделенный текст, гиперссылки, чтобы пользователь мог
быстро сориентироваться в предлагаемой информации.
- Разделяйте и властвуйте! Использование заголовков различного уровня,
маркированных списков, промежутков между абзацами, горизонтальных разделяющих
линий, картинок позволит вам упростить восприятие сплошного текста.
Учтите, что с экрана читать тяжелее, чем с бумажного источника, поэтому
следует разбивать всю информацию на небольшие фрагменты текста, «разбавляя»
их чем-нибудь.
- Если у тебя есть фонтан, заткни его! Следует всегда внимательно следить
за увеличением размера страницы. Бесконечное прокручивание страницы
быстро надоест пользователю, он устанет и потеряет интерес к вашему
сайту. Следовательно, создавайте столько страниц, сколько потребуется,
чтобы ни одна из них не превышала разумных пределов Кроме того, следует
помнить, что длинная страница дольше загружается. С другой стороны,
использование слишком коротких страниц считается дурным тоном: приходится
слишком часто перескакивать с места на место.
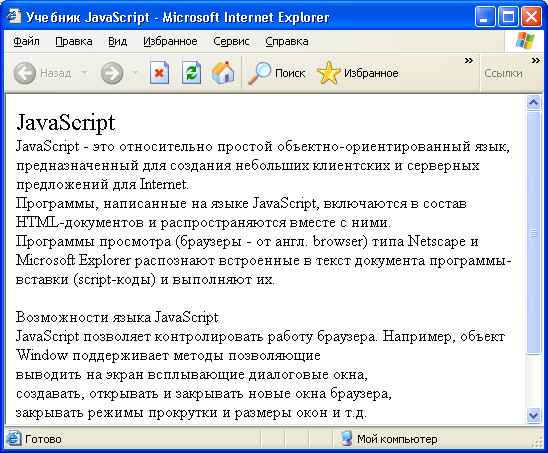
Подведем некоторые итоги. Важно помнить, что посетители
вашего сайта, скорее всего, ищут определенную информацию. В то же время
они не любят долго читать тексты с экрана, поэтому информацию нужно структурировать
и дробить на несколько частей с помощью заголовков, выделенного текста,
изображений и других элементов (рис 2.1). Наконец, нельзя забывать, что
не у всех имеется в распоряжении графический браузер. Если вы хотите сделать
добротный сайт, необходимо, чтобы он свободно мог работать на любых платформах,
а также на любых устройствах, будь то сотовый телефон или карманный компьютер.
Прежде чем начать создавать страницы сайта, нужно хорошо
продумать, как наилучшим образом представить свой материал. Можно вспомнить,
как организована информация в книгах, журналах, газетах, и сделать нечто
подобное .Например, в книге страницы организованы по логическому принципу,
с использованием подзаголовков и иллюстраций. На веб-сайте можно сделать
то же самое с помощью гиперссылок и мультимедиа.
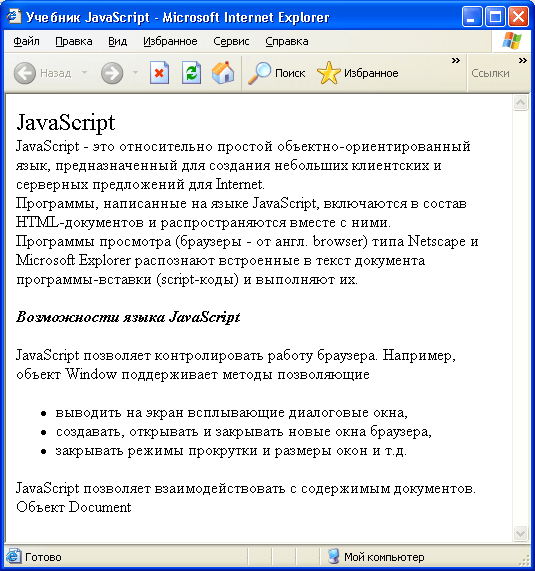
Газетное оформление предполагает использование заголовков,
подзаголовков, боковых колонок, а изображения обычно обтекаются текстом.
Все это делается для того, чтобы разместить как можно больше "информации
на ограниченном пространстве. Вы можете привести к подобному виду свою
веб-страницу с использованием XHTML (рис. 2.2). Подобный газетный вид
страниц, правда, встречается в Интернете довольно редко. Но среди них
— официальные сайты крупных изданий, таких как, например, New York Times
(http://nytimescom/). При таком оформлении гиперссылки указывают на более
подробное изложение новостей.


Рис. 2.1. Сверху — страница
без разбиения текста; снизу — разделенная подзаголовком и маркированным
списком

Рис. 2.2. При «газетном»
подходе к оформлению используются XHTML-элементы — таблицы. С их помощью
страница разбивается на несколько колонок и строк
Можно даже промоделировать на своем сайте каталог продукции,
который фирмы обычно высылают клиентам по почте. При этом на страничках
можно размещать фотографии товаров, информацию о них, цены и т д. Как
и в бумажном каталоге, страницы должны быть яркими, привлекательными,
разноцветными и в то же время легко читаемыми. Все это достигается применением
комбинаций основных элементов XHTML, а также изображений. Главное — обращать
как можно больше внимания на детали.
Изображения и мультимедиа
Кроме простого разбиения страниц на информационные блоки,
в веб-страницы можно включать графику и мультимедийные элементы. До тех
пор пока вы не злоупотребляете этими вещами, все хорошо: они украшают
ваш сайт, делают его более интересным и, возможно, полезным для читателя.
Вам может понадобиться два типа изображений: созданные
вами и уже существующие. Сами вы можете нарисовать, в принципе, все что
угодно — от логотипов и баннеров до таблиц, графиков или мультфильмов
Фотографии могут быть сделаны цифровой камерой, оцифрованы с аналоговой
видеозаписи или отсканированы. В любом случае изображения — это то, что
привлекает читателей, а зачастую помогает быстрее найти нужную информацию.
Издание USA Today задает веб-авторам такой вопрос: зачем
описывать что-либо словами, когда можно нарисовать график или построить
таблицу? Действительно, многие параметры можно получить в удобном для
анализа графическом виде с помощью программы Excel, затем сохранить в
приемлемом формате и вставить в сайт.
ПРИМЕЧАНИЕ
При экспортировании изображения вы сохраняете его в новом
файловом формате. Пока что большинство браузеров не могут отображать,
например, родные форматы Excel, поэтому нужно экспортировать таблицы и
графики в JPEG или GIF Это делается обычно с помощью специальной команды
приложения (зачастую Файл > Экспорт).
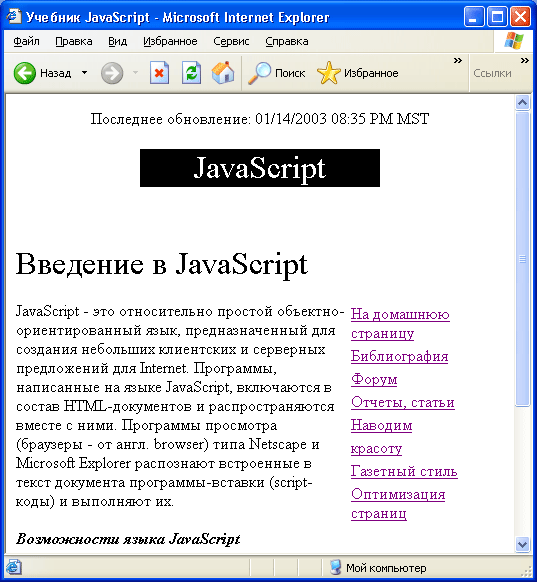
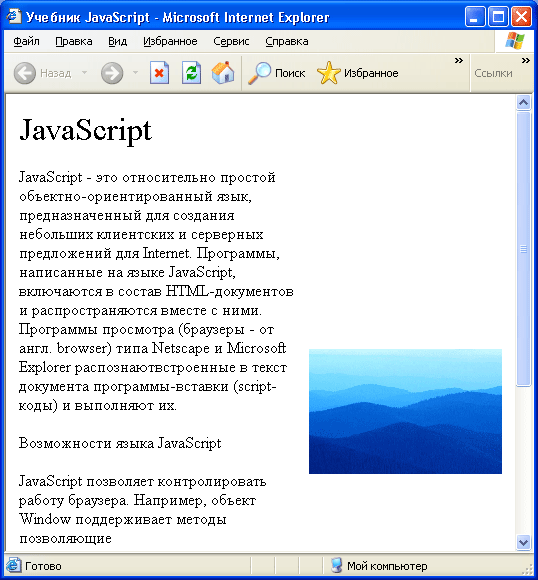
Добавив изображение на страницу, вы сразу делаете ее более
понятной и удобной в использовании. Пользователь наглядно видит то, во
что он долго и упорно должен вникать, будь это в текстовом виде. На рисунке
2.3. показана веб-страница с использованием графического представления
информации.

Рис. 2.3. Использование
графики улучшает внешний вид страницы, ее восприятие
Картинки просто необходимы для сайтов, являющихся каталогами
продукции, систематическими указателями и пресс-релизами, создаваемыми
для организаций. Но существуют некоторые «подводные камни»:
либо изображения не несут в себе никакой информации, либо их слишком много
на одной странице. Избыток графики замедляет процесс появления страницы
на экране пользователя, а в некоторых случаях даже раздражает. В любом
искусстве главное — чувство меры.
Что касается мультимедиа, то тут современная техника предоставляет
действительно потрясающие возможности. Проблема только в одном: вовремя
остановиться. Видео, аудио и анимация — это, конечно, интересно и привлекательно
для пользователя, но лишь для того, у кого установлен не модем для общих
телефонных линий, а какая-то более серьезная и дорогостоящая аппаратура.
Далеко не все пользователи готовы платить за ваши ухищрения поставщику
услуг Интернета или телефонной станции, предоставившей выделенную линию.
ПРИМЕЧАНИЕ
Существует еще одна небольшая проблема с мультимедиа, которую
мы подробнее опишем в главе 13, «Добавление мультимедийных элементов
и Java-приложений». Чтобы иметь возможность просматривать различные
мультимедийные приложения, необходимо установить определенное дополнительное
программное обеспечение.
Это означает, что мультимедиа следует использовать только
в тех случаях, когда это жизненно важно для передачи информации. Ну, или
если весь сайт посвящен мультимедийным элементам, которые с него обычно
и скачивают (В рунете это, например, http://www.mult.ru с мультиками про
Масяню или http://www.bards.ru, где можно найти записи бардов в формате
трЗ). В общем случае нужно стараться делать так, чтобы пользователь мог
выбрать, хочет он скачивать мультимедиа-содержимое или нет. Просмотр элементов
мультимедиа является привилегией пользователей с большой пропускной способностью
канала.
ПРИМЕЧАНИЕ
Под пропускной способностью понимают
количество данных, которое может быть получено или передано при помощи
конкретного Интернет-соединения за единицу времени. Высокая пропускная
способность канала достигается с помощью DSL, кабельных модемов и других
технологий. Этот сектор рынка еще только развивается, поскольку большинство
пользователей до сих пор применяют обычные модемы.
Как мы увидим в главе 13, включить мультимедиа в ваш проект
очень просто, и, кроме того, это довольно интересная область деятельности
для создателей веб-публикаций. Но следует помнить, что любое звуковое
сопровождение, видео и анимация загружаются крайне долго, особенно по
медленным каналам.
Интерактивность и скрипты
Гораздо лучше создавать сайт, который может каким-то образом
взаимодействовать с пользователем, чем просто публиковать в Интернете
различные тексты, пусть даже хорошо оформленные. Веб-страницы могут иметь
обратную связь с читателями, принимать заказы и даже предоставлять возможность
общаться друг с другом. Чтобы создать интерактивный сайт, можно использовать
элементы форм.
XHTML, которые позволяют подключать меню, кнопки и переключатели
к вебстраницам. Эти элементы напоминают части обычных программ, имеющихся
на компьютере (например, диалоговые окна), но могут использоваться для
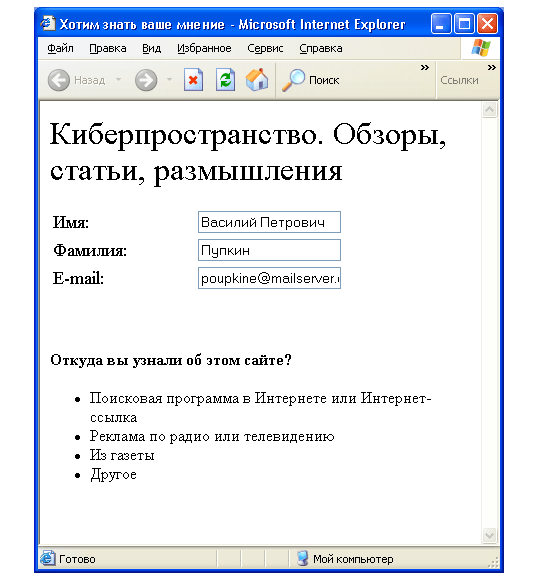
ввода данных на сайте (рис. 2.4).

Рис. 2.4. Для взаимодействия
с пользователями используются элементы форм
Можно использовать и комбинации управляющих элементов для
организации навигации на сайте. Это создает дополнительные сложности при
проектировании, зато может сильно упростить работу с вашим продуктом.
Используя специальные команды, можно заставить страничку реагировать на
действия пользователя.
Тем не менее расширение интерактивных возможностей упирается
все в тот же вопрос: информативны ли все эти кнопочки, меню и т п? Действительно
ли они облегчают навигацию по сайту (или странице)? Стоит ли с ними вообще
возиться, в чем заключается реальный опыт веб-дизайнера при их разработке?
Если ответы на эти вопросы не очевидны, возможно, самым правильным решением
будет упростить страницу, убрав с нее все лишнее.
Как должна выглядеть хорошая страница
Итак, что же, на мой взгляд, является хорошим тоном при
написании веб-страниц? Многие из моих любимых сайтов на вид очень просты,
основное внимание сосредоточено на содержимом, а не на картинках, поэтому
они доступны на любых браузерах.
Чтобы вписаться в эту категорию дизайна, необходимо четко
придерживаться рекомендаций W3C, в которых кодифицирован HTML и родственные
спецификации. Примером может служить официальный сайт W3C. На нем размещено
много информации, которая разделяется заголовками, гиперссылками и представляется
не в виде единого текста, а в виде блоков и параграфов (рис. 2.5).

Рис. 2.5. На сайте WSC представлена
страница, изобилующая текстом и в то же время хорошо организованная (показана
страница http://www.w3.org/markup/)

Рис. 2.6. Обратите
внимание на то, как размещены изображения на странице. Их мало, они не
мешают восприятию текста
Большинство сайтов не ориентировано на представление такой
тяжелой и емкой информации, как стандарты веб-публикации, поэтому скорее
всего вам будут встречаться более простые сайты. Сайты C|Net — это еще
один пример прекрасного оформления веб-страниц. На них всегда существует
очень четкая навигация и представление информации. Каждая новость начинается
с заголовка, с которого можно перейти к подробностям, имеется краткое
содержание каждой статьи. Даже беглый взгляд на страницу позволяет определить,
какого рода информация на нем содержится и как она организована. На рисунке
2.6 представлена заглавная страница http: //www news com — основного сайта
технических новостей C|Net.
Планирование сайта
Теперь вы знаете, из каких частей состоит хорошая веб-страница.
Но в большинстве случаев вы создаете не одну страничку, а целый сайт.
Поэтому вам придется подумать, прежде чем браться за дело. Реализация
сайта подразумевает многое: дизайн отдельных страниц, метод храпения их
на сервере, оформление и декорирование, особенно если вы решите использовать
таблицы стилей.
В этом параграфе мы обсудим некоторые моменты, которые
следует учитывать при планировании сайта.
- Подумайте, кто может составить основную аудиторию читателей. Исходя
из этого определите общую концепцию стиля.
- Продумайте, какие возможности вы будете использовать для оформления
и реализации сайта.
- Вспомните элементы и идеи, с помощью которых достигается высокое
качество.
Ваша аудитория
Самым важным пунктом, о котором следует задуматься в первую
очередь, является аудитория пользователей. От этого будет зависеть не
только содержимое, но и организация, и используемые технологии. Следует
учитывать в каждой конкретной ситуации и то, насколько добровольно читатели
будут посещать ваш сайт и с чем им придется мириться.
Большинство коммерческих сайтов — веб-магазины, каталоги,
приложения, работающие в режиме реального времени, — должны быть прекрасно
оформлены, причем не только визуально, но и с организационной точки зрения.
Они должны чем-то «брать», пленять клиента, иначе он может
уйти, и причин для этого у него будет предостаточно. Пока еще далеко не
все потеряли боязнь перед вложением денег во что-либо через Интернет.
Что нужно учитывать? Дизайн должен быть простой, но оригинальный, не похожий
на дизайн конкурентов. Нужно делать все, чтобы пользователь чувствовал
себя комфортно, ничто не должно его смущать, раздражать или заставлять
ждать.
Звучит слишком вычурно и нереально? А всего-то для этого
требовалось следующее.
- Организация. Нужная информация должна
находиться как можно проще .Например, если вы хотите, чтобы пользователь
связался с вами с помощью. Сети, по обычной почте или телефону, то так
и говорите. Поставьте ссылку, где будет четко указано: «Контактная
информация» или «Телефон». Если вы разместите ваши
координаты где-нибудь в разделе «Разное» или «О нашей
фирме», то будьте уверены, что найдется масса пользователей, которая
станет жаловаться на отсутствие на странице вашего адреса и телефона.
Организация сайта влияет на многое, в том числе и на простоту использования
и обновления.
- Задумайтесь о навигации. Рука об руку
с организацией сайта идет навигация по нему. Иначе говоря, нужно создавать
толковые ссылки на все страницы .В идеале они должны всегда размещаться
на одном и том же месте. Тогда навигация будет понятной.
- Учитывайте ограниченность технических возможностей.
Не следует пытаться заставлять пользователей осуществлять навигацию
или сбор информации при помощи мультимедиа-технологий. Ничего не получится.
У них просто не хватит сил ждать загрузки всех накрученных вами элементов.
Например, если для того, чтобы получить необходимую информацию, требуется
просмотреть флэш-ролик, то будьте уверены, большинство пользователей
никогда не узнает эту информацию и вскоре вообще забудет адрес вашего
сайта. Конечно, это замечание не касается сайтов, специально ориентированных
на пользователей, имеющих доступ к высокоскоростным каналам. Если сайт
посвящен киноискусству, требование к пользователям установить QuickTime,
может быть, и оправданно. Но, например, астрономический сайт может вполне
воздержаться от использования таких технологий.

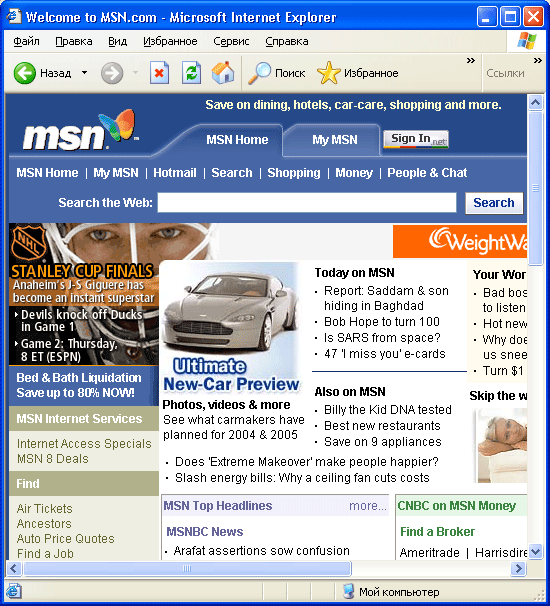
Рис. 2.7. На
страницах Yahoo! размещается очень много информации, при этом она доступна
с любых браузеров
- Помните о целях и задачах. Если вы
примерно знаете, для кого предназначен сайт, значит, вы в курсе относительно
уровня компьютерной грамотности, уровня используемой техники пользователей
Если он посвящен каким-то общим темам, значит, дизайн должен быть максимально
ясным Если вы делаете сайт, посвященный компьютерным играм, можете использовать
весь арсенал колокольчиков, свисточков, кнопочек и ссылок — любители
игрушек будут счастливы Вместе с тем, если сайт посвящен не компьютерным,
а настольным играм, не стоит этого делать: те, кто играет в серьезные
настольные игры типа домино, не любит подобные изыски дизайна.
Одним из лучших сайтов, на котором информативность сочетается
с правильной организацией и удобством использования, называют Yahoo! Этот
поисковый сайт не очень требователен к ресурсам, очень хорошо организован,
но в то же время на нем присутствуют интерактивные и оформительские элементы
(рис. 2.7).
Организация сайта
Итак, вы определили для себя некоторую потенциальную аудиторию.
Теперь следует задуматься об организации сайта. Каким образом вы это сделаете,
дело ваше, мы можем лишь дать некоторые общие советы. Если сайт простой,
то он и организован должен быть просто. Если у вас, например, всего пять
веб-страниц, можно их хранить в одной директории на сервере, а гиперссылки
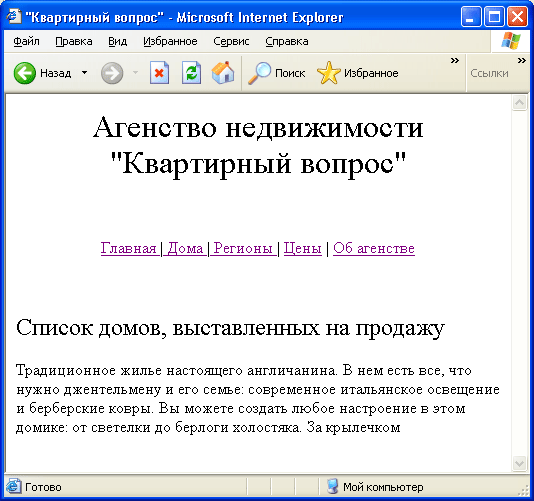
на каждую из них иметь на всех страницах. Допустим, имеется сайт компании,
которая занимается недвижимостью, состоящий из пяти страниц: главной,
каталога домов, странички, описывающей участки, странички закладных стоимостей
и странички агента. Такой сайт организуется очень просто, потому что ссылки
на все страницы можно разместить сверху, над основной страницей (рис.
2.8).

Рис. 2.8. Такая
простая организация дает возможность на каждой странице иметь ссылки на
все остальные
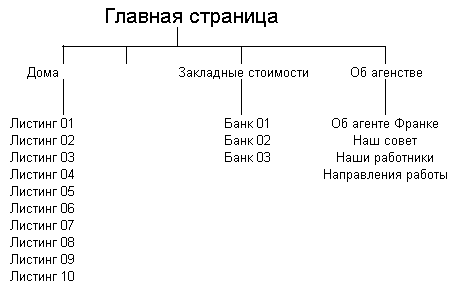
Но что, если, например, на странице с каталогом домов сделать
ссылки на подробное описание каждого предложения? В таком случае получается,
что невозможно разместить где-то вверху ссылки на все страницы. Вместо
этого на каталоге домов будут размещены ссылки на странички каждого дома.
Итак, организация немного усложнилась, и карта сайта стала
выглядеть так, как показано на рис. 2.9.

Рис. 2.9. По
мере усложнения схемы сайта может усложняться и интерфейс пользователя

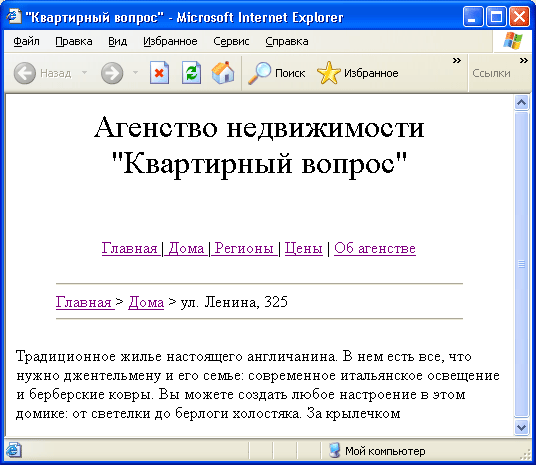
Рис. 2.10. Наверху
расположены стандартные ссылки на основные разделы сайта; на самой странице
сделаны ссылки в виде пути к текущей странице
На этой стадии разработки уже приходится принимать некоторые
решения. С одной стороны, каждая страница с описанием домов может содержать
ссылки на все остальные описания, но при таком варианте очень тяжело осуществлять
обновления.
С другой стороны, можно сделать прямые ссылки с каждой
страницы описания на контактные адреса и телефоны и страницы закладных
стоимостей, хотя это может несколько смутить пользователя Еще один способ:
можно сделать так, как сделано на Yahoo! Вырисовывать полный путь от главной
страницы до текущего описания дома, как показано на рис. 2.10. На самом
деле на показанной странице используется смешанный подход — показан путь
к текущей странице, но еще и удобные ссылки на все разделы (наверху).
Эти элементы могут присутствовать на каждой странице, что максимально
упрощает навигацию.
Сайт может разрастаться и становиться все сложнее. Соответственно,
может вырасти пирамида страниц. Но данный подход является универсальным,
не нужно от него отказываться. Так сделано на сайтах Yahoo! и Aboutcom,
а это одни из самых больших сайтов.
Изящность и последовательность дизайна
Я уже упоминал несколько раз слово «устойчивость»
в применении к веб-сайтам. При этом я имел в виду то, что последовательность
в оформлении приводит к созданию единого, удобного сайта с хорошей навигацией.
Если вы не будете следовать такому подходу, вы рискуете потерять аудиторию.
Кроме организации сайта есть еще два момента, где применимо
слово «устойчивость».
Во-первых, интерфейс: навигация должна быть устойчивой.
Для большинства сайтов это означает наличие на каждой странице текстовых
ссылок, даже в тех случаях, когда для навигации используются ссылки в
виде изображений.
Во-вторых, последовательность внешнего вида. Это проще
организовать с помощью таблиц стилей (если вы пользуетесь стандартом XHTML).
Таблицы стилей подробно обсуждаются в главах 10 и 14. Вы задаете семейство
шрифтов, цвет текста и многие другие атрибуты элементов страницы. Удобство
этого подхода заключается в том, что можно определить все эти параметры
один раз для всего сайта. Во время чтения данной книги и изучения приемов
оформления страниц не забывайте про эту возможность.
Тенденции и проблемы HTML
Я как-то упомянул, что стандарт XHTML появился благодаря
возникшим проблемам совместимости браузеров, веб-страниц и устройств для
их отображения .Это одна из причин развития XHTML. Учитывая все более
широкое распространение таблиц стилей, новые стандарты позволили веб-сайтам
иметь хорошую совместимость с разными браузерами и устройствами. Среди
таких устройств можно выделить сотовые телефоны, карманные компьютеры
и даже устройства для голосовой передачи содержимого веб-страниц и приема
команд.
Кроме необходимости придерживаться стандартов, для создания
хорошо совместимых страниц неплохо знать все типы браузеров и другого
веб-инструментария. Я хочу сказать, что нужен соответствующий подход и
настрой для создания «правильного» сайта, ведь это подразумевает
тщательную работу над многими атрибутами и над совместимостью с разными
браузерами, не только с Internet Explorer и Netscape Рассмотрим эти проблемы
подробнее.
Доступность
Новейшие стандарты XHTML позволяют создавать веб-документы,
совместимые с самыми разными браузерами. Например, элемент изображения
может содержать альтернативный текст, который выводится в том случае,
если показ изображений не поддерживается (Это обсуждается более подробно
в главе 6). Эта возможность может использоваться текстовыми браузерами,
чтобы пояснять содержимое отсутствующего рисунка. В некоторых случаях
можно даже делать ссылки на более развернутые описания, которые могут
быть важны для пользователя. Это сделано еще и для слепых пользователей,
использующих браузеры, проговаривающие вслух тексты веб-страниц.
Существуют и другие вспомогательные свойства. Например,
различные элементы управления для создания HTML-форм в виде переключателей,
выпадающих меню и полей ввода. Это сделано для удобства пользования сайтами,
включающими в себя формы.
И все же основным фактором, делающим сайт доступным широкой
аудитории, является его логичный и простой дизайн. Еще раз напомню о том,
что использование заголовков, маркированных списков, разделение текста
на параграфы — иными словами, концентрация внимания на содержимом, а не
на декорациях — приводит к успеху. К сожалению, даже таблицы, так сильно,
вроде бы, улучшающие внешний вид веб-страниц, плохо распознаются текстовыми
браузерами. Чем проще организована страница, тем большее количество типов
устройств смогут ее отобразить.
Интернационализация
XHTML имеет ряд инструментов, облегчающих создание страниц
для мировой аудитории. Например, многие элементы поддерживают атрибут
lang, с помощью которого можно указать используемый в этом элементе язык.
Он интерпретируется браузером, и текст корректно отображается Атрибут
1 ang и элемент <q> (служащий для вывода цитат в различных национальных
форматах) рассматриваются в главе 5, «Форматирование текста».
Еще одним аспектом интернационализации является использование
автоматических переводчиков. Но на практике эти программы более или менее
неплохо работают только с самыми простыми страницами, да еще и написанными
простым языком. То есть, если вы хотите, чтобы иностранные читатели смогли
с помощью автоматического переводчика понять содержимое ваших страниц,
нужно использовать по возможности самые простые фразы и предложения, но
даже в этом случае полной уверенности в корректности их перевода не будет.
При работе с переводчиком следует использовать самые простые слова и грамматику,
избегать разговорных выражений, метафор и клише. Например, выражение «Слон
в посудной лавке» при переводе может вызвать недоумение у ваших
иностранных пользователей, лучше применить выражение «Неуклюжий
человек». Можно даже сделать ссылку с обычной страницы на «упрощенную»,
для автоматических переводников. Среди сайтов, имеющих возможность перевода,
можно выделить следующие:
- Google.com. См. http://www.googleeom/help/faqj:ranslation.html
- Altavista.com. См. http://babelfishaltavistacom/
- FreeTranslation.com. Еще один сайт,
который может перевести почти любую страницу: http://www.freetranslation.com/default.htm?tab=web
Совместимость браузеров
За совместимость браузеров война ведется, кажется, со дня
их появления. Дело в том, что разные браузеры могут по-разному интерпретировать
одни и те же команды, по-разному располагать элементы на странице, иметь
какие-то свои собственные элементы, не включенные в стандарт XHTML. Пока
эта проблема не будет решена и разработчики браузеров не придут к мысли,
что нужно строго придерживаться официальных рекомендаций W3C, вам необходимо
будет помещать на страницах несколько элементов, делающих одно и то же
на разных браузерах. Также неплохо было бы тестировать свои работы на
всех доступных платформах и браузерах. Использование таблиц стилей немного
уменьшает проблему совместимости, но все равно не следует о ней забывать.
Мы еще не раз вернемся к этой проблеме в нашей книге.
Резюме
В этой главе мы рассмотрели основные принципы построения
веб-страниц и дизайна сайтов. Чем проще будет ваша страница и чем проще
будет система навигации по сайту, тем доступнее будет веб-сайт для пользователей.
Нужно всегда тщательно продумывать организацию как отдельных страниц,
так и сайта в целом, задумываться о том, как повлияет тот или иной подход
к дизайну на восприятие вашей работы аудиторией. Помните о пользователях
текстовых и голосовых браузеров, а также об иностранных пользователях.
В этой главе вы ознакомились с несколькими примерами хорошо
организованных сайтов и, наверное, поняли некоторые идеи, использованные
в них.
В следующей главе вы узнаете, какой инструментарий требуется
для создания веб-документов и как публиковать эти документы в Сети. |
 ®Abifost,
2006. Копирование информации сайта разрешается только с указанием ссылки на
этот сайт.
Гостевая книга Контакты, резюме,
об авторе
®Abifost,
2006. Копирование информации сайта разрешается только с указанием ссылки на
этот сайт.
Гостевая книга Контакты, резюме,
об авторе